PC用のサイトしか作成しておらず、スマホ対策ができていないなんてことはありませんか。PCよりもスマホのユーザが増えている今、スマホ対策は必須です。
スマホ対応はしたいけど、何をすればいいか分からない、どんな項目を対応すればいいか分からない、などお悩みの方もいると思います。
今回はスマホ対応させたい方に簡単に選んでいただけるように、サイトの特徴、予算や目的に応じて最適な方法を詳しく解説します。
[topbluelink]
[toc]
スマホ対応とはスマホ用にもWebページを用意して最適化すること
スマホ対応とは、WebページをPCだけでなく、スマホ用にも用意することを言います。つまり、
スマホで見た時にパソコン用のサイトではなく、スマホ用に最適化されたサイトが表示される状態のことです。
代表例としてはレスポンシブサイトが有名です。今回は、レスポンシブサイト以外にもスマホ対応できる方法を以下にまとめているので参考にしていただければ幸いです。
スマホ対応をした方が良い理由
最近ではスマホからのアクセス比率が増加したため、スマホ対応をしているかしていないかで、成約数にまで変化がでてきます。
サイトへの全体の流入数は変わっていなくても、スマホからのアクセス数が半数を占めているサイトが多いです。スマホ対応ユーザにとって「見やすい」、「分かりやすい」サイトへの変更が求められています。
また、近年スマホの普及につれ、使いやすさもGoogleの検索順位に考慮され、SEOの順位に影響が出ています。Googleは公式発表で、スマホ対応がモバイル検索順位に大きなインパクトがあると発表しました。そのため、スマホ対応サイトの準備を早く行うことをおすすめします。
Webサイトがスマホ対応できているか確認する方法
Google提供の無料サービス「モバイルフレンドリーテスト」では、現状のWebサイトのスマホ対応度合いを教えてくれます。URLを入力するだけで、1分程度で計測できるので時間もかかりません。
参考:
モバイルフレンドリーテスト|Google
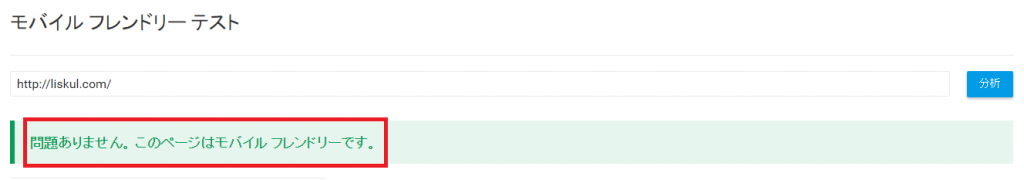
![スマホ対応1]()
問題がないと「問題ありません。このページはモバイルフレンドリーです」と表示されます。
スマホ対応をする4つの方法
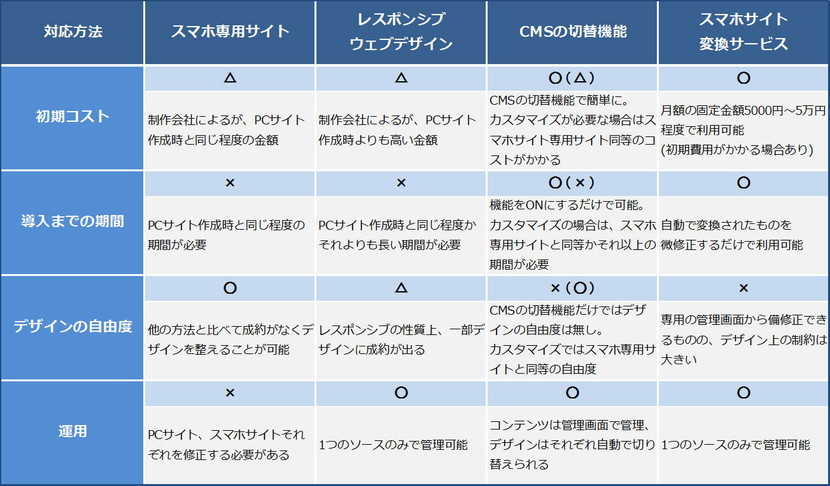
Webサイトをスマホ対応にするには大きく分けて4つの方法があります。どれか一つ、自社に合う方法を選んでみてください。
![スマホ対応2]()
引用:
スマホサイト(モバイルフレンドリー)対応する4つの方法|マーケティングバンク
1.スマホ専用のサイトを作成する
費用:★★☆
手軽さ:★☆☆
デザイン性:★★★
スマホ対応は、一般的にスマホ専用サイトを作成するか、レスポンシブデザインのサイトがほとんどです。
スマホ専用サイトを作成する場合、スマホに特化してHTMLとCSSを使って作成するためユーザビリティなど視認性において優れたサイトを作成することができます。ただし、PCサイトと同額の費用が掛かってしまうため予算が必要です。
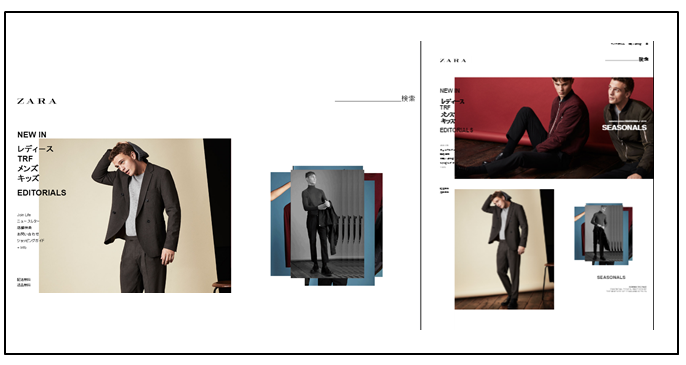
![スマホ対応3]()
引用:
ZARA JAPAN
2.レスポンシブデザインのサイトにする
費用:★★☆
手軽さ:★★☆
デザイン性:★★☆
閲覧サイズに応じてスタイルシートを切り替えて表示するという、比較的新しいサイト構築方法です。
基本的にはPC用のサイトデータを使用し、訪問者が利用しているスマートフォン、タブレット、PCのどのサイズにも柔軟に対応できるため非常に便利な作りとなっております。
ただ、文字の改行などすべてのデバイスに合わせることが難しいためユーザビリティの向上が難しいです。また、画像が小さくなると文字も小さくなるためバナーを多く使用しているサイトにはあまり向かない手法です。
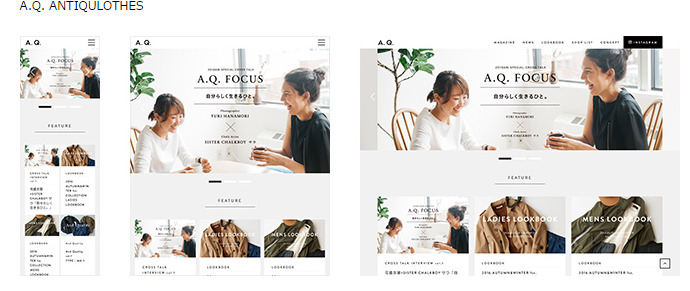
![スマホ対応4]()
引用:
RWDJP
3.CMSの自動切り替え機能で対応する
費用:★★★
手軽さ:★★★
デザイン性:★☆☆
Wordpressなどの自由度の高いCMS(簡易ページ作成ツール)、マルチデバイス対応機能のあるのCMSを導入している場合に限りますが、CMSの自動切り替え機能を用いることで対応が可能です。
最も使用頻度の多いWordpressのプラグイン方法は下記URLを参考にいただけますとWordpressのサイトは手軽にスマホ対応できます。
参考:
WordPressのスマートフォンサイト自動生成プラグイン6選+おまけ|NETAONE
4.スマホサイト変換サービス(コンバータ)を利用する
費用:★★☆
手軽さ:★★★
デザイン性:★☆☆
デザインやレイアウトなどの変更する自由度は低くなりますが、最も簡単で初期コストも低くスマホ対応を行うことが出来ます。
1つのソースのみで管理できるのも特徴です。スマートフォン用のホームページで重要視される表示速度も速くスマホ対応をより手軽に対策することができます。
またコンバータを利用されたい方は下記にございますコンバータを元に選んでいただき、その会社様にお問い合わせいただくとスムーズでございます。
参考:
比較してみました!スマホサイト変換サービス5選|Mobile lab
![スマホ対応5]()
引用:
導入実績|株式会社ショーケース・ティービー
番外編:AMPの導入でスマホページの表示速度を上げる
上記に加えニュースサイトやブログサイトでしたらAMPの導入をおすすめします。
AMPはモバイルのwebページの表示を高速化するものです。こちらは制作ではなくタグを用いたウェブページの表示スピードの向上につながる施策です。
通常のWEbページの4倍もの速さで表示されるので、利用者にとってはうれしいサービスです。懸念点としては、AMPが対応できるのは、ニュースなどの記事コンテンツのみのため、トップページやECサイトなど更新されていくページはまだ利用できないということです。
そのため、サイト内にある「ニュース欄」で利用するなど一部の対応になりそうです。AMPについては下記の記事をご覧ください。
参考:
AMPって導入すべき?表示速度は4倍でも、今AMPを導入しない理由
まとめ
いかがだったでしょうか。現在ではWebサイトのスマホ対応は必須ですが、まだまだ対応しきれていないサイトも多いのが現状です。
今回は4つの方法を紹介しましたが、それぞれメリット、デメリットがあるため状況や目的に合わせて選ぶ際の目安にしていただければ幸いです。
[bottombluelink]

 問題がないと「問題ありません。このページはモバイルフレンドリーです」と表示されます。
問題がないと「問題ありません。このページはモバイルフレンドリーです」と表示されます。