
【初回無料】1分で始められるユーザビリティテスト|ユーザテストExpress
※本記事は株式会社ポップインサイト提供によるスポンサード・コンテンツです。
※本記事は2014年8月26日に公開された記事をLISKUL編集部にて再編集したものです。
そもそも、ユーザビリティテストとは?
ユーザビリティテストとは、ユーザーがタスク(課題)を実行する過程を観察し、ユーザーの行動、発話からユーザインタフェース上の問題点を発見する評価手法です。ユーザーテストとも言います。
ユーザビリティテストでは、5人のユーザーでユーザビリティ問題の85%を発見できることが明らかになっています(Nielsen and Landauer, 1993)。ユーザビリティを向上させるには、何十人も一度にテストするよりも、5人程度の小規模なユーザビリティテストを繰り返した方が効果があります。
引用:http://www.usability.gr.jp/whatis/methods/
最近は手軽にできるリモートユーザビリティテストも登場
最近では、リモートユーザビリティテストといって、ユーザーが自宅でテストを受けることができる手軽な調査もあります。以前はユーザーを会場に招待して調査していたため、コストも時間もかかっていました。そのため、実際に調査できる企業は限られていたのですが、遠隔でも調査ができるようになったことで、多くの企業がユーザビリティテストを導入できるようになりました。 リモートユーザビリティテストは場所や日程を調整する必要がないため、コストをかけずに調査をおこないたい企業におすすめです。 参考:1分で始められるリモートユーザテスト「ユーザテストExpress」ユーザビリティテストのメリット
1. アクセス解析では分からない、ユーザーの行動の理由が明らかになる
Google アナリティクスなどのアクセス解析を使用した場合、ユーザーがサイト上のどのページを訪問しどこで離脱したかなどの、行動パターンのデータを収集することができます。しかし、その定量データだけではなぜそのページを訪問しなぜ離脱したのか、という行動の理由までは分かりません。 そこで、ユーザビリティテスト実施することでユーザがとる行動の理由を把握することができ、離脱率などの改善にも活かすことができます。 参照:第42回 アクセス解析の罠 - ユーザ行動観察調査の併用による解決 -|beBit2. サイト検索時や、競合サイト上などの自社サイト外での行動が分かる
Web上では、ユーザーは常にたくさんの他社サイトと自社サイトを比較検討しながら閲覧をしています。そのため、自社サイトがよいのか、悪いのかの判断は、比較対象によっても変わることになります。なので、自社サイトの問題を把握するだけではなくて、サイト検索時や競合サイトも併せて調査しなければ、 ユーザーの中での自社サイトの位置づけまでは分かりません。 そこで、ユーザーのサーチエンジンでの検索行動や、指定競合あるいはユーザーが選択した競合サイトでの行動も観察することで、ユーザー目線での自社サイトの評価をすることができます。 参照:WEB戦略ラウンドナップテストをした方がいい場合、しなくてもよい場合
テストをした方がいい場合
「サイト改善のための仮説を発見したい」という場合には、ユーザビリティテストは効果的です。ユーザビリティテストはユーザーの意見や行動などの数値化できないデータを収集する定性的な形式なので、仮説立案をゴールとした調査をおこなう場合には最適です。テストをしなくてもよい場合
「サイト改善施策の効果を知りたい」という場合には向いていません。ユーザビリティテストは少人数でおこなうため、効果測定などの比較的多くのサンプルを必要とする定量調査をおこなうことは難しいです。参照:日本リサーチセンター
ユーザビリティテスト 成功事例3選
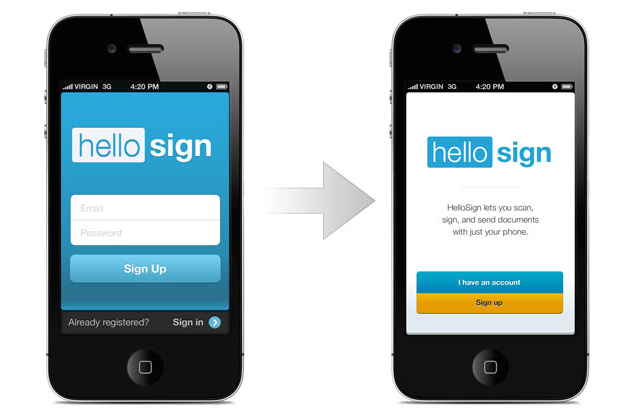
事例1:会員登録画面を修正して、アップルストアで5つ星に!

引用元:Planetary
背景:
こちらの企業では、スマホアプリのデザイン変更にあたって、ユーザビリティ向上への課題点を発見すべく、ユーザビリティテストを実施しました。
テストでの発見点:
会員登録あるいはログインを行う際に、旧アプリでは上記画像の左側の画面を表示していました。この画面では、中央にメールアドレスとパスワードを入力するボックスと、水色の会員登録ボタンがありましたが、ログインボタンは、画面右下の黒い背景上にあり、発見しづらくなっていました。
これにより、会員登録を行っているのか、ログインしているのかが不明確な画面となり、ユーザーを混乱させていました。
改善箇所:
右側の画面のように、会員登録ボタンとログインボタンがどちらも目立つように画面中央に別々の色で配置し、メールアドレス等の入力は、次の画面以降で行うように変更しました。
結果:
ユーザビリティが向上したことで、アップルストアのスマホアプリ評価で、5つ星を獲得しました。
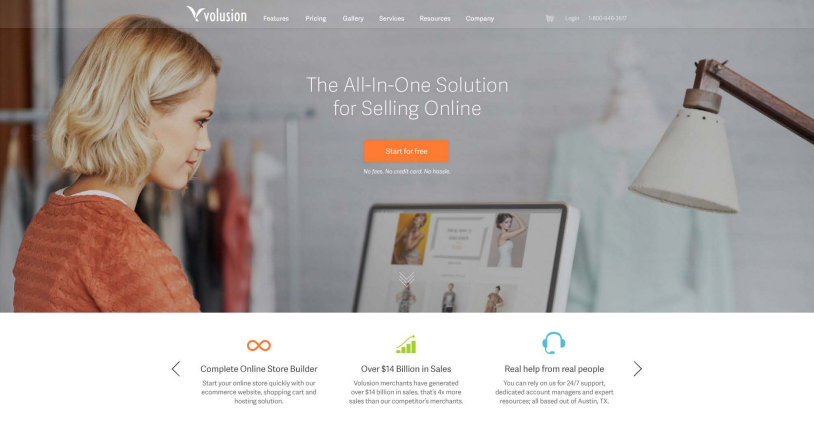
事例2:シンプルなデザインに変更し、初回購入が10%アップ!

引用元:Volusion
背景:
こちらの企業では、サイト改善にあたって、サイトでのユーザー・エクスペリエンスと、オンライン売上の向上を目標に、ユーザビリティテストを実施しました。
また、ユーザビリティテストは、自社サイトだけでなく競合サイトでも行うことができるため、業界内のいくつかのサイトと自社サイトを比較する形式のものを実施しました。
テストでの発見点:
ユーザーがサイトのサービスをどのように理解するかを検証したところ、競合サイトに比べて、自社サイトではユーザーがサービス内容を理解するのに、より時間がかかっていることが分かりました。
改善箇所:
ユーザーにより簡単に自社サービスを理解してもらうために、上記画像のように、サイトトップをシンプルなデザインにして、簡潔にまとめたサービス紹介文を記載しました。
結果:
初回購入が10%アップしすると同時に、サービスのトライアル購入も6%アップしました。
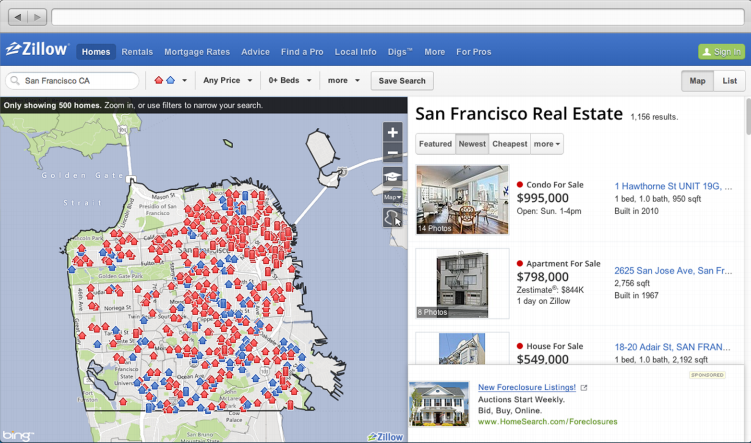
事例3:検索画面改善でサービスへの問い合わせが8%アップ!

引用元:Zillow
背景:
こちらの企業では、運営する不動産サイトの改善のために、アンケート調査を行ったり、自社でターゲットユーザーを集めて直接インタビューしたり、ユーザーとビデオ会議を行ったりして意見を集めていました。
しかし、自社でユーザーモニタの募集や管理をすることでリソースを割かれていたため、効率化と、さらなる顧客満足度の向上、コンバージョン率向上を目指して 、 外部でのユーザビリティテストを行いました。
テストでの発見点:
不動産を検索する際に、ユーザーは立地条件を特に重要視していて、物件の問い合わせの際には、物件リストとマップを同時に見れた方が便利だと考えていることが分かりました。
また、企業側の発見点としては、ユーザビリティテストはインタビューやビデオ会議と違い、ユーザーが普段ネットを使用している環境で行えるため、より実際に近い状態でのサイト閲覧からの意見を得られることが分かりました。
改善箇所:
上記画像のように、サイト画面左側に大きなマップを設置し、右側にマップと連動した地域の物件結果を表示することで、比較をしながら物件検索が行えるように変更しました。
結果:
検索性が向上したことでサイトへの反応が増え、コンバージョンポイントである不動産エージェントへの問い合わせ率が8%アップしました。
同時に、外部に調査を委託したことで、社内リソースの効率化にも成功しました。
【初回無料】1分で始められるユーザビリティテスト|ユーザテストExpress
まとめ:ユーザビリティテストを活用することで顧客がより満足するサイトに改善できる
ユーザビリティテストのメリットと成功事例を紹介いたしましたが、いかがでしたでしょうか。実際のサイトユーザーの意見を反映することで、顧客がより満足できるサイトを制作することができます。 思ったようにサイトで集客ができていなかったり、購買数が伸びていなかったりする方は、ぜひユーザビリティテストを活用してサイトを改善してみてください。【初回無料】1分で始められるリモートユーザテスト「ユーザテストExpress」(広告)
 ユーザテストExpress
1調査5000円から、専門知識がなくても始められるユーザビリティテストです。利用者がサイトを操作している画面と操作中に考えていることが音声で共有され、たった5000円でサイト改善に役立つ有益な発見をすることができます。オプションで調査から得られた発見点や対象ページのどこに課題があったのかマッピングも提供してくれるので、社内で共有するのに便利です。現在、初回の調査1回分を無料で試せるキャンペーンを実施中です。
サービスの詳細はこちら
1分で始められるリモートユーザテスト「ユーザテストExpress」
ユーザテストExpress
1調査5000円から、専門知識がなくても始められるユーザビリティテストです。利用者がサイトを操作している画面と操作中に考えていることが音声で共有され、たった5000円でサイト改善に役立つ有益な発見をすることができます。オプションで調査から得られた発見点や対象ページのどこに課題があったのかマッピングも提供してくれるので、社内で共有するのに便利です。現在、初回の調査1回分を無料で試せるキャンペーンを実施中です。
サービスの詳細はこちら
1分で始められるリモートユーザテスト「ユーザテストExpress」