
「格好良いホームページにしたいけど、デザイナーに頼むお金がない」
「どうせセンスがないから無理だ」
と思っていませんか。
ウェブデザインはセンスではありません。基本的な法則があり、おさえるべきポイントがあります。
本日は、あらゆるサイトの中から厳選した、ウェブサイトを見やすくするための、今すぐできる4つコツをお教えします。
ユーザビリティを無視した配置になっていないか?
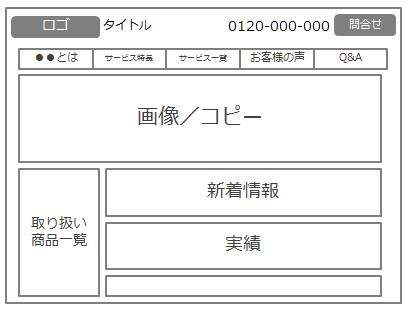
①一般的な配置か?(奇をてらっていないか?)
【失敗例】

【成功例】

(引用:http://liskul.com/site_mend10-2325)
ユーザーにとって見慣れた構成にしましょう。「面白みがなくなるのでは?」と思う方もいるかもしれませんが、奇をてらった構成はアクセスを下げる要因にはなっても上げる要因にはなりません。どうしたらユーザーにとって使いやすいページになっているかを意識し、自己満足にならないようにしましょう。
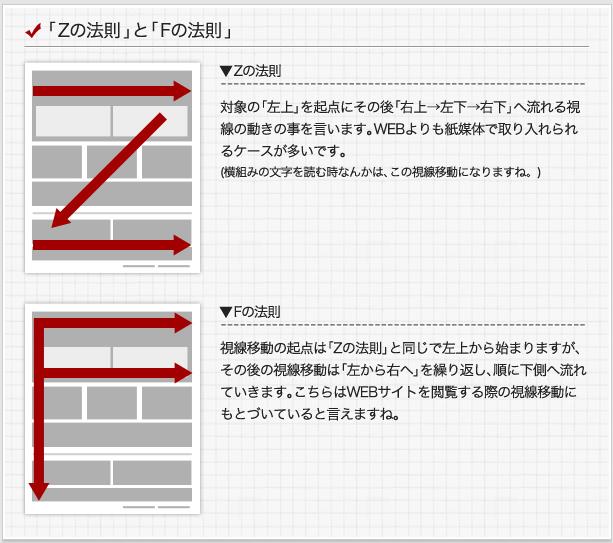
②視線の流れ(Z型、F型)を意識しているか?

(引用:http://basicdesign-note.com/easytoread-layout/)
ウェブサイトでは通常「上から下」へ順番に情報を見ていくと思います。人の視線移動には「Zの法則」と「Fの法則」の2つがあり、どちらも共通して、視線は「左上」から始まり、右上→左下→右下へと移っていきます。この視線移動を意識して、コンテンツの重要度を考えながら配置すると良いでしょう。
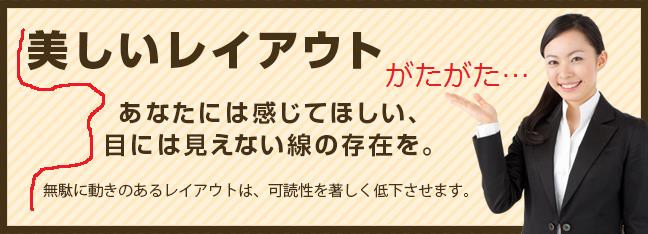
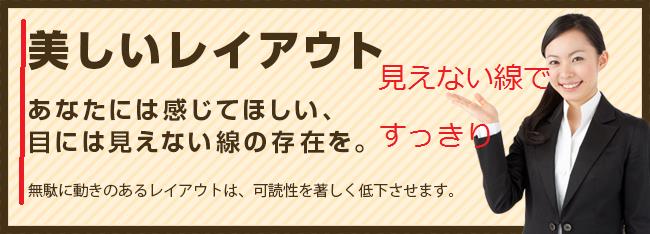
③画像や文字をそろえているか?
【失敗例】

【成功例】

(引用:https://ferret-plus.com/641)
不規則な配置ではユーザーにストレスを与えてしまいます。中央揃えは使わず、基本的に見えない線で、左揃えにすることを意識しましょう。
色を使いすぎていないか?
【失敗例】

【成功例】

色は、彩度(鮮やかさ)明度(明るさ)色相(色み)の3種類で決められます。上図では、青・白・緑・黄・ピンクを並べているのですが、下の配色は明度と彩度がバラバラで、この配色で同じサイト内に色が散らばっていると、統一感がありません。「分かっているけど、配色を考えるのが面倒くさい」という人は、便利ツール:kulerがおすすめです。
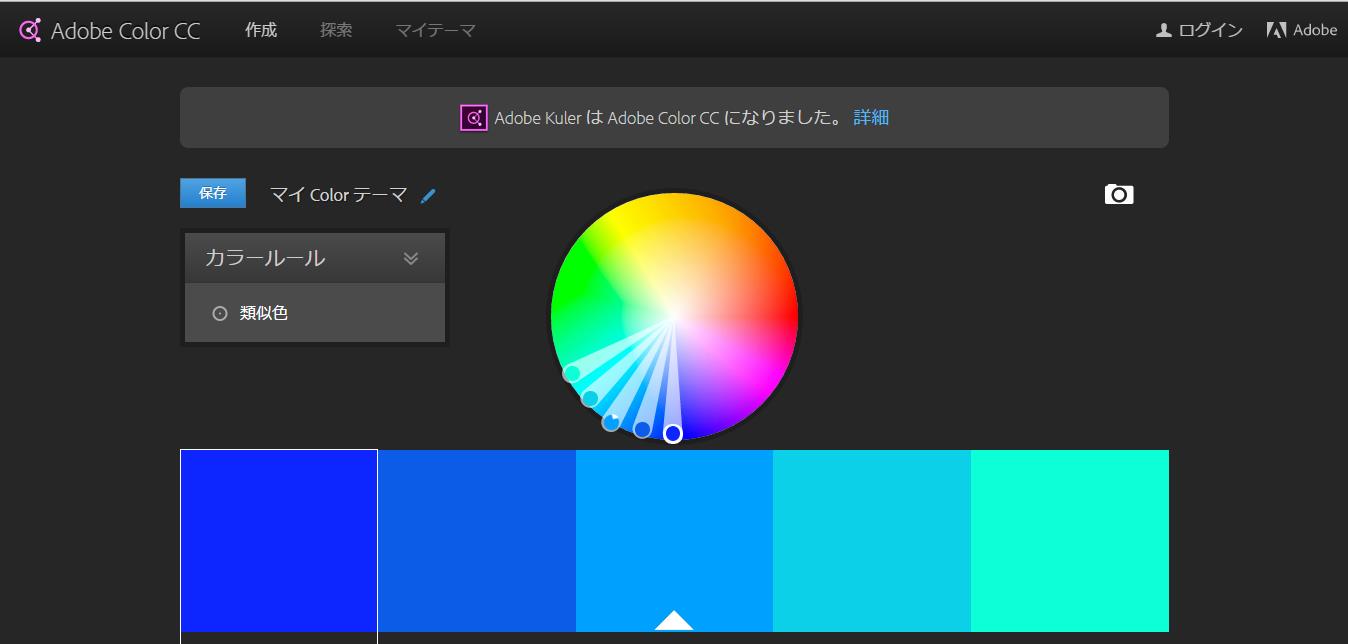
ツール:kuler https://color.adobe.com/ja/

このツールは、コンセプトに合わせて自動的に配色を決めてくれます。以下簡単な使い方をまとめておきます。
【ステップ1:基準の色を決める】
まず、基準の色を1色決めます。自社カラーがある場合はそちらを設定しましょう。
【ステップ2:コンセプトを設定する】
次にコンセプトを設定します。以下、よく使うコンセプト設定の概要と使用例を抜粋したので、参考にしてみて下さい。
★コンセプト設定の概要と使用例
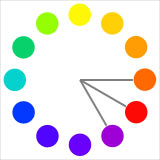
○類似色…似たような色。洗練された、上品な配色

デメリット:全体的に平穏でインパクトに欠けてしまう。
改善策:明度や彩度に差をつけて印象づけすることが大事。
【使用例】サントリーウイスキー 山崎
http://www.theyamazaki.jp/
○モノクロマティック…静かな・穏やかな配色

※コーポレートサイトやポートフォリオサイトに多い。
【使用例】サイバーエージェント キャリア採用サイト
https://www.cyberagent.co.jp/recruit/career/
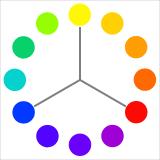
○トライアド…にぎやかで勢いのある配色


デメリット:色が多いために統一されずにごちゃごちゃになりやすい
改善策:トーン(明度や彩度)を統一する
※鮮やかな色の美味しそうな食べもののサイトが多い印象
【使用例】日清 ラ王
http://www.rao.jp/
○コンパウンド…印象づけしやすくインパクトのある配色

※ブランドの印象づけをしたい。
【使用例】SWAROVSKI
http://www.swarovski.com/Web_JP/ja/index
(引用:http://unguis.cre8or.jp/design/1063/2)
■文字は見やすいか?
見出し画像などの文字組みや文字詰めに気は使っていますか。
「本文よりもタイトル文のフォントを大きくしただけ」という人も多いのではないでしょうか。他サイトと差をつけるためにも、以下の5つのポイントに気を付けてみましょう。
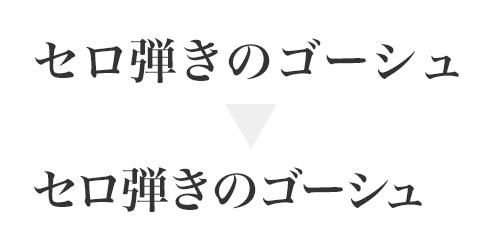
①カタカナ・ひらがなの文字をつめる。

漢字はそのままベタ組み(文字間調整なし)でも良いと思うのですが、ひらがな、カタカナは原則として詰めましょう。
②句読点などの記号も詰める。

前後に間隔が空いてしまう記号(、。・「」など)は適度に詰めましょう。
③括弧は一番細いフォントを選ぶ。

この話をすると、大抵「えっ!?」と言われますが、文字組みのきちんとした雑誌をよく見てください。大きな見出し文字は括弧が細くなっているはずです。
そして、括弧を細くしたほうがより上品に見えます。
④単位は小さな文字サイズにする。

例えば「100円」という文字列の場合、「円」より「100」の方が小さく、バランスが悪くなってしまいます。その場合、まず「100」の文字サイズとベースラインを他の文字に合わせ、さらに「円」の文字サイズを約2分の1から3分の2のサイズにすることで見やすくなります。スーパーなどのチラシを参考にすると良いでしょう。
⑤助詞は一回り小さいフォントサイズにする。

「◯◯の」や「◯◯は」などの助詞や、それほど重要でない文字は一回り小さいフォントサイズにした方が、大切な部分がより強調されます。
実際のサイトでは以下のように使われています。


(引用:http://stocker.jp/diary/typographic/)
【結論】
いかがでしたか?このように少し工夫をするだけで、サイトはぐっと見やすくすることができます。なんとなくで配置や文字を決めるのではなく、明確な「理由」を持ってサイトを作成していきましょう。