テクノロジーの進歩が激しいWeb業界。Webマーケティングツールの開発でも同様、様々な人が知恵を振り絞り、Web上での売上アップを目指したツールやサービスが今日も開発されています。
ただその一部は料金が高かったり、使い方が難しかったりと、一般の人にはなかなか手を出しづらかったりするもの。
そこで今回は、Webにほとんど触ったことがないような人でも試せる「無料」のWebツールを厳選してみました。「サイトを作る」⇒「ユーザーを集める」⇒「サイトを分析する」⇒「獲得率を高める」の時系列順にまとめてみましたので、ご自身のサイトのフェーズに合わせて参考にしてみてください。(※サービスにより無料でできることが限られているツールもあるためご注意下さい。)
[topbluelink]
[toc]
紹介ツール一覧
![紹介ツール一覧]()
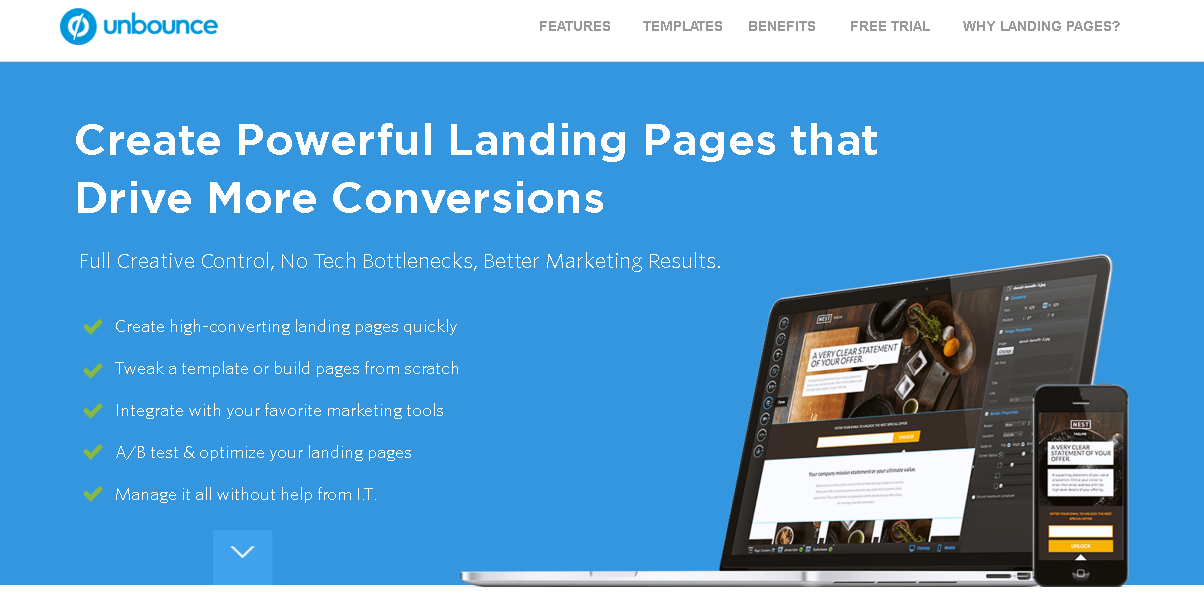
Webサイトを作る
![2]()
・テンプレートが100種類以上あって、全部カッコイイ!
・自由度が高くやりたいと思うことは大体できる(HTML,CSS,Javascript編集可能)
・スマホページも自動生成
・無料範囲:下記URLからの登録で無料に利用が可能
(
https://app.unbounce.com/registrations/6b25fffcc36cc9f4/edit)
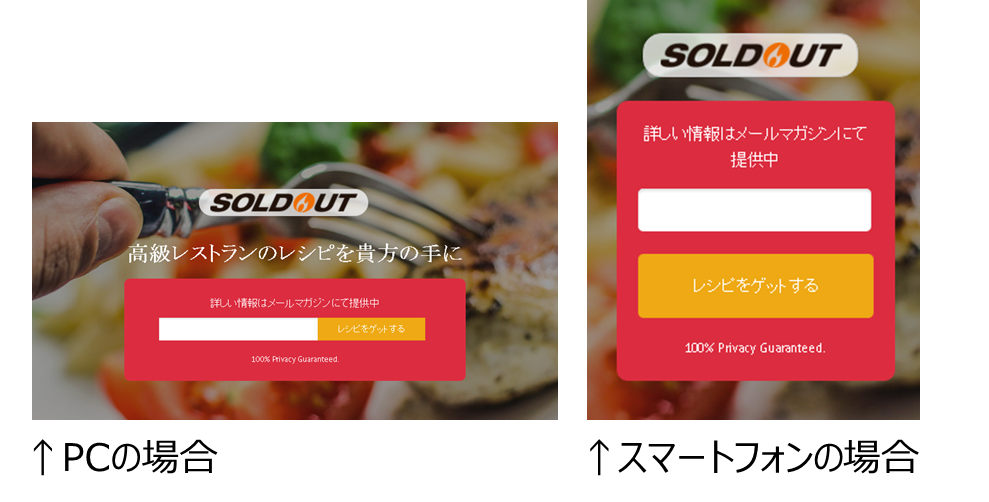
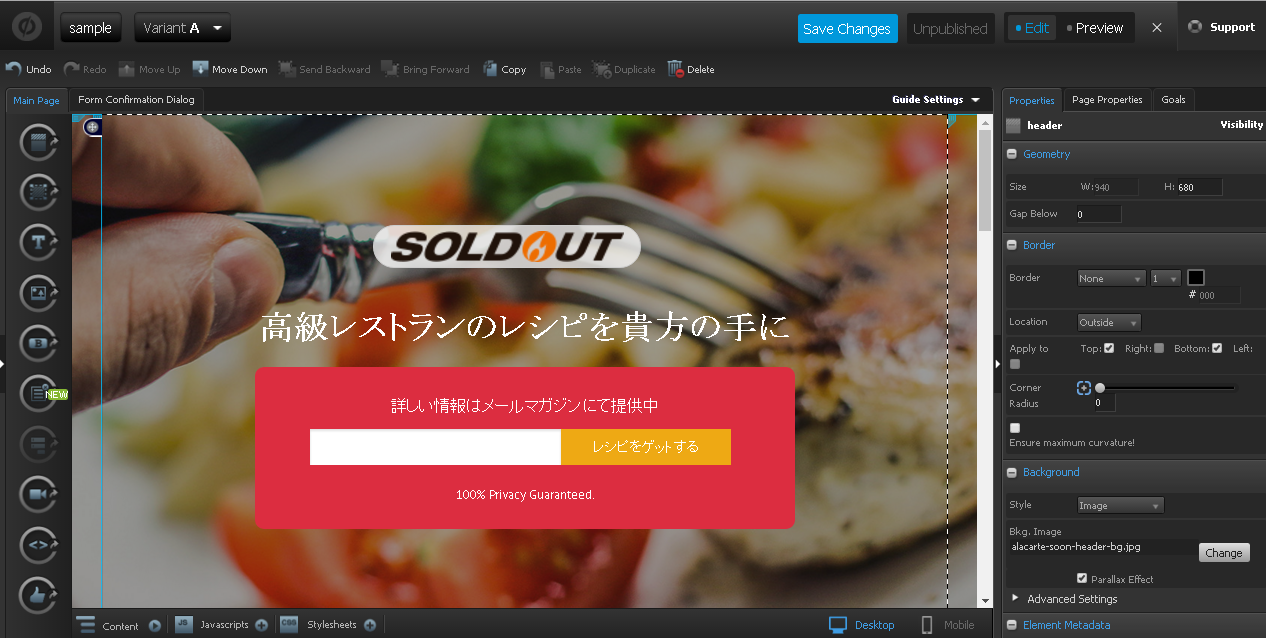
実際に作ってみた(作成時間5分、ファーストビューのみ)
![3]()
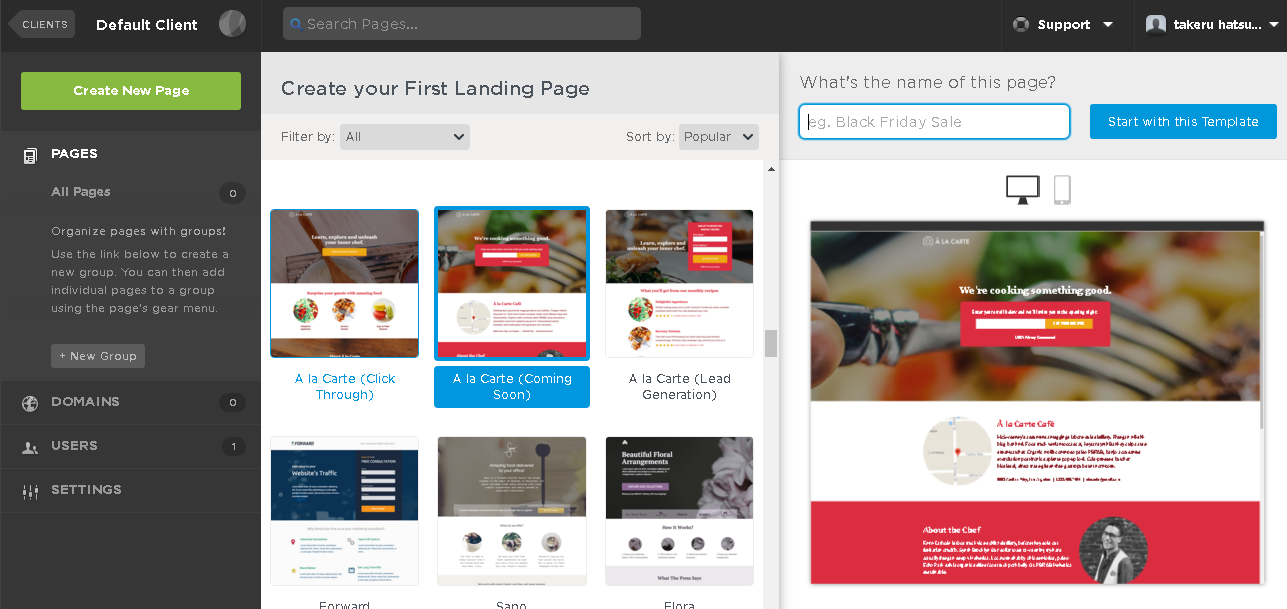
作成手順
①たくさんあるテンプレートから一つを選択
![4]()
②ドラッグアンドドロップを使った直感的な操作から、HTML・CSS・Javascriptを直接記述する詳細な編集方法まで機能は充実。
![5]()
機能がリッチな一方で、UIはとても素晴らしく、コーディングをしたことのない初心者からデザインにこだわりたい上級者まで、全ての人が使えるとても優れたツールです。
通常は無料期間が30日なのですが、こっそり無料で使い続けることの出来るリンクがページにあるので、是非下記リンクから登録してみてください(
https://app.unbounce.com/registrations/6b25fffcc36cc9f4/edit)。
![6]()
・直感操作でとにかく簡単
・テンプレも豊富でかぶりにくい
・メンタリストDaiGoも使ってる
・無料範囲:公開ページ数①ページ、PV上限1万PV/月、メールサポート
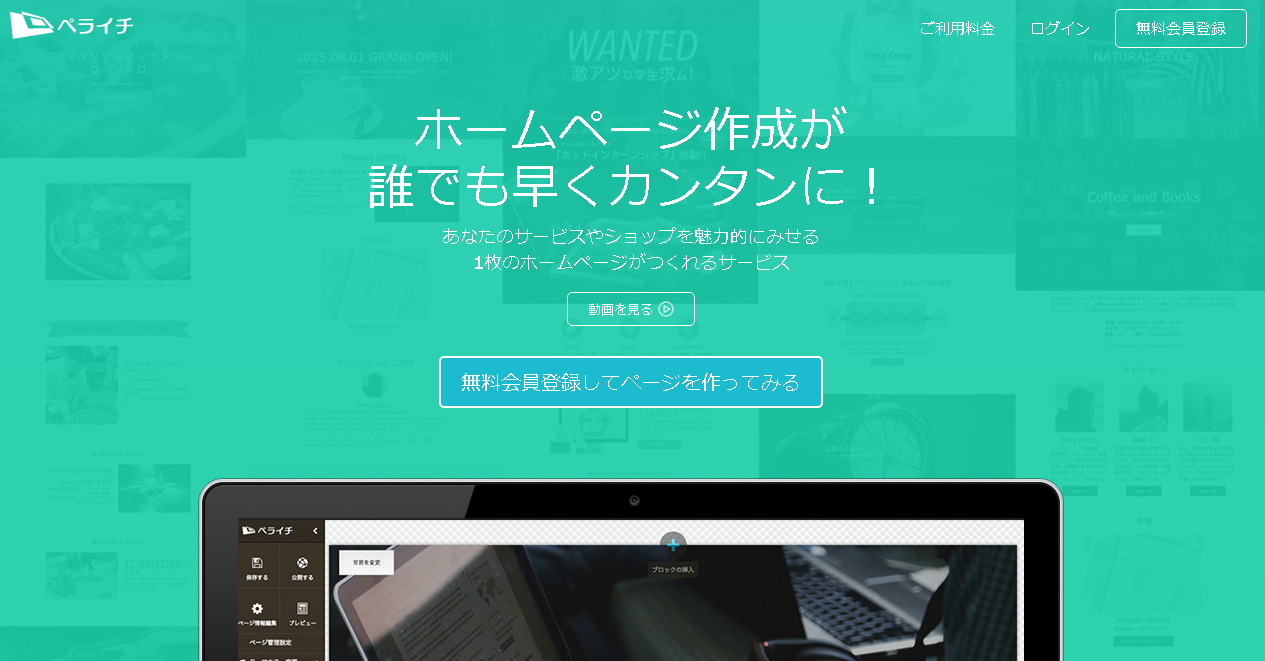
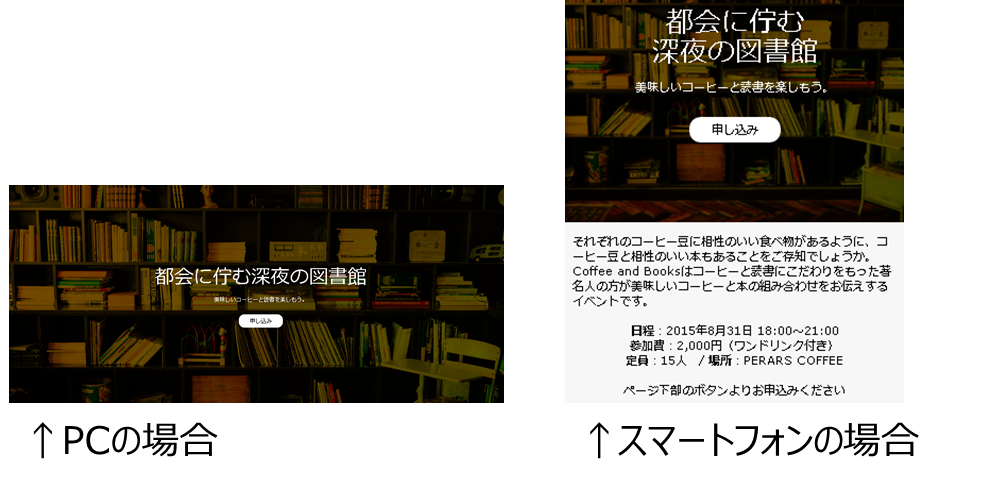
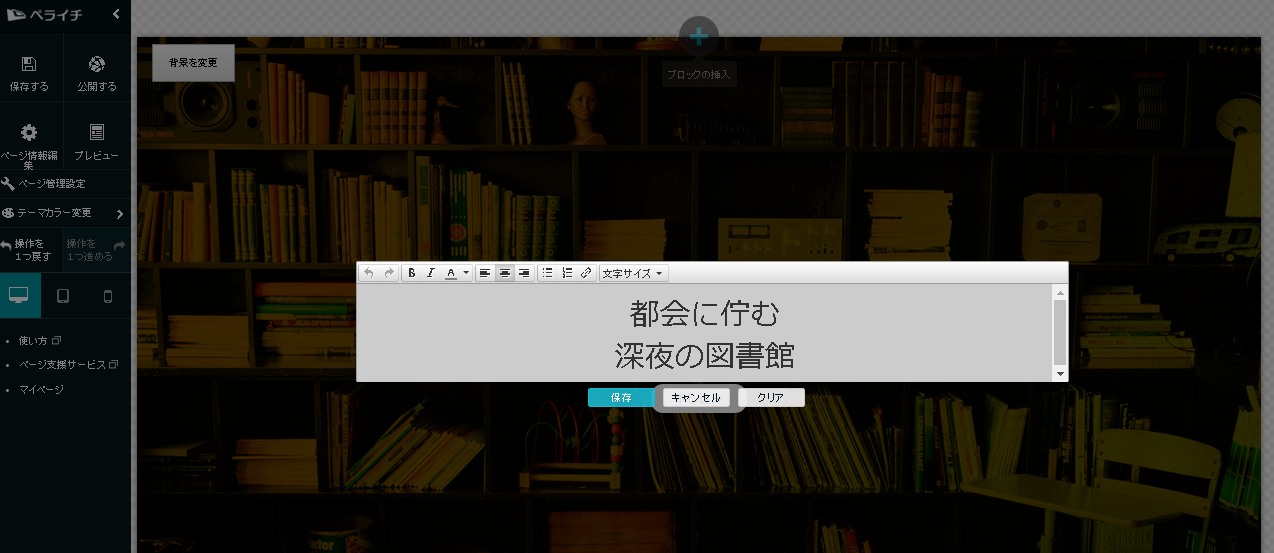
実際に作ってみた(作成時間5分、ファーストビューのみ)
![7]()
作成手順
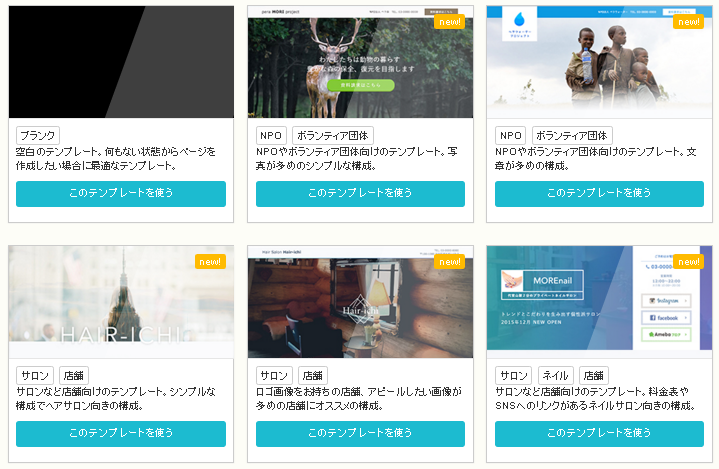
①管理画面でテンプレートを選択
![8]()
②あとはテンプレートの文字を変更したり、画像を変更するだけ。とにかく簡単!
![9]()
まさに「文字を流しこむだけ」のカンタン作業でページが作成出来てしまいます。HTMLやCSSを変更するためには有料プランへの以降が必要ですが、「とにかく早くページを用意したい」という時には最適のツールです。
![10]()
・言わずと知れたECなら鉄板のサービス
・HTMLの知識がなくても最初から最後まで作成が可能。
・決済まで対応しているので、これだけで開業できる。
・無料範囲:基本的に全て無料
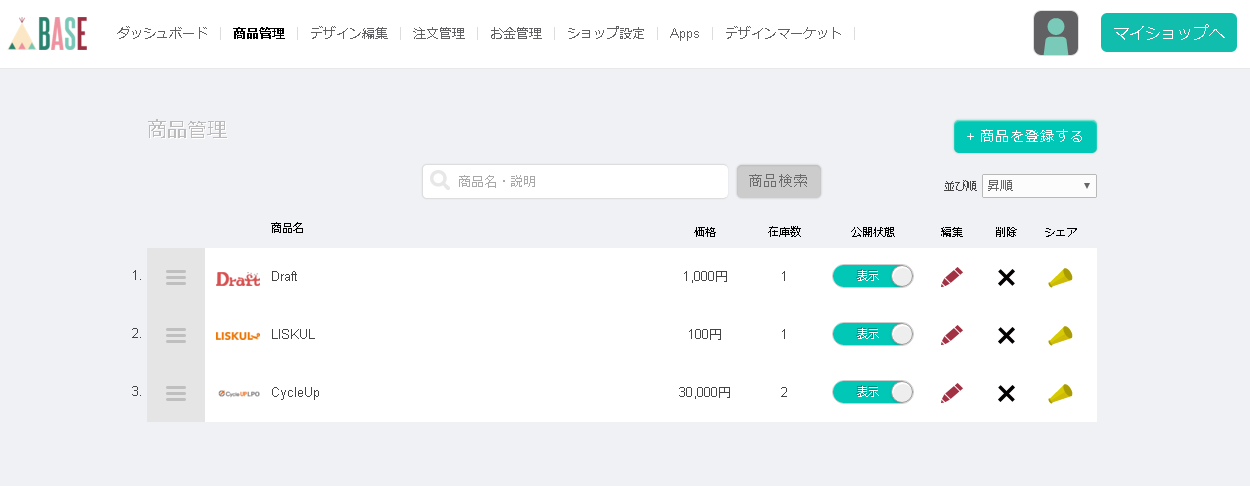
実際に作ってみた(作成時間15分、3商品を登録)
![11]()
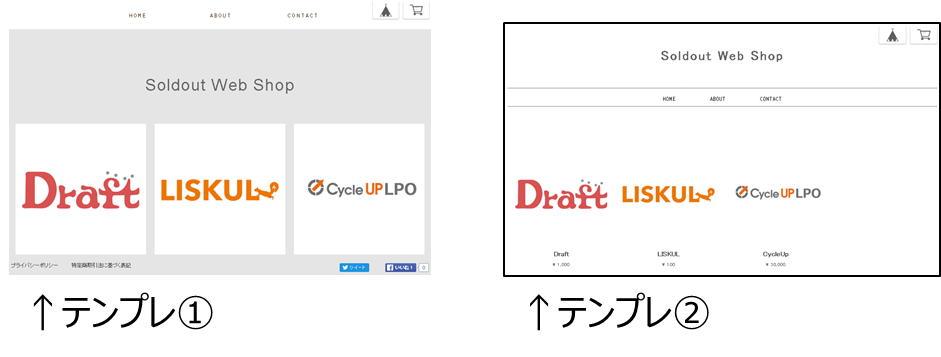
作成手順
①管理画面でテンプレートを選択
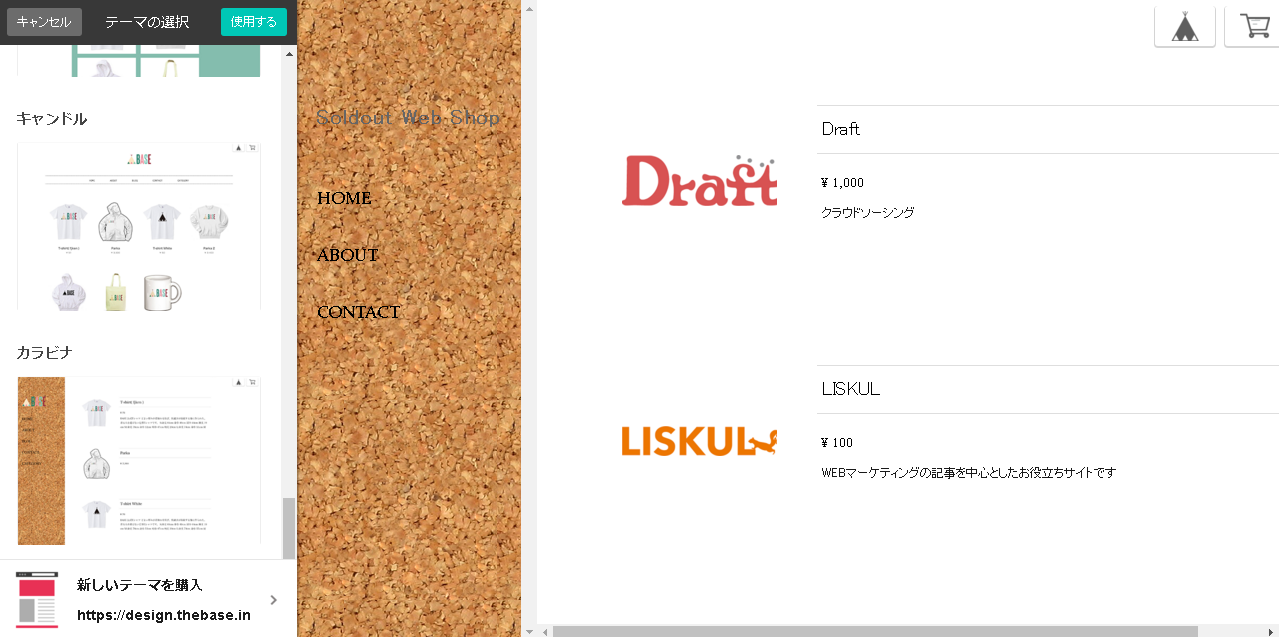
![12]()
②ショップに並べたい商品を登録、価格や紹介文を考える
![13]()
噂に違わぬ、ECサイトを始めるならまずはこれ!とまさに自分も感じたサービスです。サイトのデザインから、お金管理、商品管理まで、ECサイトで必要な全てがここに詰まっていて、どうやって利益を得ているんだろう?と純粋に疑問に思ってしまいました(検索しても明白な答えは見つかりませんでした)。
![14]()
・全部商用利用OK!
・写真からイラストまで30の画像サイトを横断的に探せる。
・画像によってはAIデータでのダウンロードも可能!
・無料範囲:全て無料
使えそうな画像例
![15]()
(ほか、ビルダー、画像検索サイト、フォント検索サイト、カラー決めるサイト)
「無料画像って探したいけど、サイトでバラバラにまとまってるんだよな・・」という私の悩みに対してど真ん中で答えてくれたのがこのサービスでした。商用利用可能な無料画像を複数のサイトをわたって検索できるため、複数のサイトを何回も検索する必要がありません。
質の高い画像も多数あるため、画像選びで悩んでる人は必見です!
ユーザーを集める
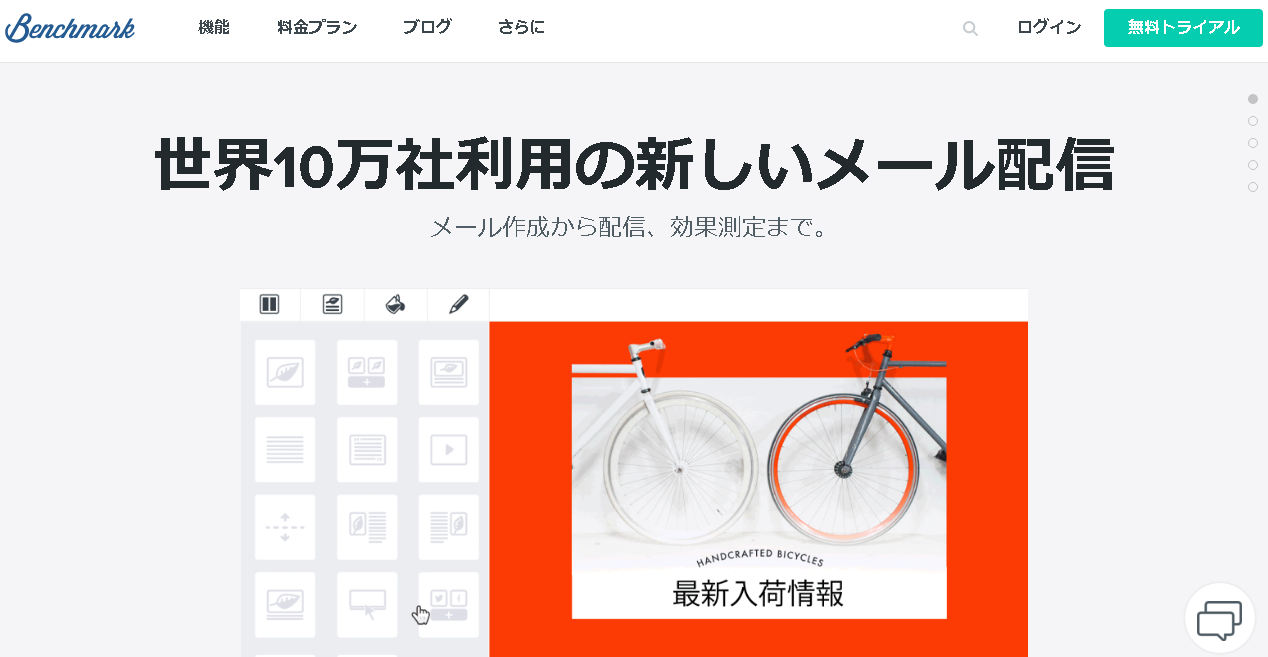
![16]()
・コードがかけなくてもドラッグアンドドロップでHTMLメールが作成可能
・直接ソースを変更することも可能
・ステップアップメール、開封・リンククリック者の特定なども可能。
・無料範囲:250通/月 連絡先登録可能件数/1万件
実際に作ってみた(作成時間3分)
![17]()
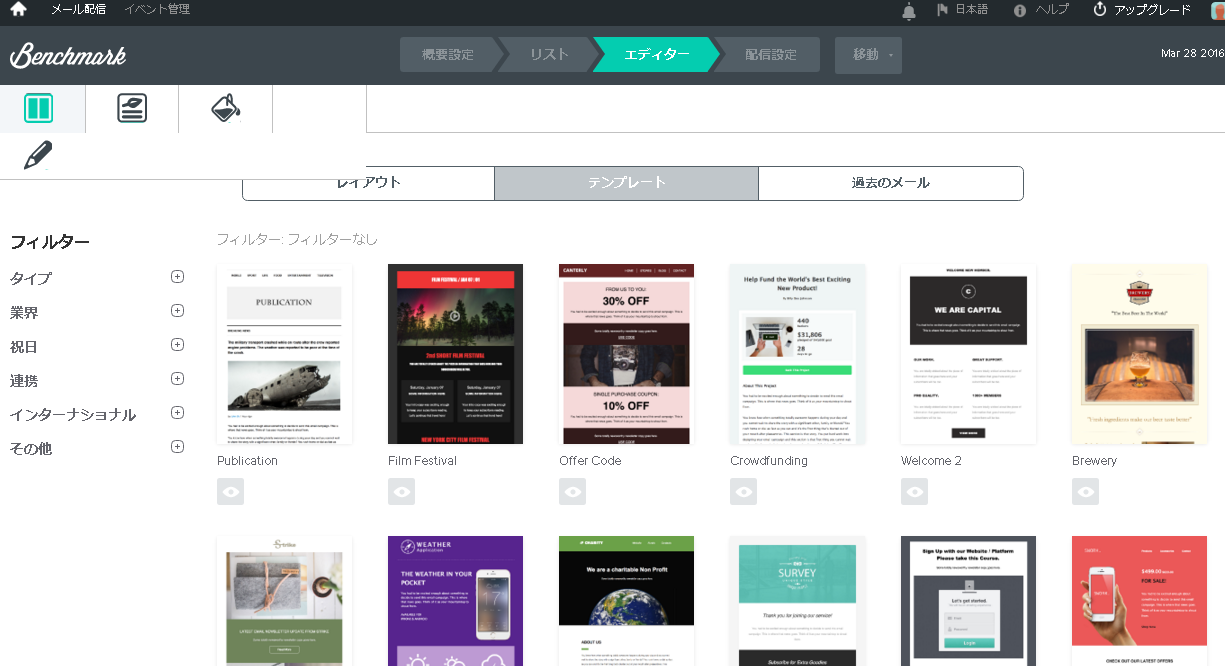
作成手順
①メールのテンプレートを選択
![18]()
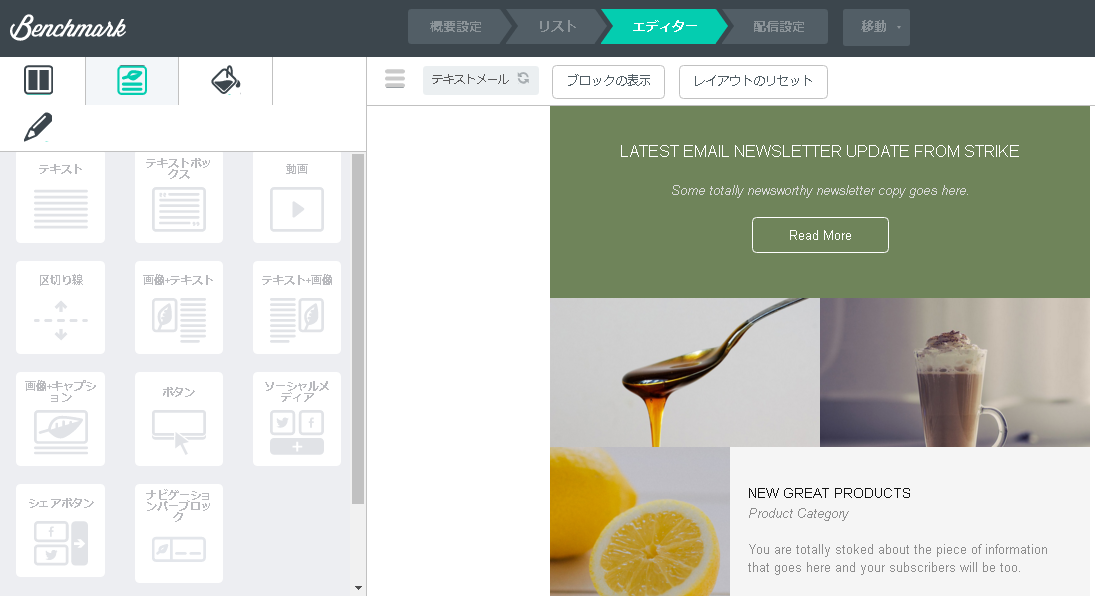
②メールの本文・画像をドラッグアンドドロップで作成
![19]()
テキストに画像を貼り付けただけでない、デザイン性の高いメールが簡単に作れました。画像だけでなく、動画や、シェアボタンの設置もドラッグアンドドロップだけで簡単にできるため、他のメールとビジュアル面で大きく差をつけることが出来ます。
またステップアップメールを行う機能など、運用面でのサポート機能も充実しているため、本格的にメールマーケティングを行いたいと思う人にはピッタリのツールになっています。
![20]()
・キーワードとURLを入れるだけで現状のSEO順位を簡単にチェック可能
・被リンクがどんなサイトかも確認可能
・他のSEOツールとくらべても検索スピードが早い!
・無料範囲:全て無料
使い方手順
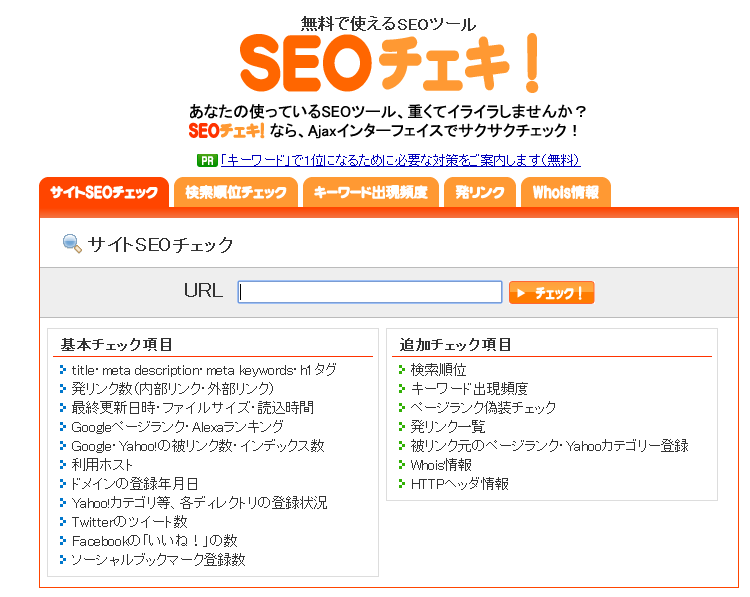
①トップページでURLを検索すると、title、description、h1タグの中身を一覧化
![21]()
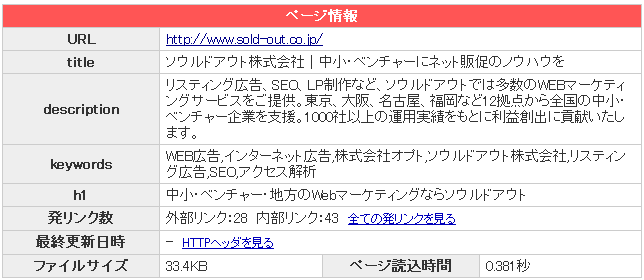
②キーワードを記入すれば、GoogleとYahoo!での現状の順位がまるわかり!
![22]()
他にも沢山SEOの順位チェックツールはありますが、このツールが優れているところはその検索の早さです。他にも色々使ってみましたが、このツールが一番検索時間が短く、かつそのデータも大枠正確であると感じています。
![23]()
・完成されたバナーの文字を変えるだけのカンタン作業!
・用意されてるテンプレのクオリティーが非常に高い
・バナーだけでなく、チラシ・ドキュメント・サイト内素材を作ることも可能
・無料範囲:基本的に無料(有料画像もあり)
実際に作ってみた(作成時間3分)
![24]()
作り方手順
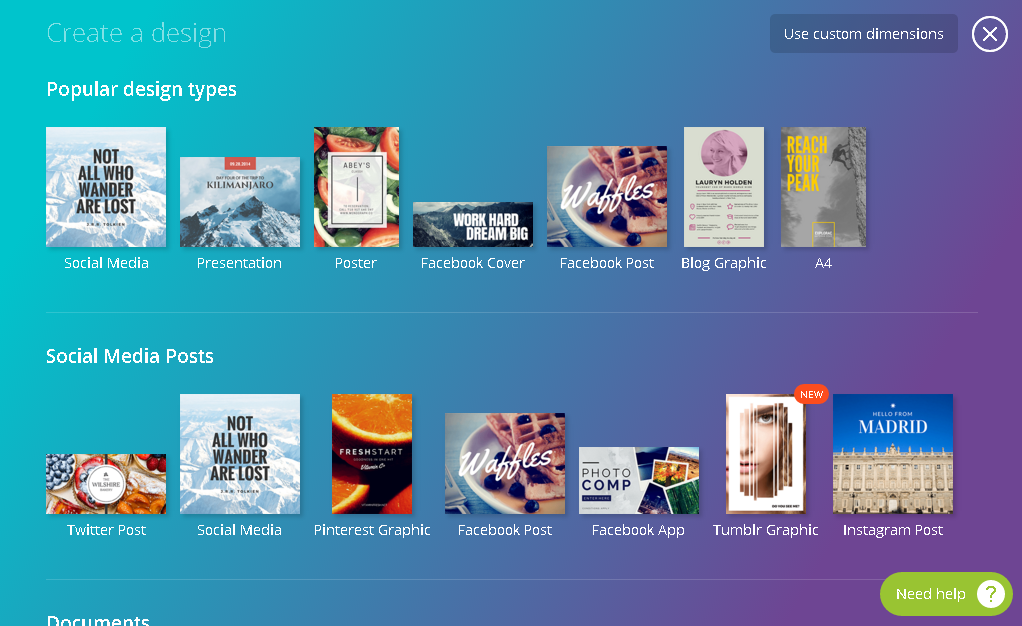
①「人気のデザイン」「文章」「広告」など目的にあったテンプレートを選択
![25]()
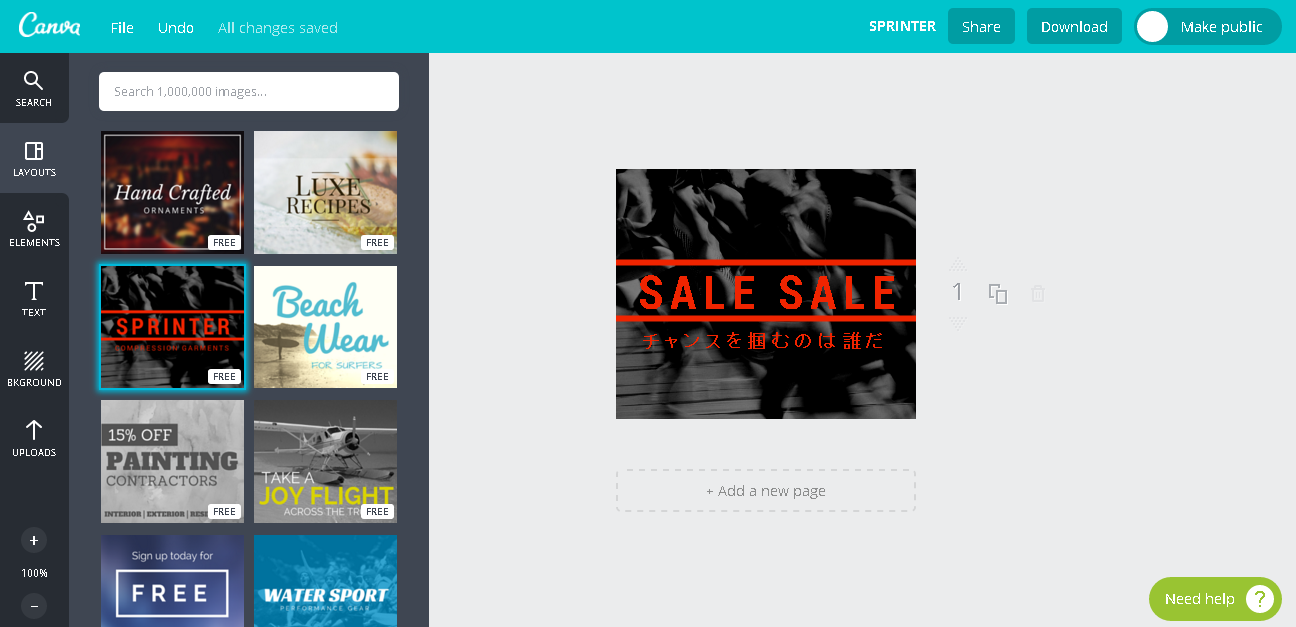
②無料のテンプレを選んで、あとは文言を変えるだけ
![26]()
このサービスの良い所は、デザイン性の高いテンプレートがバナーだけでもかなり多く用意されているため、自分で構成を考える必要がないこと、さらに自由に使える画像がツール沢山用意されているため、自分で画像を探す手間も省くことが出来ることになります。
![27]()
・無料の画像編集ツールといえばこれ
・Photshopに近い操作方法でこだわり編集も
・ウェブ上完結で、ダウンロードいらず
・無料範囲:全て無料
完成品
![28]()
引用:
Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
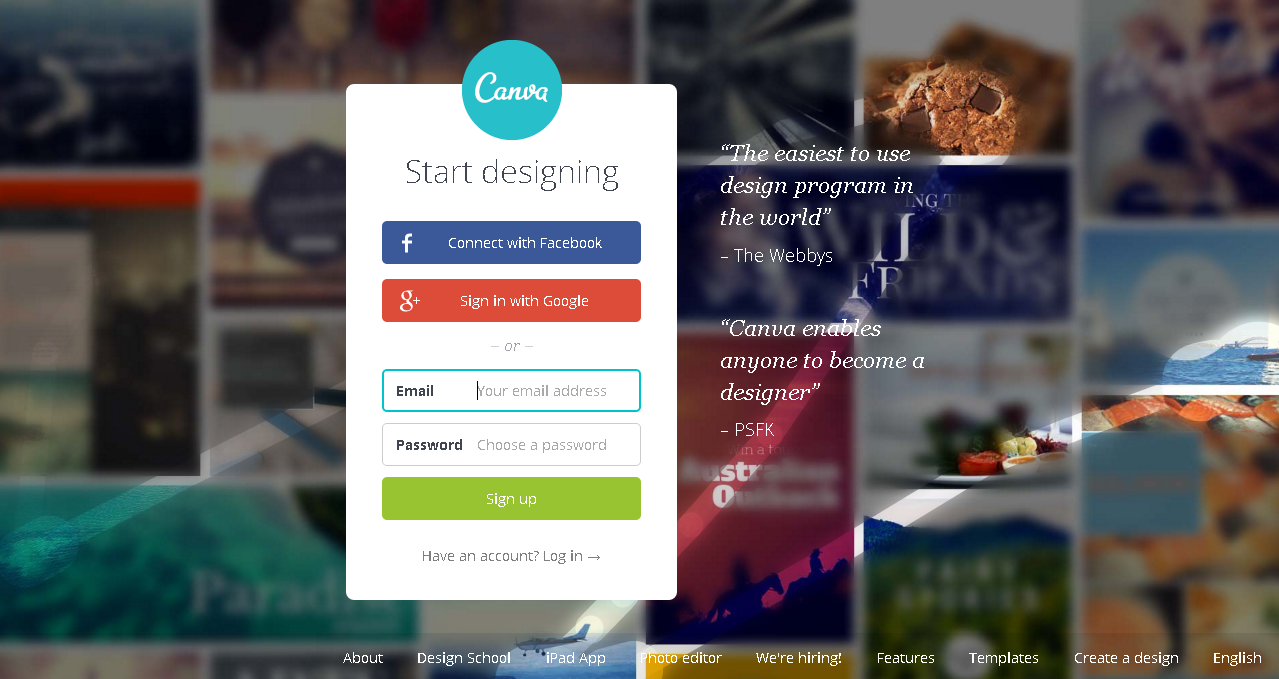
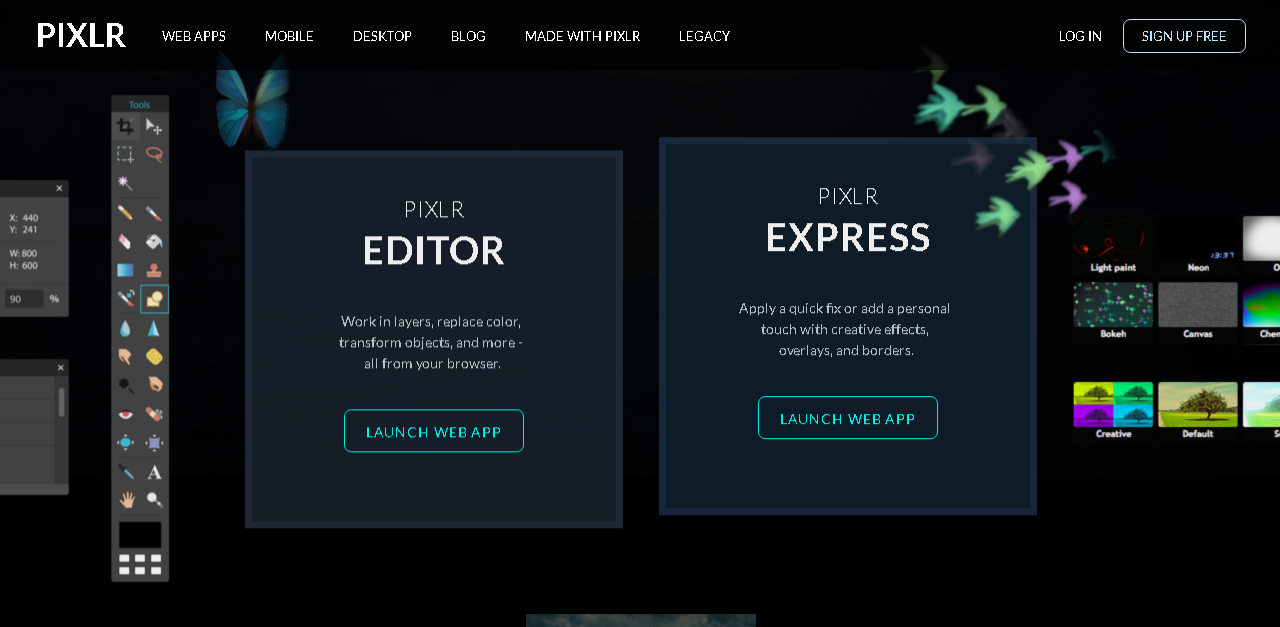
①新しいキャンパスを作成
![29]()
引用:
Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
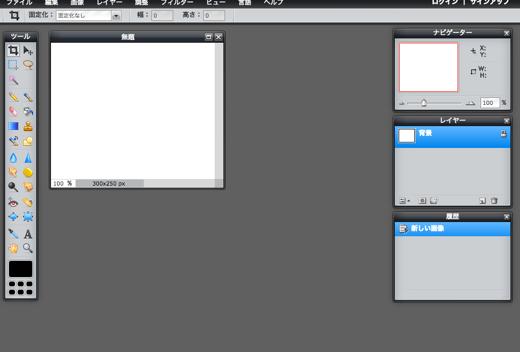
②レイヤーや塗りつぶしの機能を活かしてバナーを編集
![30]()
引用:
Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
「自分でバナーをデザインしてみたい!でもフォトショップを買うほどでは・・」という人にぴったりな、無料だけれども機能は充実の画像編集ツールです。もちろんフォトショップほどではないですが、上記を例にした、十分なクオリティーのバナーを作ることができます。
サイトを分析する
![31]()
・無料でヒートマップが利用可能!
・ユーザーのマウスの動きを録画機能付き。サイト内のユーザーの動きがまるわかり
・ユーザーがどのページで離脱しているかの「Funnels」の機能で課題ページを特定
・無料範囲:PV数1000/月 録画ユーザー数100人
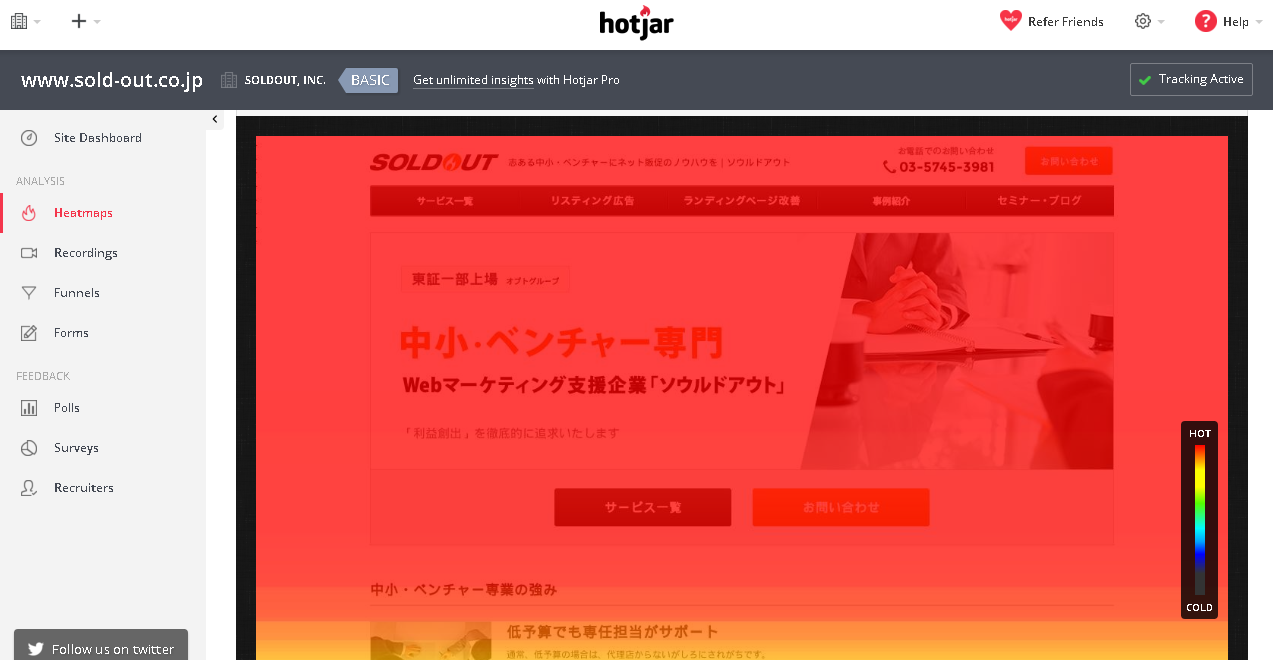
①注目されている箇所をヒートマップでチェック
![32]()
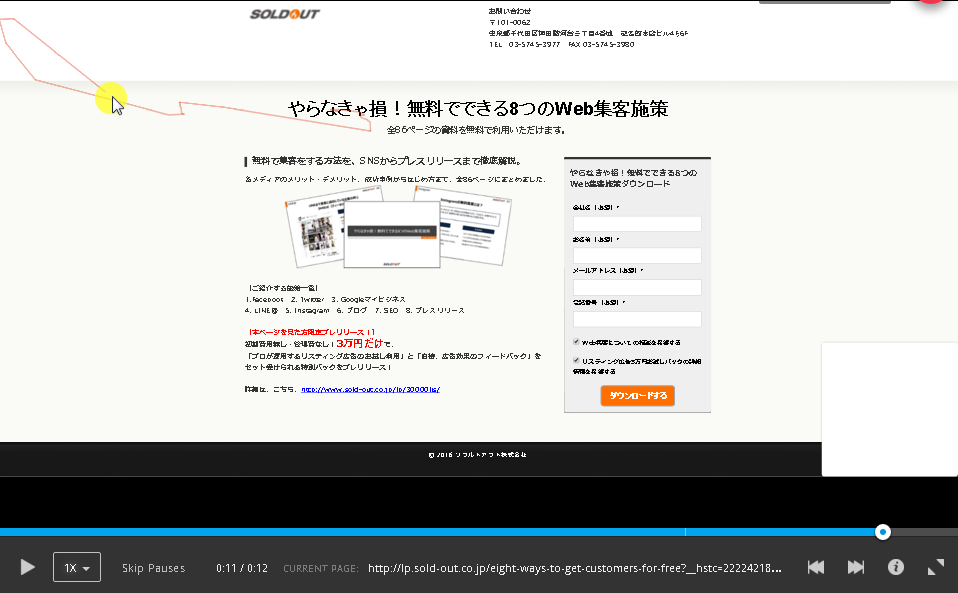
②ユーザーのマウスの動きを自動録画。後からチェックが可能
![33]()
このサービスで何より面白いのは、ヒートマップの機能と、ユーザーの実際の動きを録画した動画を両方チェック出来ることです。これによりヒートマップで大枠の傾向を知り、動画によりひとりひとりの細かな動きをチェックすることが出来るところです。
ユーザーが想定していた以外の動きをすることも多く、見ているだけで多くの学びを得ることが出来ます。
![34]()
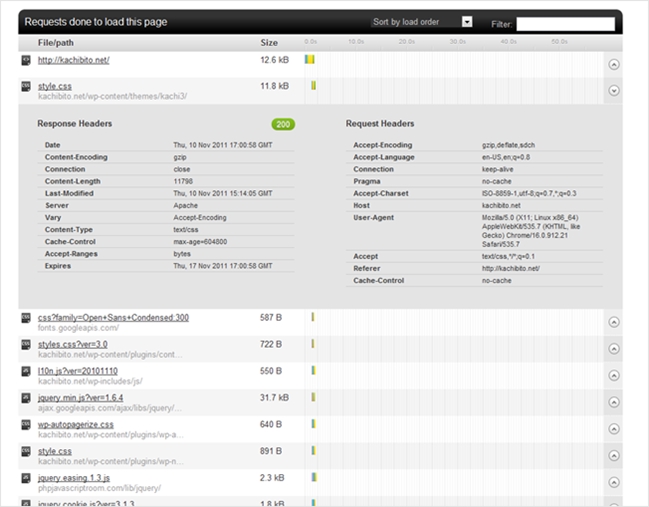
・URLを入れるだけで、ファイルごとのロード時間を自動チェック
・表示の遅いページは具体的な改善策も提示(キャッシュをする、内部JSを外部にする、など)
・無料範囲:基本的に全て無料
![35]()
どのファイルが重い原因になっているのか、視覚的にチェックすることが出来ます。本箇所を修正すればサイト全体の表示速度改善にも寄与する事ができます。
![36]()
・訪問数、平均滞在時間、平均ページビュー、離脱率、流入元など確認可能
・弊社でもWeb施策の提案時に多用する王道サービス
・競合サイトの流入・他サイトへの流出などを確認することも可能
・無料範囲:基本的に全て無料(Pro仕様もあり)
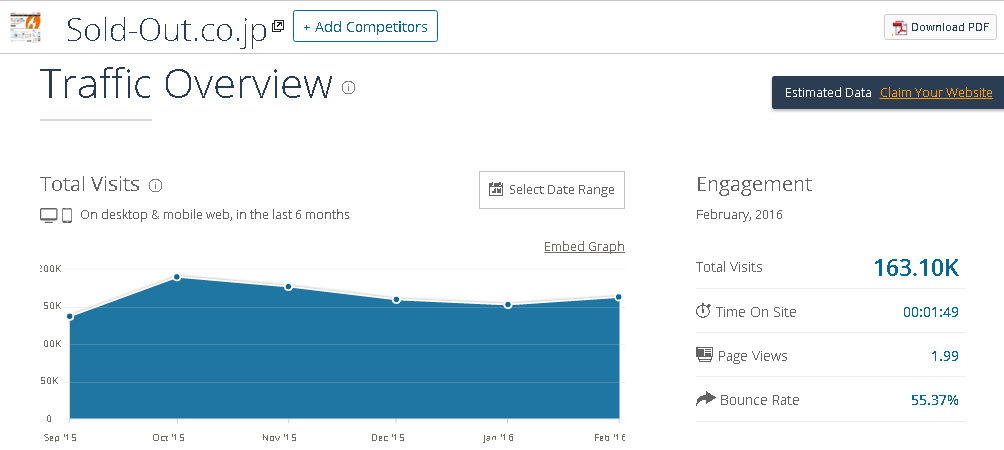
①サイトへの流入を視覚的にチェック
![37]()
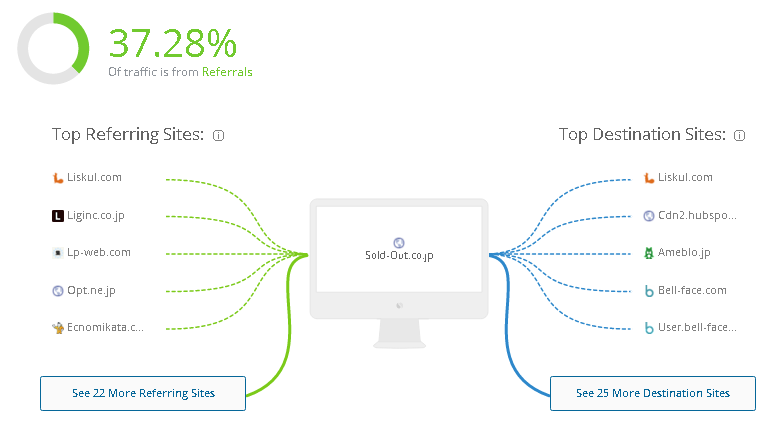
②どんなページから来ているのかも簡単にチェック!
![38]()
王道サービスなだけあり、そのデータはかなり参考にすることができます。流入母数が少なすぎると計測が出来ないことがありますが、そこそこ規模のあるサイトであれば、かなり詳細にデータおを見ることが出来ます。自分のサイトだけでなく、是非競合のサイトも見てみましょう。
獲得率を高める
![39]()
・簡単にフォームを作成出来る
・チャットのようなデザインの入力フォームも選択可能
・無料でも通信はSSL暗号化されているため安心
・無料範囲:1フォーム、SSLで暗号化対応
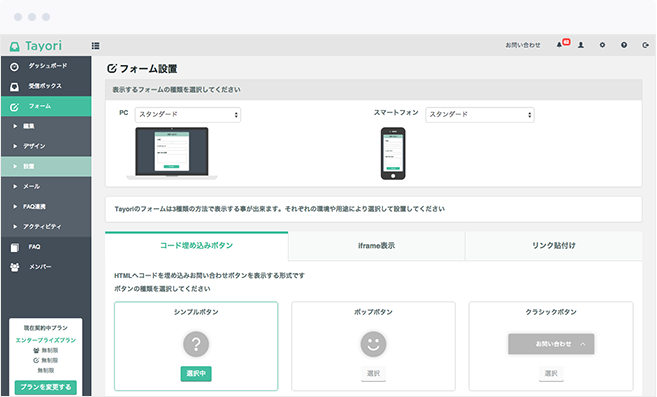
①フォームのデザインやデバイスを選択して作成
![40]()
②実際に各デバイスでプレビュー
![41]()
スマホに最適化されていないフォームは良くありますが、そのままだと獲得率の低下の大きな原因になってしまいます。このツールであれば、PCにかぎらずSPのフォームも簡単に作れる、かつ問い合わせの内容も一元管理できるようになるため、迅速な問い合わせへの対応など、顧客の満足度自体にも寄与することができます。
![42]()
・無料で一番自由に使えるABテストツール
・50,000PVまで使い放題!
・HTMLやCSSの知識なしで編集することも可能
・無料範囲:基本的に全て無料
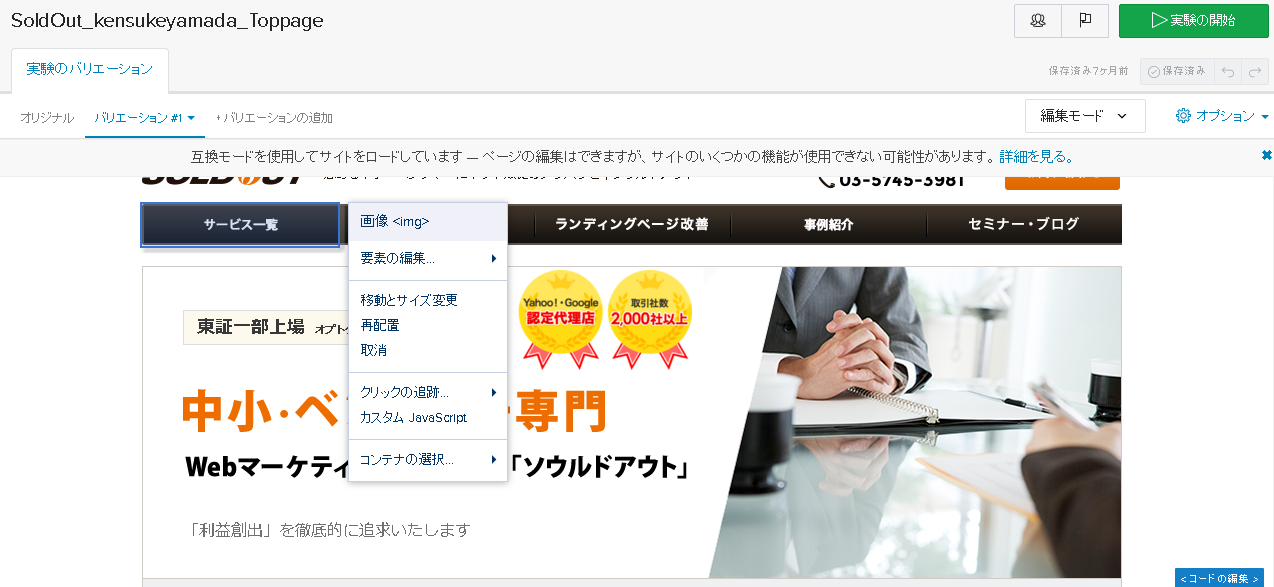
①直感的な操作でABテストの案を作成できます。
![43]()
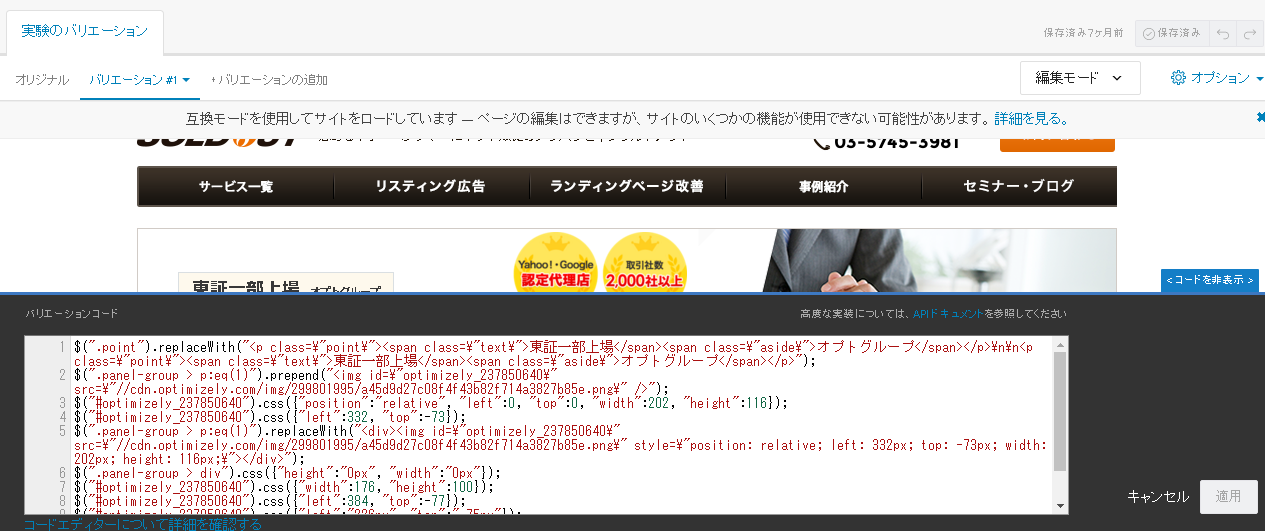
②直接HTMLをいじって、細かな設定も!
![44]()
無料のABテストツールで悩むならこれ、と間違えなく押せるツールです。世界一使われているABテストツールなだけあり、UIは洗練され、誰でも使いやすくなっています。簡単にテストが作れるので、まずはこのツールで初めてみることをオススメします。
![45]()
・ABテストだけでなく、ヒートマップ付き!
・「どんなところが見られてるのか?」がヒートマップによりわかるため、ABテストの案が出しやすくなります。
・高速PDCAを回したい人にオススメです。
・無料範囲:3000~7000PV 1ドメイン
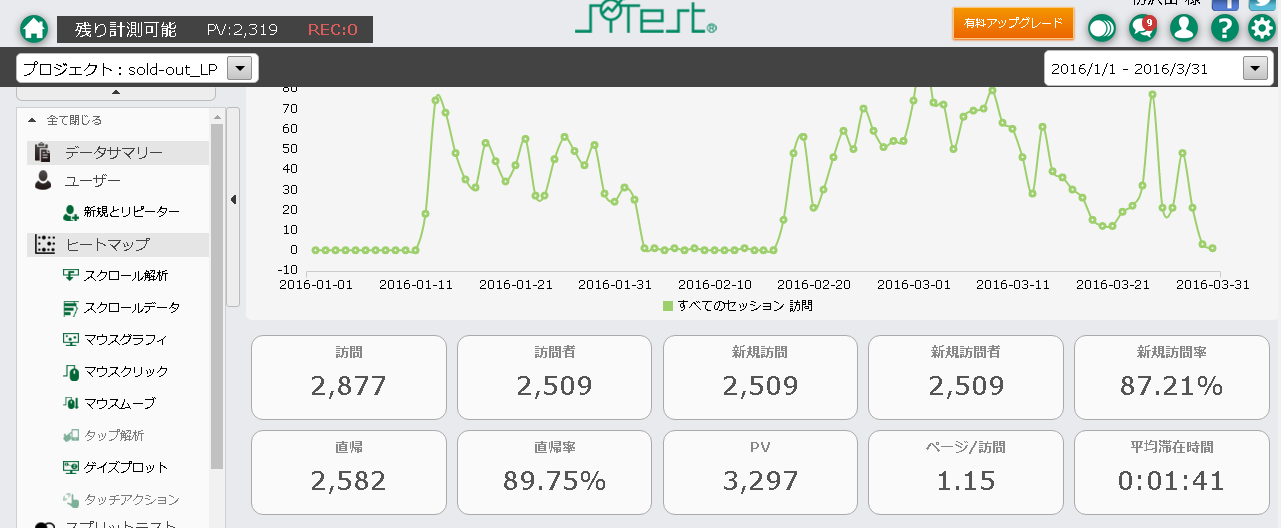
①獲得数、PV数、離脱率などを一覧で確認
![46]()
②合わせてヒートマップでどの箇所が離脱が多くなっているのか確認
![47]()
ABテストの悩みの種は、案が尽きてしまって検証がなかなか続かないことです。このツールであればヒートマップが新しい案を出すヒントとなってくれ、無理なくABテストを続けることができます。
まとめ
いかがでしたでしょうか。サービスを紹介してきましたが、幾つかのサービスでは有料プランも用意されています。まずは無料版を使ってみて、効果が期待できそうであれば本格的に利用を検討するとよいのではないでしょうか。
また、ツールを使うのに重要なのはそのタイミング。やみくもに導入しても工数ばかりかかってしまいます。現状どんな課題があるのかをまず明白にして、その解決の目的としてツールの導入を検討しましょう。
[bottombluelink]


 ・テンプレートが100種類以上あって、全部カッコイイ!
・自由度が高くやりたいと思うことは大体できる(HTML,CSS,Javascript編集可能)
・スマホページも自動生成
・無料範囲:下記URLからの登録で無料に利用が可能
(https://app.unbounce.com/registrations/6b25fffcc36cc9f4/edit)
・テンプレートが100種類以上あって、全部カッコイイ!
・自由度が高くやりたいと思うことは大体できる(HTML,CSS,Javascript編集可能)
・スマホページも自動生成
・無料範囲:下記URLからの登録で無料に利用が可能
(https://app.unbounce.com/registrations/6b25fffcc36cc9f4/edit)

 ②ドラッグアンドドロップを使った直感的な操作から、HTML・CSS・Javascriptを直接記述する詳細な編集方法まで機能は充実。
②ドラッグアンドドロップを使った直感的な操作から、HTML・CSS・Javascriptを直接記述する詳細な編集方法まで機能は充実。
 機能がリッチな一方で、UIはとても素晴らしく、コーディングをしたことのない初心者からデザインにこだわりたい上級者まで、全ての人が使えるとても優れたツールです。
通常は無料期間が30日なのですが、こっそり無料で使い続けることの出来るリンクがページにあるので、是非下記リンクから登録してみてください(https://app.unbounce.com/registrations/6b25fffcc36cc9f4/edit)。
機能がリッチな一方で、UIはとても素晴らしく、コーディングをしたことのない初心者からデザインにこだわりたい上級者まで、全ての人が使えるとても優れたツールです。
通常は無料期間が30日なのですが、こっそり無料で使い続けることの出来るリンクがページにあるので、是非下記リンクから登録してみてください(https://app.unbounce.com/registrations/6b25fffcc36cc9f4/edit)。
 ・直感操作でとにかく簡単
・テンプレも豊富でかぶりにくい
・メンタリストDaiGoも使ってる
・無料範囲:公開ページ数①ページ、PV上限1万PV/月、メールサポート
・直感操作でとにかく簡単
・テンプレも豊富でかぶりにくい
・メンタリストDaiGoも使ってる
・無料範囲:公開ページ数①ページ、PV上限1万PV/月、メールサポート

 ②あとはテンプレートの文字を変更したり、画像を変更するだけ。とにかく簡単!
②あとはテンプレートの文字を変更したり、画像を変更するだけ。とにかく簡単!
 まさに「文字を流しこむだけ」のカンタン作業でページが作成出来てしまいます。HTMLやCSSを変更するためには有料プランへの以降が必要ですが、「とにかく早くページを用意したい」という時には最適のツールです。
まさに「文字を流しこむだけ」のカンタン作業でページが作成出来てしまいます。HTMLやCSSを変更するためには有料プランへの以降が必要ですが、「とにかく早くページを用意したい」という時には最適のツールです。
 ・言わずと知れたECなら鉄板のサービス
・HTMLの知識がなくても最初から最後まで作成が可能。
・決済まで対応しているので、これだけで開業できる。
・無料範囲:基本的に全て無料
・言わずと知れたECなら鉄板のサービス
・HTMLの知識がなくても最初から最後まで作成が可能。
・決済まで対応しているので、これだけで開業できる。
・無料範囲:基本的に全て無料

 ②ショップに並べたい商品を登録、価格や紹介文を考える
②ショップに並べたい商品を登録、価格や紹介文を考える
 噂に違わぬ、ECサイトを始めるならまずはこれ!とまさに自分も感じたサービスです。サイトのデザインから、お金管理、商品管理まで、ECサイトで必要な全てがここに詰まっていて、どうやって利益を得ているんだろう?と純粋に疑問に思ってしまいました(検索しても明白な答えは見つかりませんでした)。
噂に違わぬ、ECサイトを始めるならまずはこれ!とまさに自分も感じたサービスです。サイトのデザインから、お金管理、商品管理まで、ECサイトで必要な全てがここに詰まっていて、どうやって利益を得ているんだろう?と純粋に疑問に思ってしまいました(検索しても明白な答えは見つかりませんでした)。
 ・全部商用利用OK!
・写真からイラストまで30の画像サイトを横断的に探せる。
・画像によってはAIデータでのダウンロードも可能!
・無料範囲:全て無料
・全部商用利用OK!
・写真からイラストまで30の画像サイトを横断的に探せる。
・画像によってはAIデータでのダウンロードも可能!
・無料範囲:全て無料
 (ほか、ビルダー、画像検索サイト、フォント検索サイト、カラー決めるサイト)
「無料画像って探したいけど、サイトでバラバラにまとまってるんだよな・・」という私の悩みに対してど真ん中で答えてくれたのがこのサービスでした。商用利用可能な無料画像を複数のサイトをわたって検索できるため、複数のサイトを何回も検索する必要がありません。
質の高い画像も多数あるため、画像選びで悩んでる人は必見です!
(ほか、ビルダー、画像検索サイト、フォント検索サイト、カラー決めるサイト)
「無料画像って探したいけど、サイトでバラバラにまとまってるんだよな・・」という私の悩みに対してど真ん中で答えてくれたのがこのサービスでした。商用利用可能な無料画像を複数のサイトをわたって検索できるため、複数のサイトを何回も検索する必要がありません。
質の高い画像も多数あるため、画像選びで悩んでる人は必見です!
 ・コードがかけなくてもドラッグアンドドロップでHTMLメールが作成可能
・直接ソースを変更することも可能
・ステップアップメール、開封・リンククリック者の特定なども可能。
・無料範囲:250通/月 連絡先登録可能件数/1万件
・コードがかけなくてもドラッグアンドドロップでHTMLメールが作成可能
・直接ソースを変更することも可能
・ステップアップメール、開封・リンククリック者の特定なども可能。
・無料範囲:250通/月 連絡先登録可能件数/1万件

 ②メールの本文・画像をドラッグアンドドロップで作成
②メールの本文・画像をドラッグアンドドロップで作成
 テキストに画像を貼り付けただけでない、デザイン性の高いメールが簡単に作れました。画像だけでなく、動画や、シェアボタンの設置もドラッグアンドドロップだけで簡単にできるため、他のメールとビジュアル面で大きく差をつけることが出来ます。
またステップアップメールを行う機能など、運用面でのサポート機能も充実しているため、本格的にメールマーケティングを行いたいと思う人にはピッタリのツールになっています。
テキストに画像を貼り付けただけでない、デザイン性の高いメールが簡単に作れました。画像だけでなく、動画や、シェアボタンの設置もドラッグアンドドロップだけで簡単にできるため、他のメールとビジュアル面で大きく差をつけることが出来ます。
またステップアップメールを行う機能など、運用面でのサポート機能も充実しているため、本格的にメールマーケティングを行いたいと思う人にはピッタリのツールになっています。
 ・キーワードとURLを入れるだけで現状のSEO順位を簡単にチェック可能
・被リンクがどんなサイトかも確認可能
・他のSEOツールとくらべても検索スピードが早い!
・無料範囲:全て無料
・キーワードとURLを入れるだけで現状のSEO順位を簡単にチェック可能
・被リンクがどんなサイトかも確認可能
・他のSEOツールとくらべても検索スピードが早い!
・無料範囲:全て無料
 ②キーワードを記入すれば、GoogleとYahoo!での現状の順位がまるわかり!
②キーワードを記入すれば、GoogleとYahoo!での現状の順位がまるわかり!
 他にも沢山SEOの順位チェックツールはありますが、このツールが優れているところはその検索の早さです。他にも色々使ってみましたが、このツールが一番検索時間が短く、かつそのデータも大枠正確であると感じています。
他にも沢山SEOの順位チェックツールはありますが、このツールが優れているところはその検索の早さです。他にも色々使ってみましたが、このツールが一番検索時間が短く、かつそのデータも大枠正確であると感じています。
 ・完成されたバナーの文字を変えるだけのカンタン作業!
・用意されてるテンプレのクオリティーが非常に高い
・バナーだけでなく、チラシ・ドキュメント・サイト内素材を作ることも可能
・無料範囲:基本的に無料(有料画像もあり)
・完成されたバナーの文字を変えるだけのカンタン作業!
・用意されてるテンプレのクオリティーが非常に高い
・バナーだけでなく、チラシ・ドキュメント・サイト内素材を作ることも可能
・無料範囲:基本的に無料(有料画像もあり)

 ②無料のテンプレを選んで、あとは文言を変えるだけ
②無料のテンプレを選んで、あとは文言を変えるだけ
 このサービスの良い所は、デザイン性の高いテンプレートがバナーだけでもかなり多く用意されているため、自分で構成を考える必要がないこと、さらに自由に使える画像がツール沢山用意されているため、自分で画像を探す手間も省くことが出来ることになります。
このサービスの良い所は、デザイン性の高いテンプレートがバナーだけでもかなり多く用意されているため、自分で構成を考える必要がないこと、さらに自由に使える画像がツール沢山用意されているため、自分で画像を探す手間も省くことが出来ることになります。
 ・無料の画像編集ツールといえばこれ
・Photshopに近い操作方法でこだわり編集も
・ウェブ上完結で、ダウンロードいらず
・無料範囲:全て無料
・無料の画像編集ツールといえばこれ
・Photshopに近い操作方法でこだわり編集も
・ウェブ上完結で、ダウンロードいらず
・無料範囲:全て無料
 引用:Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
①新しいキャンパスを作成
引用:Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
①新しいキャンパスを作成
 引用:Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
②レイヤーや塗りつぶしの機能を活かしてバナーを編集
引用:Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
②レイヤーや塗りつぶしの機能を活かしてバナーを編集
 引用:Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
「自分でバナーをデザインしてみたい!でもフォトショップを買うほどでは・・」という人にぴったりな、無料だけれども機能は充実の画像編集ツールです。もちろんフォトショップほどではないですが、上記を例にした、十分なクオリティーのバナーを作ることができます。
引用:Photoshopいらず!無料ブラウザツールで誰でもバナー広告を作れる6つの手順 - なつみ憂のブログ
「自分でバナーをデザインしてみたい!でもフォトショップを買うほどでは・・」という人にぴったりな、無料だけれども機能は充実の画像編集ツールです。もちろんフォトショップほどではないですが、上記を例にした、十分なクオリティーのバナーを作ることができます。
 ・無料でヒートマップが利用可能!
・ユーザーのマウスの動きを録画機能付き。サイト内のユーザーの動きがまるわかり
・ユーザーがどのページで離脱しているかの「Funnels」の機能で課題ページを特定
・無料範囲:PV数1000/月 録画ユーザー数100人
①注目されている箇所をヒートマップでチェック
・無料でヒートマップが利用可能!
・ユーザーのマウスの動きを録画機能付き。サイト内のユーザーの動きがまるわかり
・ユーザーがどのページで離脱しているかの「Funnels」の機能で課題ページを特定
・無料範囲:PV数1000/月 録画ユーザー数100人
①注目されている箇所をヒートマップでチェック
 ②ユーザーのマウスの動きを自動録画。後からチェックが可能
②ユーザーのマウスの動きを自動録画。後からチェックが可能
 このサービスで何より面白いのは、ヒートマップの機能と、ユーザーの実際の動きを録画した動画を両方チェック出来ることです。これによりヒートマップで大枠の傾向を知り、動画によりひとりひとりの細かな動きをチェックすることが出来るところです。
ユーザーが想定していた以外の動きをすることも多く、見ているだけで多くの学びを得ることが出来ます。
このサービスで何より面白いのは、ヒートマップの機能と、ユーザーの実際の動きを録画した動画を両方チェック出来ることです。これによりヒートマップで大枠の傾向を知り、動画によりひとりひとりの細かな動きをチェックすることが出来るところです。
ユーザーが想定していた以外の動きをすることも多く、見ているだけで多くの学びを得ることが出来ます。
 ・URLを入れるだけで、ファイルごとのロード時間を自動チェック
・表示の遅いページは具体的な改善策も提示(キャッシュをする、内部JSを外部にする、など)
・無料範囲:基本的に全て無料
・URLを入れるだけで、ファイルごとのロード時間を自動チェック
・表示の遅いページは具体的な改善策も提示(キャッシュをする、内部JSを外部にする、など)
・無料範囲:基本的に全て無料
 どのファイルが重い原因になっているのか、視覚的にチェックすることが出来ます。本箇所を修正すればサイト全体の表示速度改善にも寄与する事ができます。
どのファイルが重い原因になっているのか、視覚的にチェックすることが出来ます。本箇所を修正すればサイト全体の表示速度改善にも寄与する事ができます。
 ・訪問数、平均滞在時間、平均ページビュー、離脱率、流入元など確認可能
・弊社でもWeb施策の提案時に多用する王道サービス
・競合サイトの流入・他サイトへの流出などを確認することも可能
・無料範囲:基本的に全て無料(Pro仕様もあり)
①サイトへの流入を視覚的にチェック
・訪問数、平均滞在時間、平均ページビュー、離脱率、流入元など確認可能
・弊社でもWeb施策の提案時に多用する王道サービス
・競合サイトの流入・他サイトへの流出などを確認することも可能
・無料範囲:基本的に全て無料(Pro仕様もあり)
①サイトへの流入を視覚的にチェック
 ②どんなページから来ているのかも簡単にチェック!
②どんなページから来ているのかも簡単にチェック!
 王道サービスなだけあり、そのデータはかなり参考にすることができます。流入母数が少なすぎると計測が出来ないことがありますが、そこそこ規模のあるサイトであれば、かなり詳細にデータおを見ることが出来ます。自分のサイトだけでなく、是非競合のサイトも見てみましょう。
王道サービスなだけあり、そのデータはかなり参考にすることができます。流入母数が少なすぎると計測が出来ないことがありますが、そこそこ規模のあるサイトであれば、かなり詳細にデータおを見ることが出来ます。自分のサイトだけでなく、是非競合のサイトも見てみましょう。
 ・簡単にフォームを作成出来る
・チャットのようなデザインの入力フォームも選択可能
・無料でも通信はSSL暗号化されているため安心
・無料範囲:1フォーム、SSLで暗号化対応
①フォームのデザインやデバイスを選択して作成
・簡単にフォームを作成出来る
・チャットのようなデザインの入力フォームも選択可能
・無料でも通信はSSL暗号化されているため安心
・無料範囲:1フォーム、SSLで暗号化対応
①フォームのデザインやデバイスを選択して作成
 ②実際に各デバイスでプレビュー
②実際に各デバイスでプレビュー
 スマホに最適化されていないフォームは良くありますが、そのままだと獲得率の低下の大きな原因になってしまいます。このツールであれば、PCにかぎらずSPのフォームも簡単に作れる、かつ問い合わせの内容も一元管理できるようになるため、迅速な問い合わせへの対応など、顧客の満足度自体にも寄与することができます。
スマホに最適化されていないフォームは良くありますが、そのままだと獲得率の低下の大きな原因になってしまいます。このツールであれば、PCにかぎらずSPのフォームも簡単に作れる、かつ問い合わせの内容も一元管理できるようになるため、迅速な問い合わせへの対応など、顧客の満足度自体にも寄与することができます。
 ・無料で一番自由に使えるABテストツール
・50,000PVまで使い放題!
・HTMLやCSSの知識なしで編集することも可能
・無料範囲:基本的に全て無料
①直感的な操作でABテストの案を作成できます。
・無料で一番自由に使えるABテストツール
・50,000PVまで使い放題!
・HTMLやCSSの知識なしで編集することも可能
・無料範囲:基本的に全て無料
①直感的な操作でABテストの案を作成できます。
 ②直接HTMLをいじって、細かな設定も!
②直接HTMLをいじって、細かな設定も!
 無料のABテストツールで悩むならこれ、と間違えなく押せるツールです。世界一使われているABテストツールなだけあり、UIは洗練され、誰でも使いやすくなっています。簡単にテストが作れるので、まずはこのツールで初めてみることをオススメします。
無料のABテストツールで悩むならこれ、と間違えなく押せるツールです。世界一使われているABテストツールなだけあり、UIは洗練され、誰でも使いやすくなっています。簡単にテストが作れるので、まずはこのツールで初めてみることをオススメします。
 ・ABテストだけでなく、ヒートマップ付き!
・「どんなところが見られてるのか?」がヒートマップによりわかるため、ABテストの案が出しやすくなります。
・高速PDCAを回したい人にオススメです。
・無料範囲:3000~7000PV 1ドメイン
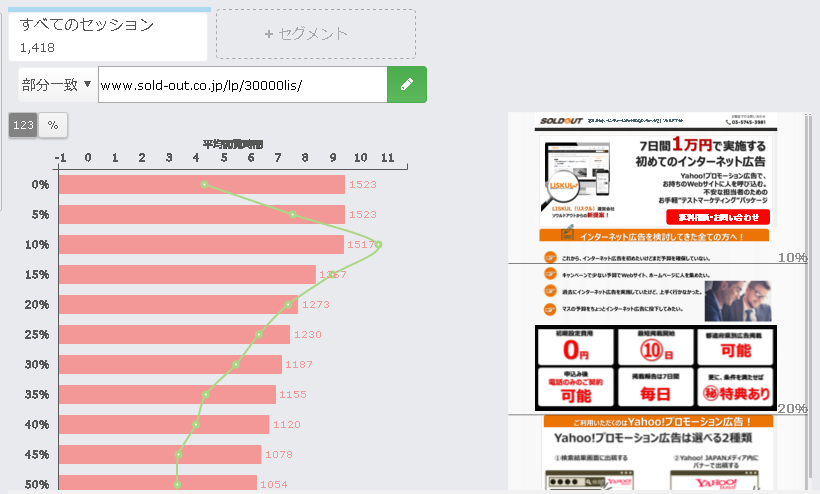
①獲得数、PV数、離脱率などを一覧で確認
・ABテストだけでなく、ヒートマップ付き!
・「どんなところが見られてるのか?」がヒートマップによりわかるため、ABテストの案が出しやすくなります。
・高速PDCAを回したい人にオススメです。
・無料範囲:3000~7000PV 1ドメイン
①獲得数、PV数、離脱率などを一覧で確認
 ②合わせてヒートマップでどの箇所が離脱が多くなっているのか確認
②合わせてヒートマップでどの箇所が離脱が多くなっているのか確認
 ABテストの悩みの種は、案が尽きてしまって検証がなかなか続かないことです。このツールであればヒートマップが新しい案を出すヒントとなってくれ、無理なくABテストを続けることができます。
ABテストの悩みの種は、案が尽きてしまって検証がなかなか続かないことです。このツールであればヒートマップが新しい案を出すヒントとなってくれ、無理なくABテストを続けることができます。