最近「AMP」というキーワードがWeb界隈を賑わせています。「うちも対応しておいて!」と上司から言われた担当者の方も多いのではないでしょうか?
WordPressでつくられている本メディア「LISKUL(リスクル)」でもAMP導入を試してみましたが、今は導入せず、1ヶ月後に状況を見て再度検討という判断をしました。
この記事では、「そもそもAMPってなんだ?」という基本的なところから、実際のAMP導入の手順、そしてLISKULがAMPを導入しなかった理由も合わせてご紹介します。
[topbluelink]
[toc]
そもそもAMPとは、「モバイルのWebページの表示を高速化するGoogleのプロジェクト」
AMPは、Accelerated Mobile Pagesの略です。
ざっくり何が起こるかを説明すると「モバイルのページが、驚くほど速く表示される!」というものです。
AMPで策定された仕様に沿ってモバイルサイトを構成すれば、ウェブページが通常の記事の約4倍の速さで表示されます。
現在日本でも、朝日新聞、産経新聞、毎日新聞、はじめとする多くのメディアが AMP への対応をしています。
参考:
Google Japan Blog: モバイルウェブをもっと速く
AMPを導入すると表示速度があがる2つの理由
AMP導入で表示速度があがる理由は2つです。
①ウェブページをいちいち読み込まないから。
AMPの仕様に従って構成されたウェブページは、Google/Twitter側に保存(キャッシュ)されます。保存されたページを表示させるため、今まで時間がかかっていたウェブページへのアクセスが不要になるのです。
②通常のウェブページよりも、データ量が少ないから。
AMPの規定に則って厳しく制限されたシンプルなhtmlとCSSが要求され、通常の記事に比べデータ量が約1/10まで抑えられています。そのため、ウェブページが表示されるまでに時間がかかりません。
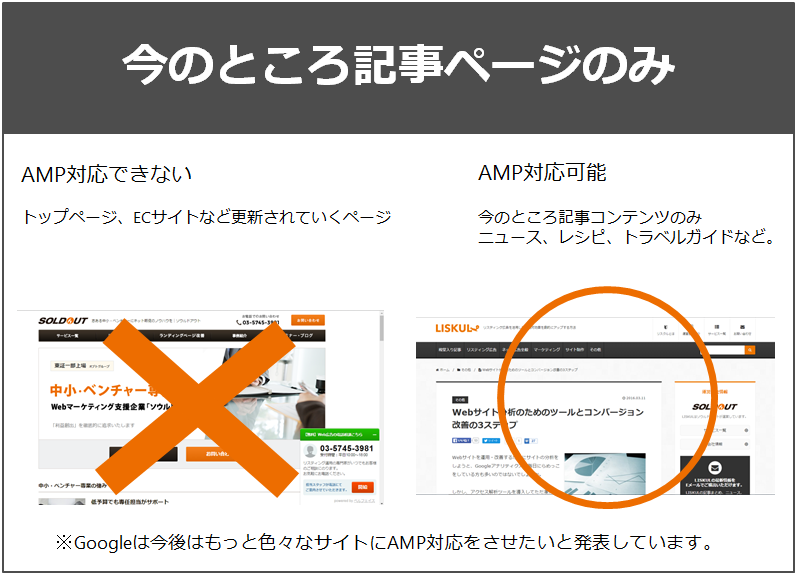
今のところAMPが対応できるのは、記事コンテンツのみ
![1-AMP]()
今のところAMPを導入できるのは、ニュースなどの記事コンテンツです。サイトのトップページやお問い合わせフォームなどは対応していません。
実際にAMP対応しているサイトはどれ?どれぐらい速いのか試してみよう
百聞は一見にしかず!AMPの効果を体感しましょう。
※スマートフォンなどで試してください。
①モバイルのGoogle検索で以下のワードを検索
現在AMPに対応しているサイトです。
「
朝日新聞」、「
映画.com」、「
zakzak」、「
産経ニュース」、「
SankeiBiz」、「
日刊スポーツ」、「
BLOGOS」、「
毎日新聞」、「
マイナビニュース」、「
レスポンス」
②上部に記事が表示された記事がAMP対応している
![2]()
AMPに対応するとサービスサイトやニュースサイトがカルーセル表示されます。左右にスワイプできる、見やすい記事が検索結果の上部に出てくるようになります。
ページがとても目立ち注目を引くので、ユーザーのクリック率は今までの記事と比べて上がりそうです。ただ、残念ながらAMP設定をした全てのページがこの表示になるとは限りません。
③実際に、ページを開いてみよう!
・一瞬でページが表示される
・スクロールが速い!
→これが実感できると思います。モバイルのページをストレスなくサクサク閲覧することができるようになります。
AMP対応の3つのメリット・5つのデメリット
AMP対応にあたり、メリットとデメリットが両方あります。
AMP対応の3つのメリット
AMPに対応するメリットは大きく分けて3つあります。
1.ストレスなくサイトを見ることができ、結果として滞在時間や回遊率(エンゲージメント)が上る可能性。
従来のサイトに比べて、かなり速くサイトが立ち上がるためユーザーの負担が減ります。
2.カルーセル表示がされると、ユーザーの目に止まりやすく記事が読まれる確率が上がる。
さらに、記事がクリックされなかったとしても、カルーセル表示の写真+記事を見てもらえるチャンスは増えます。
ただしAMP対応しても、必ずしもカルーセル表示されるわけではないことにご注意ください。
3.SEOで上位に上る可能性
Googleは、AMPを検索順位に反映させることは「今のところは」考えていないと記者会見で発表しています。しかし最近のGoogleのモバイルへの力の入れ方から、おそらく今後は反映されるのではないかと言われています。
参考:
Google、近くモバイル検索をアップデート―サイトのモバイル対応がますます重要に | TechCrunch Japan
導入前に要確認!実は大きい2つのデメリット
とはいえ、今のところデメリットも多いAMPの導入。実は複雑なサイトほど導入が非常に難しく、手間がかかります。
AMP導入におけるデメリットは大きく分けて2つあります。
1.AMP対応前と対応後でデザインが大きく崩れる可能性がある
LISKULの例でも解説しますが、特にいろいろデザインを加えている場合はイメージどおりのデザインにできなくなる可能性があります。
2.サイトによってAMP対応方法が違うため、何かをそのままやれば導入できるわけではなく、工数がかかる。
残念ながらAMPを導入する方法はサイトの構造によって違います。まず、ご自身のサイトではどうすればいいのか?からしっかりと調べる必要があります。場合によっては、細かい設定や対応が難解でコーディング初心者では対応できません。
そしてWordPressにプラグインを使ってAMP対応をする場合、たくさんのエラーが出るため修正も必須です。(エラーが読めるかつhtml、CSS、PHPを使える必要あり)
AMP対応が大変な理由:
データ量を減らすためのルールが沢山あるから
AMPは通常の記事に比べデータ量を約1/10まで抑えることで、高速の表示を可能にしています。そのルールがいろいろあるため、エラーが出たりデザインが崩れたりするのです。特に、動きを入れていたりおしゃれなデザインを入れていたりすると、イメージどおりに表示されなくなる可能性が大です。
▼禁止されているタグ一覧
![3]()
引用:
AMPの対応方法まとめ (作成途中)│SYNCER | 知識と感動を同期するブログ
具体的な導入の手順 ―本メディア「LISKUL」でやってみましたー
AMPの設定方法はサイトによって異なります。今回はLISKULのテストサイトに導入した時のご紹介です。
LISKULの前提:
・WordPressを使用
・全体的にデザインのアレンジを加えている
AMP導入の手順
1.①~③のプラグインをインストールして有効化する。
①AMP
https://wordpress.org/plugins/amp/
![4]() ②Facebook Instant Articles & Google AMP Pages by PageFrog
https://wordpress.org/plugins/pagefrog/screenshots/
②Facebook Instant Articles & Google AMP Pages by PageFrog
https://wordpress.org/plugins/pagefrog/screenshots/
![5]() ③Glue for Yoast SEO & AMP(SEOにYoast SEOを使用している場合のみ必要です)
https://wordpress.org/plugins/glue-for-yoast-seo-amp/
③Glue for Yoast SEO & AMP(SEOにYoast SEOを使用している場合のみ必要です)
https://wordpress.org/plugins/glue-for-yoast-seo-amp/
![6]()
2.クローラー設定をする。
AMP ページ設置予定の URL に Google のクローラーがアクセスできるようにします。
クローラーとはGoogleがこのページはちゃんとしたページかどうか定期的に調べにくるもののことです。クローラーがページを訪れた際に「このページにはAMP用のページが用意されているよ」ということを伝えるための設定をしましょう。
①robots.txt を確認する
参考:
robots.txt テスターで robots.txt をテストする - Search Console ヘルプ
②正規版のページのメタタグに nofollowがないようにする
参考:
nofollow属性とは | A~Z [SEO HACKS]
③クローラーにAMPの存在を知らせる。head要素内の、link要素で、AMPページへのパスを指定しましょう。
link rel="amphtml" href="./amp.html
3.URLの末尾にampを入れます。AMPページが出てきます。
![7]()
4.正しく設定できたか確認
①URLの末尾に「#development=1」を入れます。
※Google Chromeで確認してください。
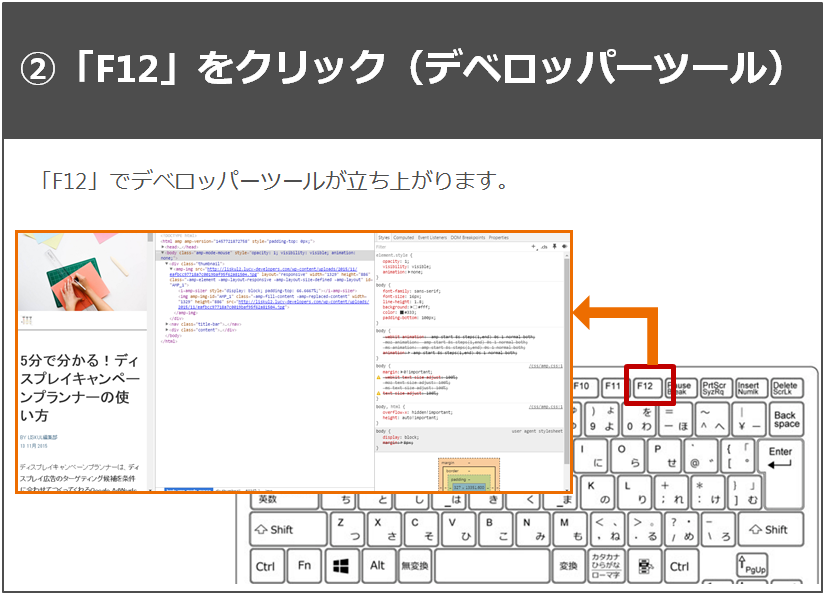
![8]() ②「F12」ボタンを押します。(デベロッパーツールの立ち上げ)
②「F12」ボタンを押します。(デベロッパーツールの立ち上げ)
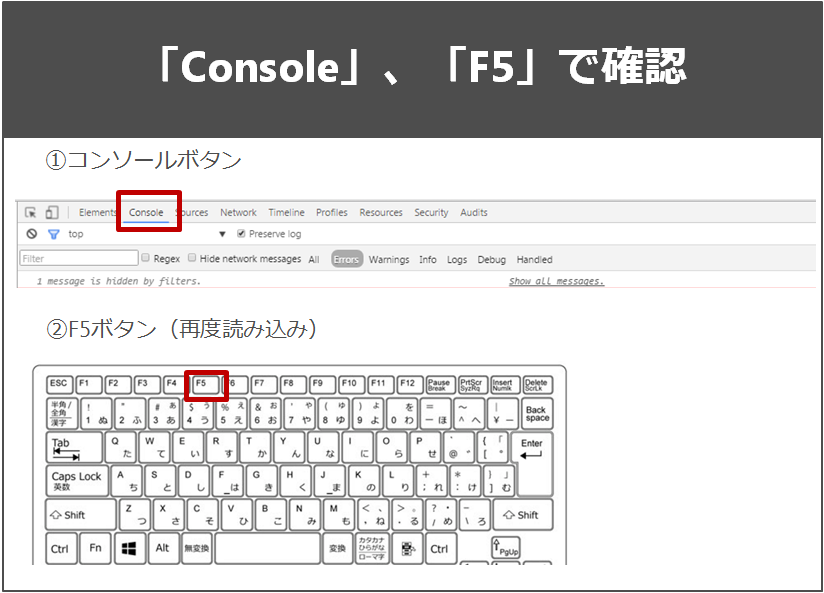
![9]() ③「Console」を選択し、ファンクションキーの「F5」で再度読み込みをします。
③「Console」を選択し、ファンクションキーの「F5」で再度読み込みをします。
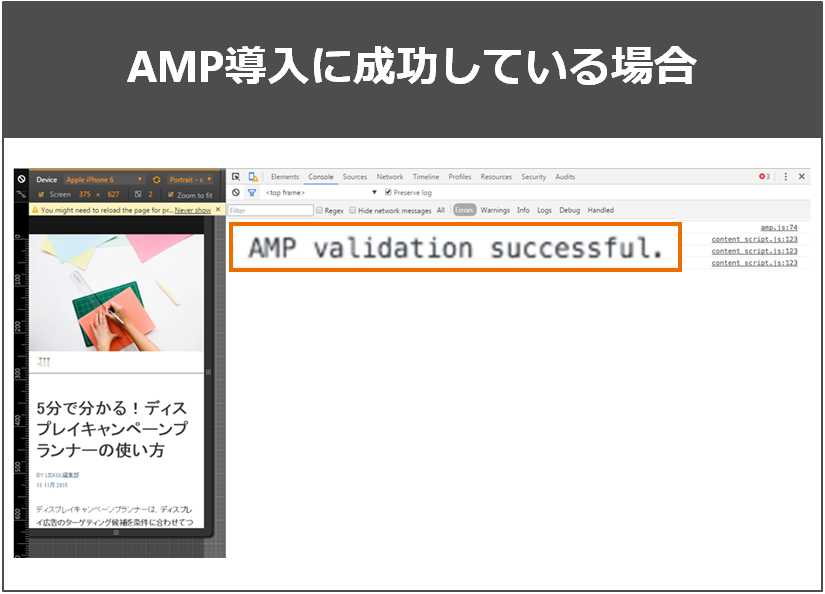
![10]() ③AMP対応に成功の場合
③AMP対応に成功の場合
この画面が出ていれば、AMPに対応できています。
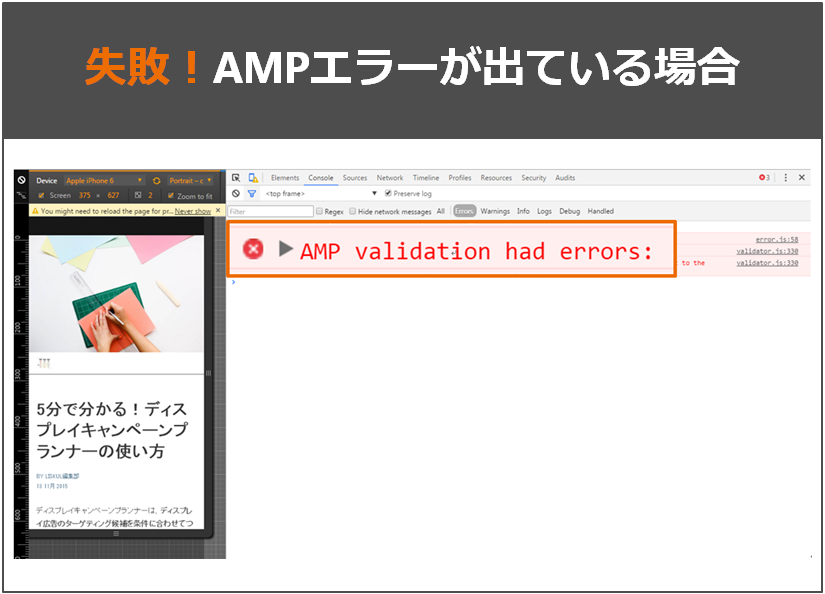
![11]() ④AMP対応に失敗の場合
④AMP対応に失敗の場合
この画面が出たら、残念ですが何かが失敗しています。自力で原因が突きとめて解決するか、もっと改良されたWordPressプラグインのバージョンアップを待ちましょう。
![12]()
AMP導入の結果・・・LISKULの表示速度は、約4倍になりました!
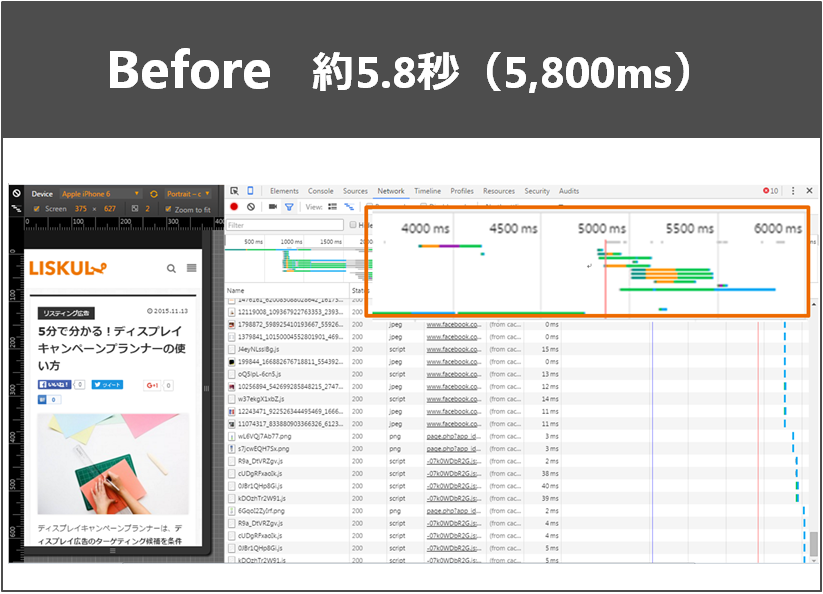
※beforeとafterを比べるために、PCのデベロッパーツールで測定しているため全体的に秒数は遅めです。性能の良いモバイルを使えばbefore、after共にもっと早くなります。
AMP導入前:応答速度 約5.8秒(5,800ms)
![13]()
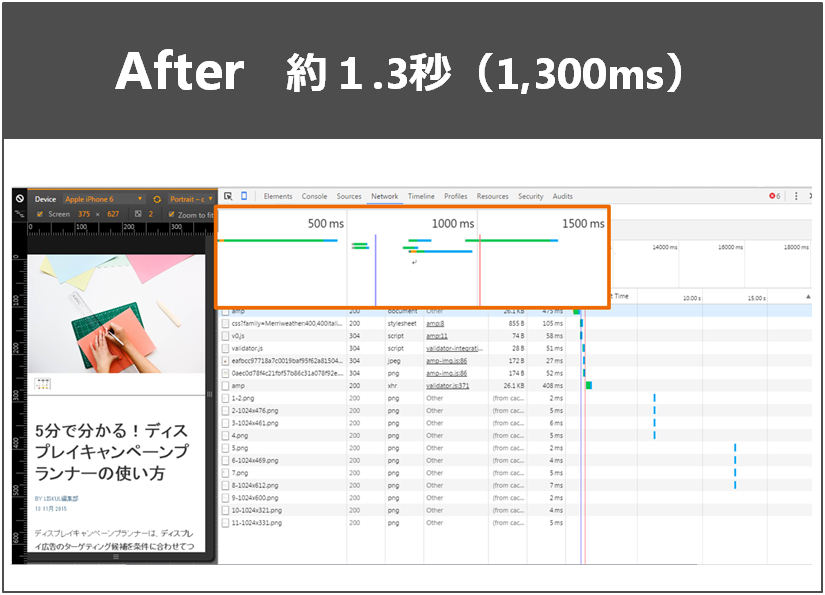
AMP導入後:応答速度 約1.3秒(1,300ms)
![14]()
しかし、プラグインいれただけでは、デザインが変わってしまうという問題も。
![15]()
ヘッダー・ソーシャルボタンが消え、アイキャッチ画像が大きく表示されました。
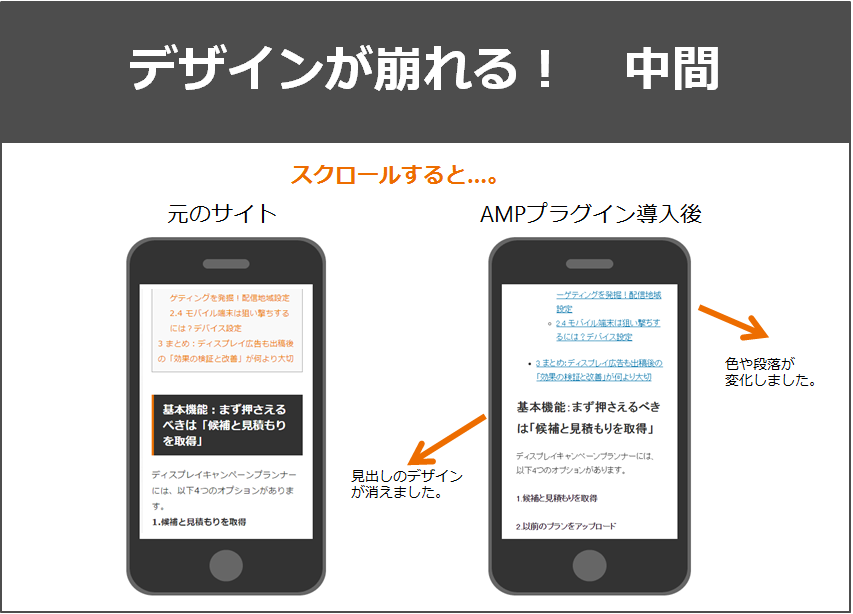
![16]()
見出しのデザインが大きく変わり、目次の段落も崩れています。フォントも変わりました。
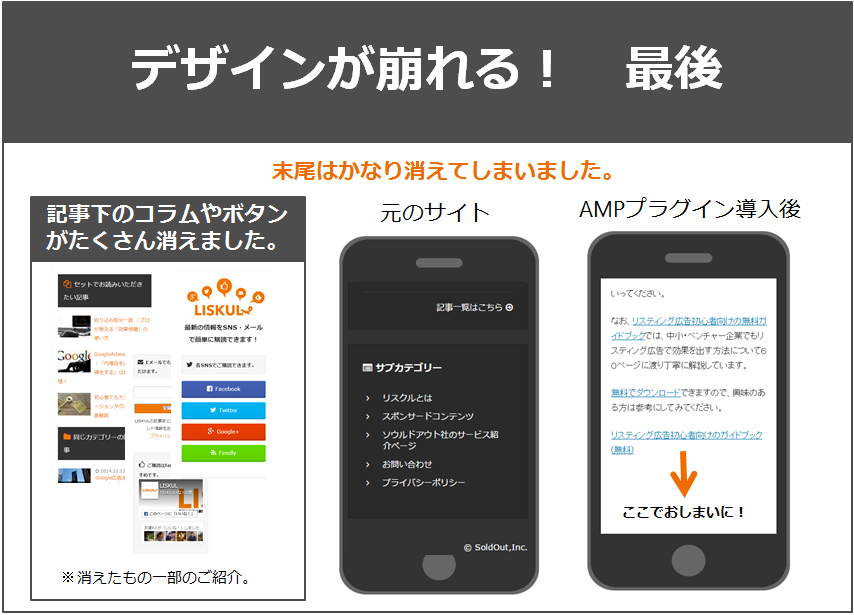
![17]()
今まで記事下に「セットでお読みいただきたい記事」「同じカテゴリの記事」「お問い合わせフォーム」「ソーシャルボタン」「フッターメニュー」などを入れていましたが、それが全部表示されなくなりました。
結論:WordPressの場合、今すぐ導入する必要はそこまでなさそう。
今すぐ導入する必要がない3つの理由
1.プラグインの精度がまだ低くエラー多発。しかしあと何ヶ月かしたら、もっと良いプラグインが出てくる可能性が高い。
プラグインのバージョンが完成版ではないため、まだ機能が不完全です。
2.デザイン崩れの修正の対応のためにPHPを直す必要があり、コーディングスキルが必要(中級~上級者向け)
元のサイトのデザインにこだわっていた場合、崩れを修正するためにPHPでコードをいじる必要が出てきます。
3.手を入れているサイトほど導入に工数がかかる。
アナリティクス対応、SEO対応、クローラー対応、その他諸々。サイトにもよりますが、さまざまな部分に変化が生じ細かな対応が求められます。
「それでも今AMP導入やってみたい!」という方向けの記事まとめ
「大変とはわかっていても、AMPを今すぐ試したい!」という方は、まずテストサイトで試したり、ご自身のブログ等を対応させるのがおすすめです。
最後に、LISKULでの対応の際も参考にさせていただいたサイトなど、AMP対応方法を分かりやすく紹介している記事をご紹介いたします。
https://syncer.jp/amp#section-2
→かなり網羅されています。章立ても分かりやすいです。新しい情報が入り次第更新しているようですので何度かチェックしてみてください。https://syncer.jp/amp#section-2
http://www.dmarketing.jp/news/what-is-accelerated-mobile-pages/#ampplugin
→初心者向け。WordPressのプラグインからAMPのためのアナリティクス設定まで丁寧に詳しく書かれているサイトですのでこちらも参考にしてみてください。
http://ultimate-ez.com/2016/02/23/4325/
→画像が沢山入っていて、わかりやすいです。
http://www.brain-solution.net/blog/seo/amp-html/
→基本的な設定からAMPの広告の追加、そしてGoogleアナリティクスの設定がまとめられています。
※AMPは最新の話題ですので、今後もどんどん最新の良い参考サイトが出てくると思います。また良い記事が見つかり次第、更新していきます。
まとめ
WordPressの場合、プラグインのみで元のデザインを保持したままAMP対応させるのは今のところ厳しい、とLISKULで対応をしてみて思いました。
しかし「今すぐ必ず対応させなければSEO的にまずい!」ということはありません。そのためしばらくはAMP情報にアンテナを貼って、良いプラグインが出てくるまで待つのが無難な方法だと考えています。
こちらの記事が、AMP対応を考えている方の参考になれば幸いです。
[bottombluelink]

 今のところAMPを導入できるのは、ニュースなどの記事コンテンツです。サイトのトップページやお問い合わせフォームなどは対応していません。
今のところAMPを導入できるのは、ニュースなどの記事コンテンツです。サイトのトップページやお問い合わせフォームなどは対応していません。
 AMPに対応するとサービスサイトやニュースサイトがカルーセル表示されます。左右にスワイプできる、見やすい記事が検索結果の上部に出てくるようになります。
ページがとても目立ち注目を引くので、ユーザーのクリック率は今までの記事と比べて上がりそうです。ただ、残念ながらAMP設定をした全てのページがこの表示になるとは限りません。
AMPに対応するとサービスサイトやニュースサイトがカルーセル表示されます。左右にスワイプできる、見やすい記事が検索結果の上部に出てくるようになります。
ページがとても目立ち注目を引くので、ユーザーのクリック率は今までの記事と比べて上がりそうです。ただ、残念ながらAMP設定をした全てのページがこの表示になるとは限りません。
 引用:AMPの対応方法まとめ (作成途中)│SYNCER | 知識と感動を同期するブログ
引用:AMPの対応方法まとめ (作成途中)│SYNCER | 知識と感動を同期するブログ
 ②Facebook Instant Articles & Google AMP Pages by PageFrog
https://wordpress.org/plugins/pagefrog/screenshots/
②Facebook Instant Articles & Google AMP Pages by PageFrog
https://wordpress.org/plugins/pagefrog/screenshots/
 ③Glue for Yoast SEO & AMP(SEOにYoast SEOを使用している場合のみ必要です)
https://wordpress.org/plugins/glue-for-yoast-seo-amp/
③Glue for Yoast SEO & AMP(SEOにYoast SEOを使用している場合のみ必要です)
https://wordpress.org/plugins/glue-for-yoast-seo-amp/


 ②「F12」ボタンを押します。(デベロッパーツールの立ち上げ)
②「F12」ボタンを押します。(デベロッパーツールの立ち上げ)
 ③「Console」を選択し、ファンクションキーの「F5」で再度読み込みをします。
③「Console」を選択し、ファンクションキーの「F5」で再度読み込みをします。
 ③AMP対応に成功の場合
この画面が出ていれば、AMPに対応できています。
③AMP対応に成功の場合
この画面が出ていれば、AMPに対応できています。
 ④AMP対応に失敗の場合
この画面が出たら、残念ですが何かが失敗しています。自力で原因が突きとめて解決するか、もっと改良されたWordPressプラグインのバージョンアップを待ちましょう。
④AMP対応に失敗の場合
この画面が出たら、残念ですが何かが失敗しています。自力で原因が突きとめて解決するか、もっと改良されたWordPressプラグインのバージョンアップを待ちましょう。



 ヘッダー・ソーシャルボタンが消え、アイキャッチ画像が大きく表示されました。
ヘッダー・ソーシャルボタンが消え、アイキャッチ画像が大きく表示されました。
 見出しのデザインが大きく変わり、目次の段落も崩れています。フォントも変わりました。
見出しのデザインが大きく変わり、目次の段落も崩れています。フォントも変わりました。
 今まで記事下に「セットでお読みいただきたい記事」「同じカテゴリの記事」「お問い合わせフォーム」「ソーシャルボタン」「フッターメニュー」などを入れていましたが、それが全部表示されなくなりました。
今まで記事下に「セットでお読みいただきたい記事」「同じカテゴリの記事」「お問い合わせフォーム」「ソーシャルボタン」「フッターメニュー」などを入れていましたが、それが全部表示されなくなりました。
















