
ユーザビリティは、「単なる使いやすさ」のことではありません。特にWebにおいては売上や成果などビジネスを左右する重要な概念です。しかし、多くの人がユーザビリティについて間違った認識を持っているために、みすみす売上や成果を逃しているケースをよく目にします。 本日は、よくある「間違い・落とし穴」を例に出しながら、売上改善に直結する「正しい」ユーザビリティの考え方をご紹介します。 ユーザー視点のリサーチでユーザビリティを改善する方法とは? [toc]
※本記事は株式会社ポップインサイト提供によるスポンサード・コンテンツです。 ※本記事は2014年4月15日に公開された記事を再編集したものです。
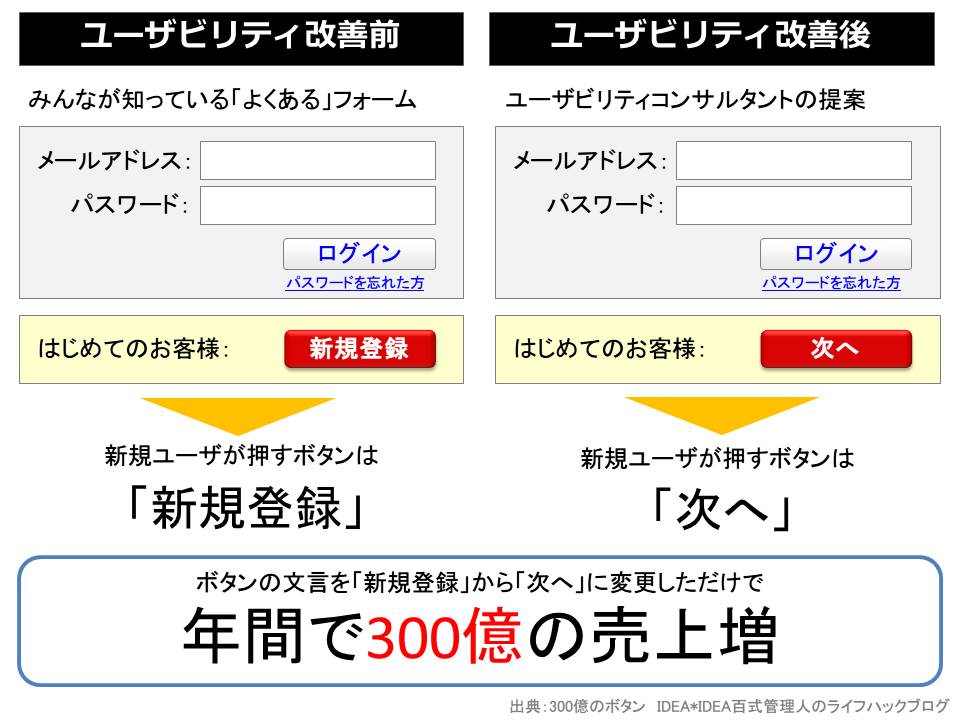
【事例】1つのボタンを変えただけで、年間300億の売上増!
売上に直結するユーザビリティとは、どういうことなのでしょうか。
わかりやすい事例を1つご紹介します。
====================
あるショッピングサイトのフォームを変えたら売り上げが伸びた、というお話。
そのフォームとはみんながよく知っている、「メールアドレス」「パスワード」「ログイン」「新規登録」「パスワードを忘れた人は」が配置されたもの。
ウェブデザイナーたちはそのフォームで何も問題がないと思い込んでいた。
そしてユーザビリティコンサルタント登場。実験を開始。被験者にお金を渡して「この商品をこのサイトで買ってね」という指示を与える。
すると意外な結果が。
まず買い物をしたい人は「新規登録」を嫌がって押さない。「店から変なメールが届くのではないか」と心配するため。また何人かの人は自分が登録したかどうかを忘れているため、とりあえずメアドとパスワードを入れてみるがログインできないのでイライラしはじめる。「新規登録」を押した人でも「何を登録させられるのかわからないから不安」と思いながらクリックしていたことが判明。
新規の人以外もこのフォームに不満を持っていることが判明。ログイン情報を忘れていることが多いため、何度も失敗。パスワードの再発行をしようともするが、登録したメアド自体を覚えていないことも多かった。
ちなみにそのショッピングサイトのDBをあとで調べたところ、45%の顧客が複数アカウントを所持、多い人で10個も登録している人がいた。しかもパスワードの再発行は1日に16万件、そのうち75%が結局購入しなかったとのこと。
この結果をもとにフォームを改善。
行ったのはシンプル。「新規登録」ボタンを「次へ」ボタンに変えたこと。「次へ」ボタンの下には「購入にあたって登録の必要はありません。ただ、次回からの購入を楽にしたいならチェックアウトの途中で登録することもできます」とメモを添えた。
結果、購入する顧客の数が45%アップ。初月で15億円の売り上げ増。年間で300億の売り上げ増。
(引用元)300億のボタン IDEA*IDEA百式管理人のライフハックブログ
====================
なぜ、プロであるはずのWebデザイナーが、このフォームを「問題がないと思い込んでいた」のでしょうか。
その理由には、「ユーザビリティ」という言葉に対する間違った理解があります。では、どのような間違いが潜んでいるのか、具体的に見て行きましょう。
正しいユーザビリティの定義:単なる使いやすさではない
実は、ユーザビリティにはしっかりとした定義があります。国際標準化機構の国際規格(ISO 9241-11)によるユーザビリティの定義は以下の通りです。
ユーザビリティ (usability):
特定の利用状況において、特定のユーザによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザの満足度の度合い。
この定義で押さえておきたいポイントは、2つあります。
- 利用状況とユーザに「特定の」という限定条件がついていること
- 「指定された目標」の達成まで迫って度合いを捕捉することが条件になっていること
先ほどの「300億のボタン」の事例でも「初めて買い物をする人」もしくは「(すでにそのサイトで買ったことがあるが)初めて買い物すると思っている人」という特定の利用状況およびユーザの心理について徹底的に理解することで、指定された目標である「新規購入者数の増加」を達成させるというように、定義をしっかり満たしています。
ターゲットユーザの心理状況を理解するためにはユーザビリティテストが有効
ターゲットユーザの心理状況を理解するために、ユーザビリティテストが有効です。ユーザビリティテストとは、ユーザがサイトを実際に使用している最中の行動を観察することで、ターゲットユーザ固有の心理と、サイトの課題を発見する手法です。 以前のユーザビリティテストはユーザを会場に招待しておこない、時間もコストもかかるので、調査を実施できる企業は限られていました。しかし近年はリモートユーザビリティテストといって、ユーザが自宅でテストを受けることができる手軽な調査もあります。 リモートユーザビリティテストは場所や日程を調整する必要がないため、コストをかけずに調査をおこないたい企業におすすめです。 参考:「UXリサーチャーオンデマンド」のサービス説明を受けてみた! CVR4倍などの事例も出ている活用法とは? 次の章ではユーザビリティに関するよくある間違いを紹介します。【間違い1】高齢者や障害のある方でも使えるようにするのは、アクセシビリティでありユーザビリティではない
アクセシビリティとユーザビリティの違いを説明できますか?混同されている方も多いので整理しておきましょう。
アクセシビリティとは、高齢者や障害者も含めた、誰もが情報を取得・発信できる柔軟性に飛んでいて、アクセスした誰もが同様に情報を共有できる状態にあることを指します。
よくあるものとしては、音声読み上げブラウザへの対応や文字サイズの拡大が容易にしやすいボタンの設置などが挙げられます。
アクセシビリティが広く誰でも使える状態というのを目指しているのに対して、ユーザビリティは「特定のユーザ」が「指定された目標達成」の度合いですので、捉え方によっては逆の概念になります。
例えば、高齢者を全くターゲットにしていないWebサイトの場合、ある程度小さい文字サイズで構成することで一覧性が増し、ターゲットとするユーザの目標達成に資するのであれば、極論、大きい文字を好む高齢者を切り捨てて、文字を小さくすることがユーザビリティの改善になると言えます。
ユーザビリティにおいて大事なことは、「ユーザは誰なのか?」ということなのです。
【間違い2】お客様の声を拾い、多くのユーザが満足するものを提供することはユーザビリティではない
ユーザビリティを改善するというと、「まずは多くのお客様の声を拾い、多くのお客様が満足するものを提供しよう」という行動をとりがちですが、実は、そこには2つの間違いが潜んでいます。
「多くのユーザ」ではなく「特定のユーザ」の満足を求める
多くのユーザを満足させようとすると、どうなるでしょうか?
例えば、「Amazonのようにシンプルで目的が達成しやすいサイトが良い」という人と「楽天のように賑やかで商品を探すこと自体も楽しめるサイトが良い」という人が混ざっていた場合。
もし両者に満足してもらおうとして、妥協点を見つけようとすると中途半端になり、誰からも望まれないサイトになってしまいます。このようにAさんにとっては使いやすくても、Bさんにとっては使いにくいということがありえます。
したがって、ユーザビリティは「サイトの絶対的指標」ではありません。
たまに、サイトのユーザビリティに点数をつけてランキングを発表されているのを目にしますが、あくまで任意の評価基準で点数をつけたものにすぎません。
本質的な定義からすると、サイトのユーザビリティには絶対的な点数はつけられないのです。
ユーザは真のニーズを言語化できない
お客様の声を聞いてユーザビリティを改善しようとするのも、よくある大きな間違いです。
なぜならば、ユーザは真のニーズを言語化できないからです。
例えば、ユーザから「サイトの購入ボタンが小さくて見づらい」という意見が出たとします。
購入ボタンが小さいという指摘ができるということは、見づらいながらも最終的に購入ボタンを見つけられたという事実を証明しており、実際の購入時には支障がないケースもあります。
この場合、ボタンを大きくすることが必ずしもユーザビリティの改善にはなりません。
ポイントは、顧客の意見ではなく行動を観察することにあります。
この点については、以下の記事に詳しくまとめてありますので参照ください。
【間違い3】画面の表層的なわかりやすさ・使いやすさのこと「だけ」が、ユーザビリティではない
スマートフォンの普及にともない、UI(ユーザインタフェース)への注目が増しています。
その文脈において、ユーザビリティ≒「画面の表層的なわかりやすさや使いやすさ」という認識が広がっています。もちろん表層的な使いやすさもユーザビリティの一つの要素ではありますが、それが全てではありません。
ある通販のサイトでは、サイトのトップページの一番目立つところに、「商品番号の入力欄」が大きく設置されています。これは一般的に言って、商品を探すには非常に使いにくいUIであると言えます。
しかし、このUIは宅配されたカタログ冊子を読んで買いたい商品を決めており、今すぐ注文したい人にとってはどうでしょうか?
もし、この通販サイトの役割がカタログ冊子の注文ツールであれば最適なUIと言えます。
このように、ユーザの経験や前後の文脈によって、同じUIでも効率や満足度は左右されるため、表層的なUIが優れていればユーザビリティが良いとは限りません。
ユーザビリティにおいて重要なことは、ユーザはどんな状況にあるのか?ということです。
ユーザーニーズに沿ったUX改善ができる「UXリサーチャーオンデマンド」とは?まとめ:ユーザビリティは「ユーザの心理とビジネス戦略の融合」であり、マーケティングそのもの
これまで見てきたように、Webのユーザビリティは、ユーザの行動、心理、目的などの分析を踏まえて、戦略的に導出するサイトのあるべき姿であり、Webマーケティングそのものであると言えます。
冒頭の「300億のボタン」の事例でも、単に機能面の使いやすさであれば「新規登録」というボタンは何も間違っていません。しかし、ユーザビリティの正しい考え方に基づき、「ユーザの特定状況」を踏まえて行動心理を分析すると、その不具合は明らかです。
この違いを捉えることができれば、Webマーケティングの成功はグッと近づくでしょう。ぜひ身につけて売上や成果を飛躍的に改善してください。
参考:売上を大きく左右するランディングページ作成前の戦略設計3ステップWebのユーザビリティを改善するには(広告)
ユーザビリティについて理解したら、次は実際に改善していきたいところですが、リサーチツールがあってもそれをうまく分析して使いこなせる人がいないと意味がありません。 株式会社ポップインサイトが提供する「UXリサーチャーオンデマンド」は、「継続的にUX改善をサポートしてくれるリサーチャ」と「様々な手法でリサーチできるツール」を組み合わせて、クライアントの要望に合わせて稼働する一体のサービスです。 このサービスでUX改善を継続的にしたことで、お問い合わせ数が増加した事例もあります。 ユーザーニーズに沿ったUX改善ができる方法を紹介した資料もあります。高いユーザビリティの実現のためにぜひご覧ください。 「UXリサーチャーオンデマンド」のサービス説明を受けてみた! CVR4倍などの事例も出ている活用法とは?※本記事は株式会社ポップインサイト提供によるスポンサード・コンテンツです。