最近ではPCよりもモバイルからのアクセスが急激に増えており、徐々にスマートフォン向けの専用サイトを用意する企業も増えてきました。
最近ではPCよりもモバイルからのアクセスが急激に増えており、徐々にスマートフォン向けの専用サイトを用意する企業も増えてきました。
しかし、スマートフォンサイトを作成するにしても、PCとはサイズも使用環境も異なるため、ただスマートフォン用のPCサイトを変換しただけでは使い勝手の悪いサイトになってしまいます。
そこで今回はスマートフォンサイトを作成する上で押さえておくべき重要なポイントを記事としてまとめました。
これからスマートフォンサイトを作成する予定の方も、すでにスマートフォンサイトを持っている方も今一度スマートフォンサイトの定石を確認しておきましょう。
スマートフォンサイトを作成する意味
まず、そもそもの話にはなりますが、スマートフォンサイトを作成することによってサイトのコンバージョン率は向上するのでしょうか? Google が提供するデータを見ると、スマートフォンサイトの作成前後で大幅にコンバージョン率と獲得単価が改善されていることが分かっています。
例えば各種人材サービス系サイトにおいては、コンバージョン率が約2倍に改善し、獲得単価は約6割に改善した事例があります。その他にも各種教育サービス・大学系サイトでは、コンバージョン率約1.5倍、獲得単価が約6割、化粧品・生活用品・健康食品系サイトでも、コンバージョン率約2倍、獲得単価が約3割に改善するなどスマートフォンサイトを作成することによる効果が証明されています。
おさえておきたい
スマートフォンサイトのユーザビリティ
ここからは、スマートフォンサイトを作成する上で守るべきユーザビリティの基本を何点かご紹介します。
1. ユーザーの目的に合ったコンテンツを優先的に設ける
スマートフォンサイトは、画面のpixelサイズにも限りがあるため、PCサイトで表示しているすべてのコンテンツをスマートフォンサイトに移すことはおすすめできません。
そのためPCサイトを基にスマートフォンサイトを作成する場合は、適切なコンテンツ量に留める必要があります。
またスマートフォンを利用するユーザーは、PC使用時とは異なる状況でウェブサイトを見ていることが多いです。
そのため、スマートフォンサイトはスマートフォンユーザーが探している情報を優先的に表示させることが重要となってきます。
例えば日産のPCサイトでは、一般的な企業サイトと同様にインフォメーションや企業・IR情報などの情報がトップページのカテゴリーで表示されています。
一方でスマートフォンサイトでは、販売店検索や試乗車・展示車検索などが優先的に表示されています。
これはスマートフォンユーザーが外出しているときに店舗を探していることが多いからだと考えられます。
参照:インフォバーン|50のスマホサイトを徹底リサーチ! ~スマホ最適化の規模・手法のイマ~
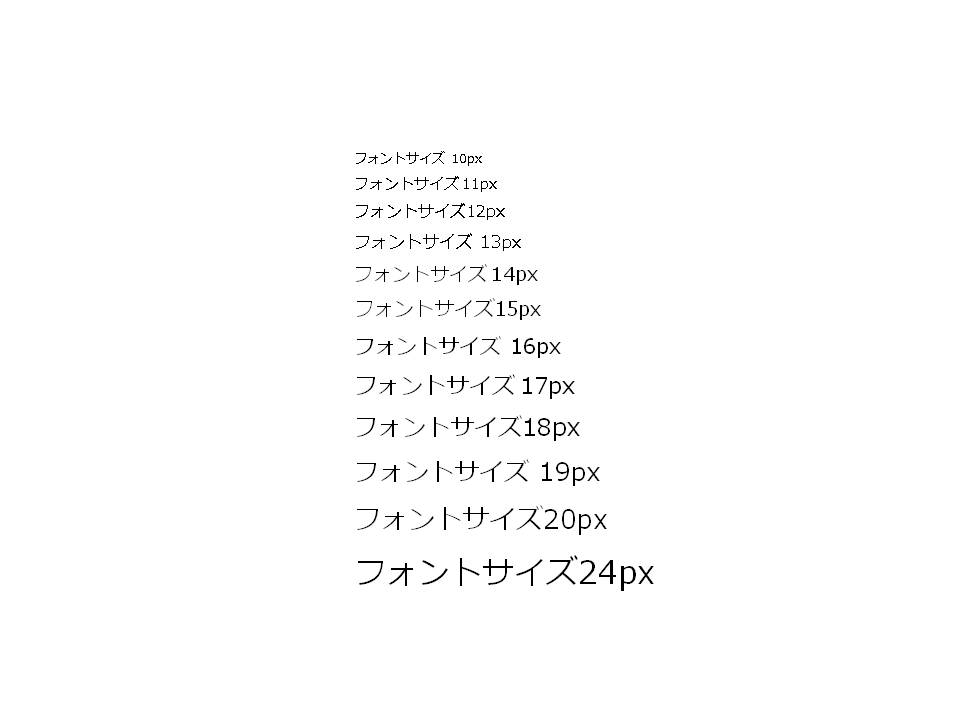
2. ボールド体は使用せず、フォントサイズは12px以上で作成する
スマートフォンでは、10px以下のフォントサイズの文字は読みづらくなってしまいます。そのため、フォントサイズは最低でも12px以上(横幅640pxの場合は、24px以上)で作成する必要があります。

またAndroidでは、日本語にボールド体(太文字)が適用できないようになっているため、文字の強調を行う場合はボールド体以外の方法を使うことになります。
参照:ajikeswitch|見やすい、使いやすいスマホサイトを制作するには? デザインのまとめ
3. メニューは4~5個に留める
スマートフォンは画面が広くないため、メニューなどのナビゲーションはシンプルにまとめる必要があります。
PCのようにカテゴリーが多くなってしまうと、スマートフォン上で並べたときにはそれだけで画面を埋めてしまうことになります。フッターやサイドバーなどPCで表示していたナビゲーションは省略、または削除することも検討しましょう。
日本経済新聞のスマートフォンサイトは、速報やビジネスリーダーなどのカテゴリーはすべてメニューの中に内包するような形で作られています。どうしてもカテゴリー数を削れないという場合は、このようにプルダウン形式でメニューの優先度をつけると良いでしょう。
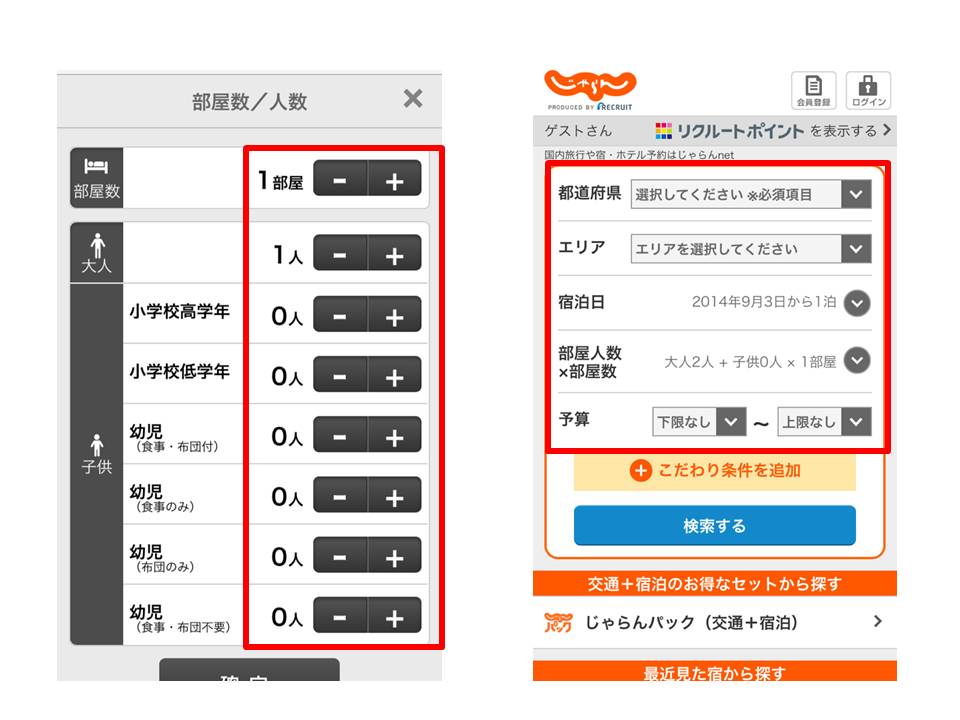
4. テキスト入力は最小限に
ユーザーはスマートフォンでもテキストを打ち込みますが、PCで入力するよりもハードルが高く、より多くのエラーが発生する傾向にあります。
そのためできる限り入力するテキストは最小限に抑えなくてはいけません。チェックリストやドロップダウンメニューなどを使い、ユーザーの負担を軽くしましょう。
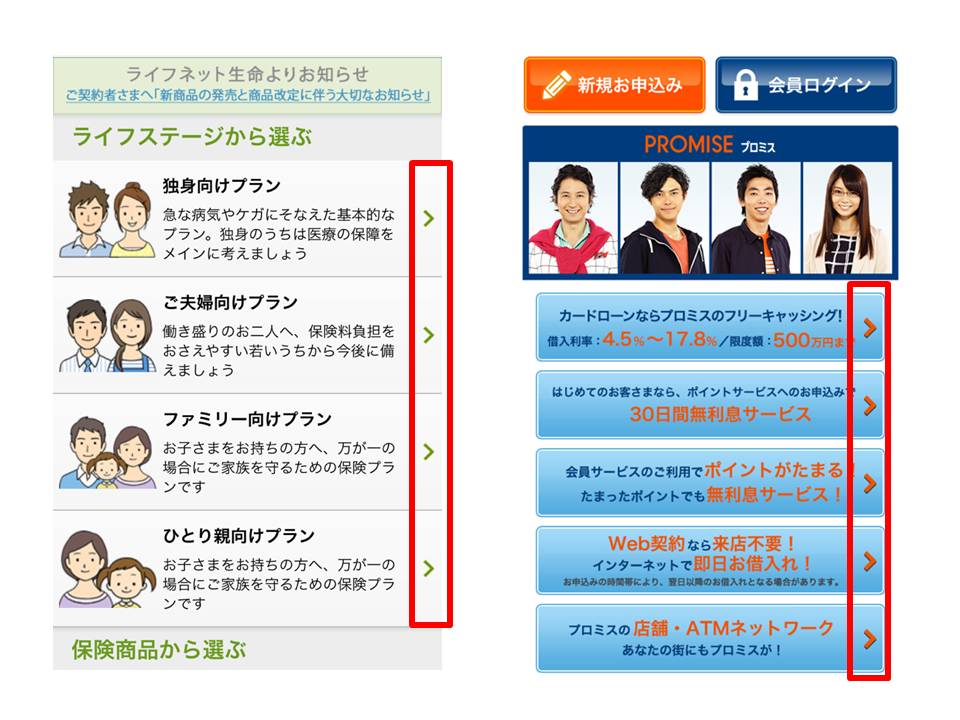
5. リンクはひと目でリンクだと分かるようにする
スマートフォンはPCと違いタッチパネルで操作するようになっているため、PCのようにリンクが貼られた画像や見出しにカーソルを重ねてもマウスポインタが変化する、といったことは一切起きないため、対象がクリックできるリンクであることを、ひと目で分かるようにする必要があります。
例えば、このライフネット生命やプロミスのスマートフォンサイトでは、リンクにアイコンなどを付けて押せる対象であることを分かりやすく伝えています。
このように視覚的に押せるような工夫がユーザビリティを向上させるためには重要です。
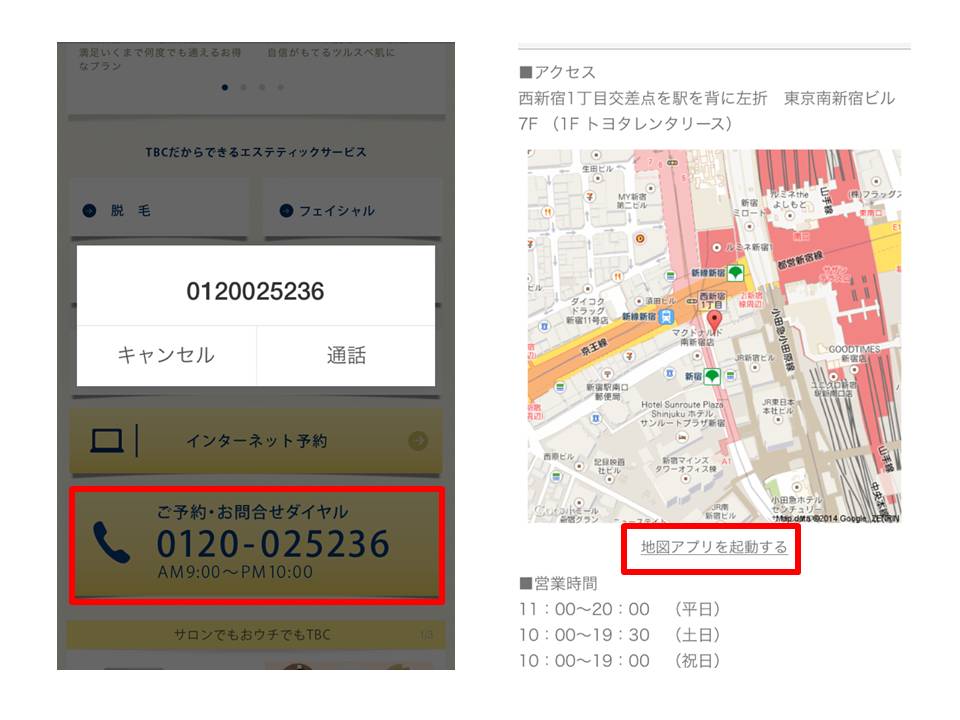
6. 位置検索や電話発信用リンクなどを駆使する
スマートフォンにはPC以上に便利な独自機能が備わっています。ユーザーがサイトを快適に利用するために、それらの機能を最大限に活用することも重要です。
スマートフォン独自の機能としては、クリックをするだけで自動的に電話が掛けられる、住所を選択した際にスマートフォン内の地図アプリを開く、近くの店舗をGPSで位置を確認する、などといったことが挙げられます。
これらの機能は特に店舗来訪が必要なサービスのスマートフォンサイトには便利です。ユーザーは店舗を検索するため、もしくは店舗へ予約の電話をするためにスマートフォンからサイトにアクセスすることが多いため、その際にスムーズに情報が得られるようにできるとよいでしょう。
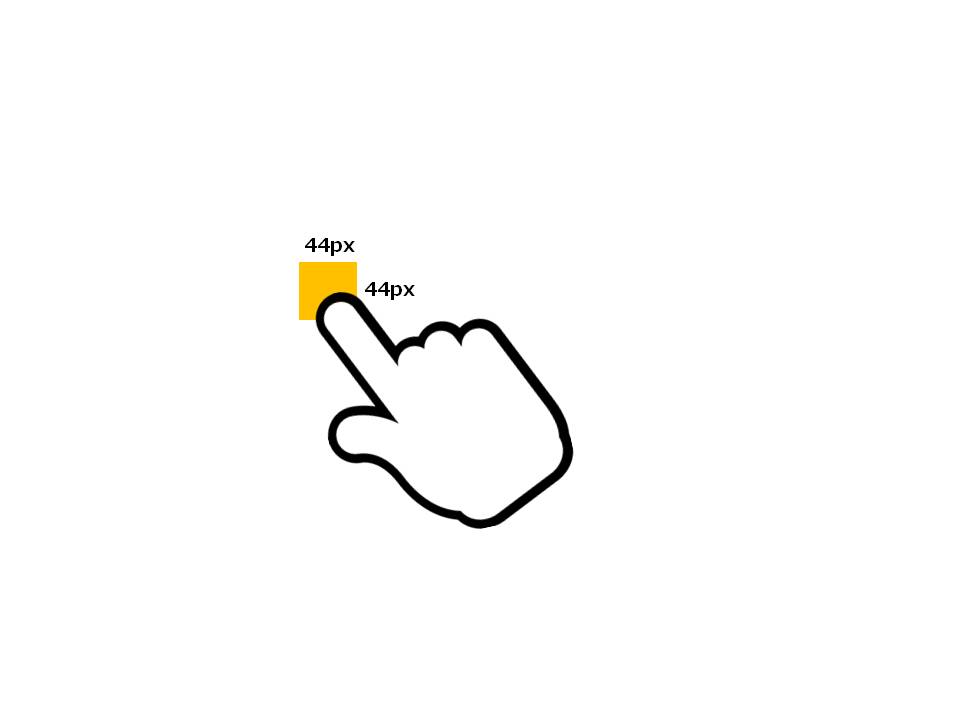
7. ボタン・アイコンサイズは44px以上にする
ユーザーはすべての操作を指によるタッチで行うため、間違えて隣のリンクを押してしまわないよう、できる限り行間や余白に余裕を持たせ、かつボタンのサイズも押しやすいように大きめのサイズにしておく必要があります。
iOS、Androidのガイドラインでは『タップ可能領域の最小サイズは44px × 44px 』となっているため、44pxを最小サイズ(横幅640pxでデザインする場合は88px)として作成しましょう。

参照:サイバーインテリジェンス|スマートフォンサイトを作る際に気をつけたい 9つのポイント
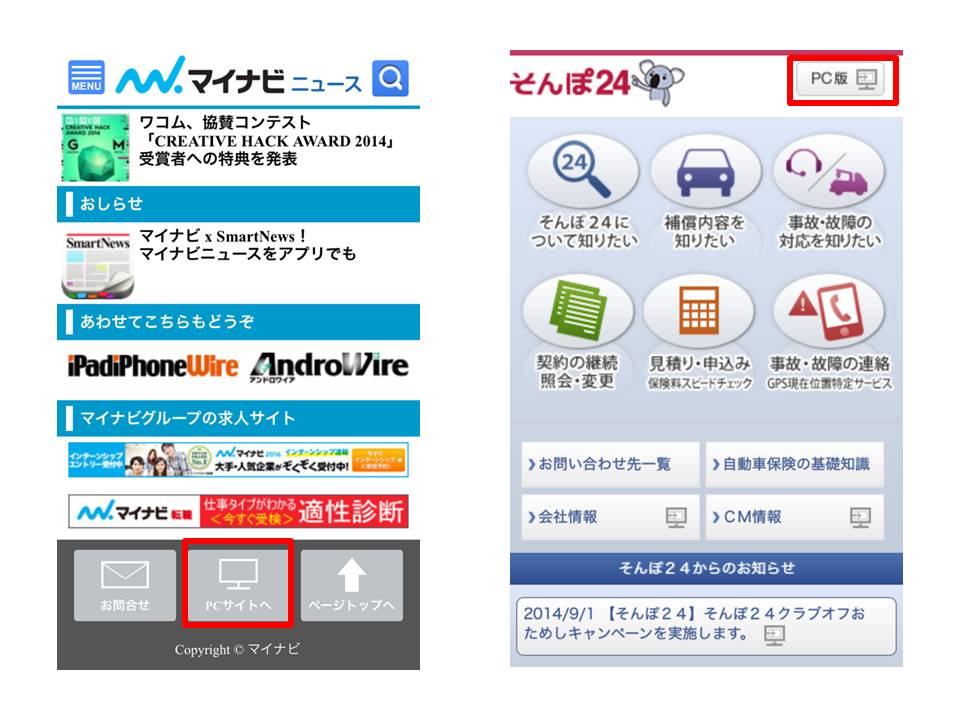
8. PCサイト(フルサイト)を表示させるリンクを用意する
スマートフォンサイトには、PC版サイトへの導線を設けることも重要です。
スマートフォンサイトはボリュームが削減されている可能性が高いため、PC版サイトのみでしか見られないコンテンツも中にはあります。それらの情報にもしっかりとユーザーがアクセスできるようにしておく必要があります。

左:マイナビニュース
右:そんぽ24自動車保険
ユーザーはPCサイトを普段使用していて、そちらの方が必要な情報が探しやすい場合もあります。
あらゆるユーザーの状況に合わせて情報を提供できるような配慮をサイト作成時にできるとよいでしょう。
まとめ
いかがだったでしょうか?
取り上げたものは基礎的なものが中心でしたが、利用しやすくてコンバージョン率が向上させるための細かいテクニックなどもいくつかあります。
ぜひ当ブログの記事「CVRを向上させるスマホサイトUI/ UX改善ポイント10選」も参考にしつつ、成果の出るスマートフォンサイトを作成してみてください。