
最近「グロースハッカー」といった言葉をよく聞くようになり、ウェブマーケティング業界では「A/Bテスト」の存在が少しずつ身近なものとなってきた今日この頃。
なんとなくA/Bテストのイメージは湧くものの、どんなページでどのようなA/Bテストを実施すれば効果的なのか、いまいち分からないという方も多いのではないでしょうか?
ウェブページと一言で言っても、サイトの1ページなのか、1枚きりのランディングページなのかでも、A/Bテストの効果は変わってくるものです。インパクトのないページに施策を打ち続けても効果が改善される見込みはかなり低いので、A/Bテストを行うページは最初にしっかりと見極める必要があります。
筆者はこれまでに数多くのA/Bテストをクライアントのサイトで実施してきたので改善した事例、改善しなかった事例を見てきました。そこで、どのようなページでA/Bテストを実施すると効果が上がりやすいのか、また効果が出づらいのかを経験ベースでご共有したいと思います。
ABテストで効果が上がりやすいのは
一枚モノのランディングページ
A/Bテストの効果が出る、出ないということを分かりやすく説明するために、まずは参考までに
これまでに実施してきたA/Bテストで改善した事例、改善しなかった事例を簡単にご紹介します。
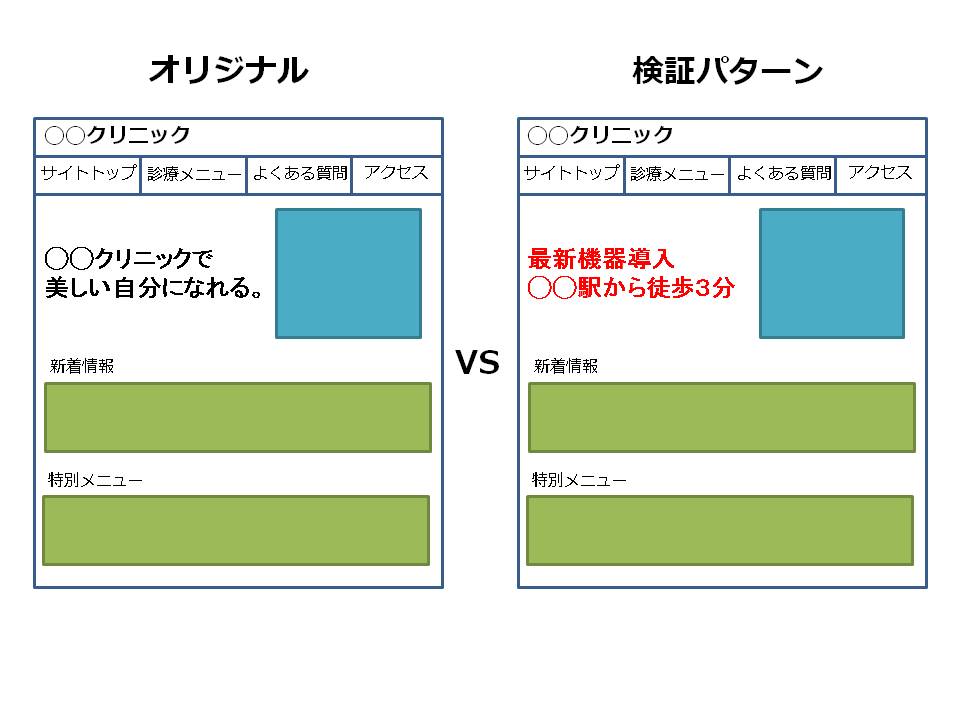
キャッチコピーの変更だけで大幅改善
~医療クリニックサイトのケース~
医療クリニックサイトAでは、これまで流入したユーザーに対してファーストビューで「美しくなれること」を謳ったコピーを使っていました。そのため、A/Bテストではクリニックの技術力やアクセスの良さなどユーザーが気になりそうなことを前面に出したコピーに変更した検証をまず行いました。
その結果元のコピーよりもコンバージョン率が大幅に改善されました。

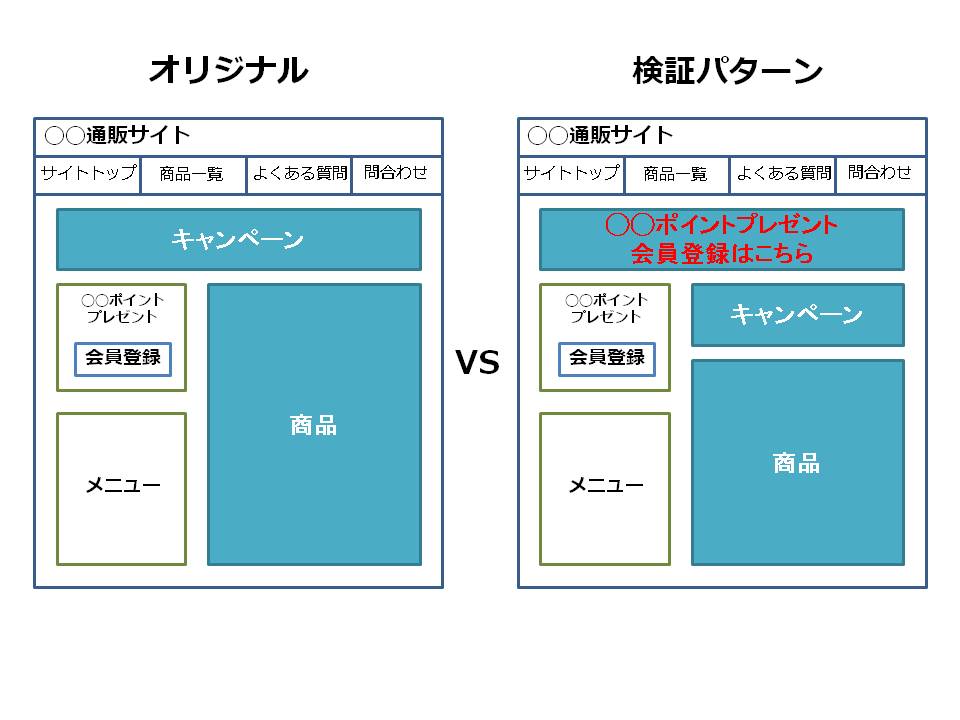
強いキャンペーンの訴求を強調しても改善せず
~通販サイトのケース~
通販サイトBでは、ユーザーに対して初回登録で割引キャンペーンを提供していましたが、ユーザーにあまり気づかれない箇所にありました。そのため、A/Bテストでは割引キャンペーンを大きく目立たせるようにする検証を行いました。しかし、コンバージョン率もあまり改善されないような結果となりました。

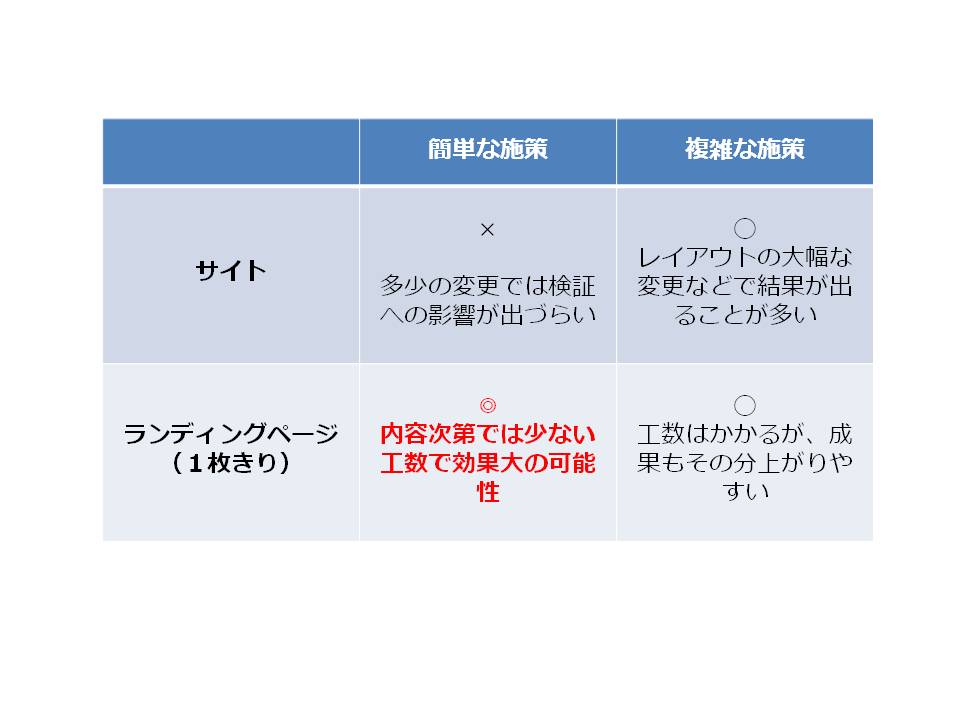
これらの事例はあくまで検証結果の1つではありますが、これまでやってきたA/Bテストの傾向を見る限りではサイトよりも1枚きりのランディングページでA/Bテストを実施した方が良い結果が得られていました。
理由の1つとして考えられるのは、ランディングページの方がA/Bテストを実施するページからコンバージョンまでの導線が短いということです。ランディングページは、1ページを見た後はすぐに
申込フォームなどに辿り着き、コンバージョンとなるためA/Bテストによる変更の影響を大きく受けます。
しかし、サイトで実施する場合、A/Bテストを行うページとは別のページに離脱要因が存在する可能性があるため、よほど良い施策で無い限りA/Bテストのインパクトが出づらいことがあります。
また、サイトのA/Bテストで良かったとされる施策は、大幅にページのレイアウトを変更するA/Bテストを行っていることもあり、それなりに工数を掛ける必要もあります。
ランディングページであれば、流入後視界に入る範囲の画像やコピーを変えるだけでも効果が出ることがあるため、初心者はランディングページから実践すべきでしょう。

流入数のあるページでやらないと無意味な検証
A/Bテストを実施するにあたり、A/Bテストを実施するページにそれなりの流入数があるということが大前提としてあります。どれだけ良い改善ができたとしても、そのページに対してユーザーが訪問されなければ検証の良し悪しは全く分かりません。
理想としては、UU数で月間1万程度、コンバージョン数も少なくとも数十件は無いと、検証としても効果の無いものとなってしまうでしょう。もし、どうしても流入数の少ないページでA/Bテストを実施したいという方がいた場合は、計測対象をコンバージョン数に置かず、クリック数などが計測できる
ツールを使い、そちらを計測対象として置くのが望ましいです。
実施する期間は必ず1ヶ月に留める
A/Bテストを実施する期間ですが、結論から言うと1ヶ月程度の検証にすべきです。A/Bテストにおいて重要なのは、先程お伝えした「どれだけの検証サンプルがあるか?」ということと「結果に大きな差が出ていること」の2点が挙げられます。
基本的に少ない検証母数からは結果の優劣を判断することができないため、UUが貯まるまである程度の期間を確保する必要があります。ただ、すでに検証を繰り返して改善の余地が無くなっている場合や元々的外れな検証を行っている場合は、どれだけ期間を設けても結果が出ない可能性もあります。
そのため1ヶ月程度を目安に検証を切り上げて、次の施策を試した方が継続的な改善が
見込めるでしょう。
A/Bテストで実施すべきノウハウ一覧
では、A/Bテストで実施すべき内容はどんなものがあるでしょうか?今回はランディングページに
焦点を当てたA/Bテスト施策で比較的手軽にできるものをいくつかご紹介します。
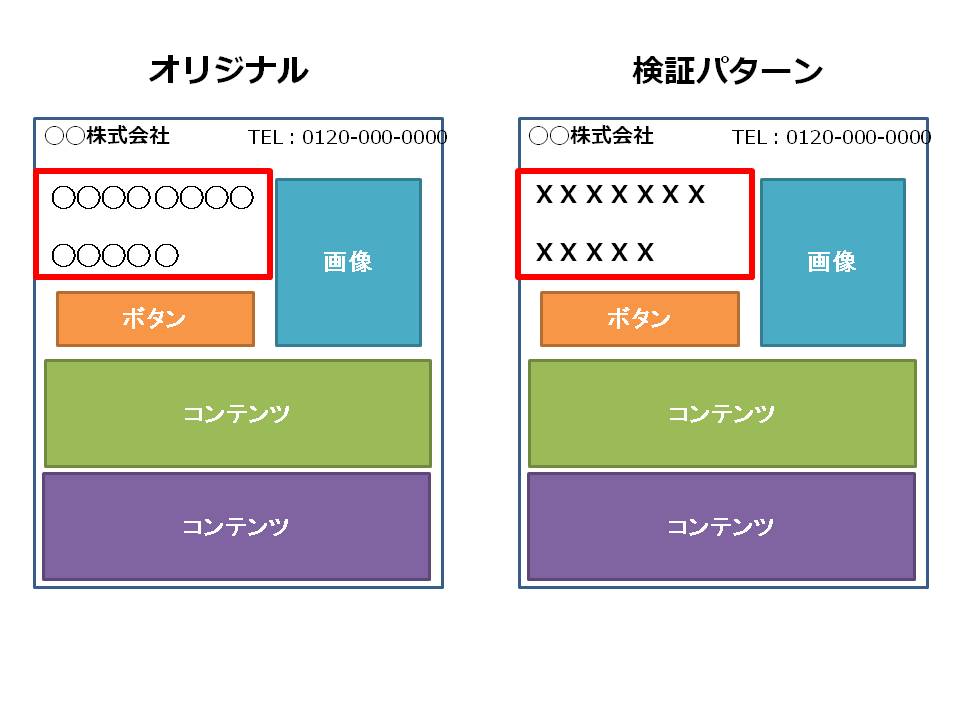
ファーストビューのコピー変更

コピーの変更だけで本当に効果が上がるのか?と思われる方もいると思いますが、ユーザーは
ファーストビューで約80%が離脱すると言われています。そのため、コピーで訴求する内容を変更するだけでもコンバージョン率が改善されることが多いです。
コピーはいかにユーザーが求めている情報を優先的に表示させるが改善のコツです。
ランディングページを見返してユーザーが一番求めている情報を伝えるようにしましょう。
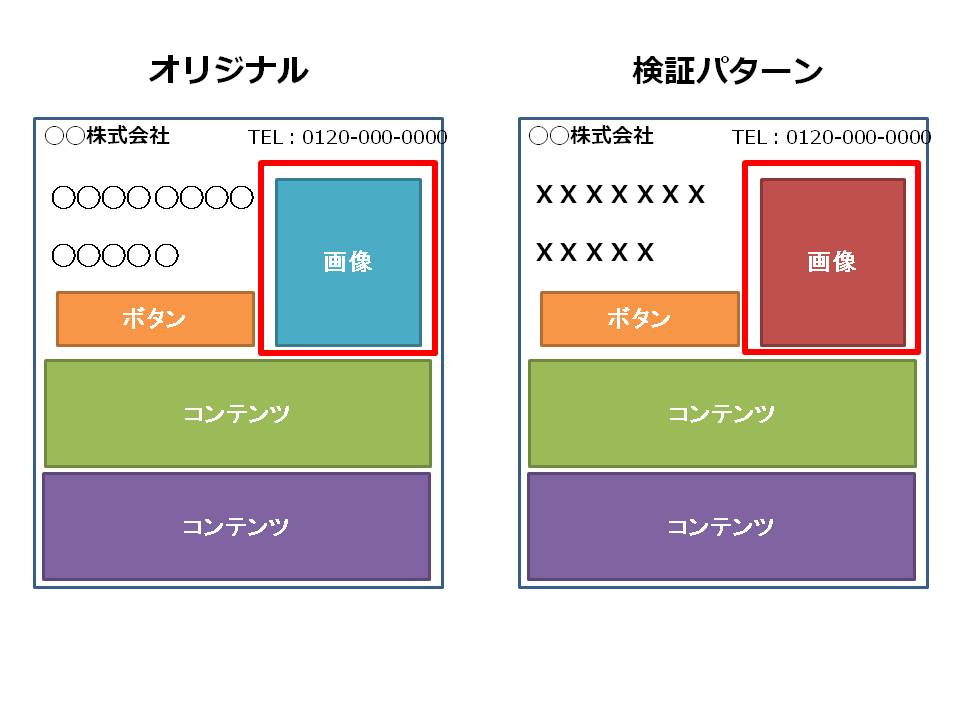
ファーストビューの画像の差し替え
ユーザーは文字を「読む」よりも、図や画像で「見た」方が情報を早く取得します。また画像がユーザーに与える心理的な印象は大きいです。そのため、ユーザーに受け入れられる画像が何なのかを
検証することはおすすめです。

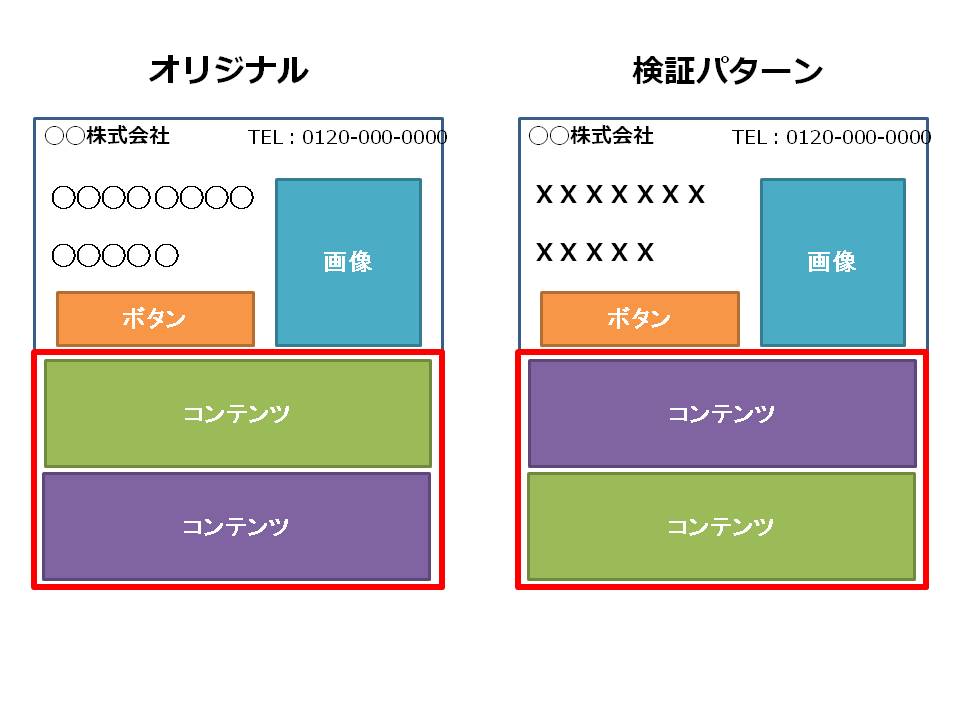
コンテンツの入れ替え
ランディングページなどのように長いページでは、下に行けば行くほどユーザーには読まれなくなる
可能性が高いです。ユーザーが求めている情報がページの下にあっても、読まれる前に離脱されてしまうということも考えられます。
ぜひユーザーが求めている情報を素早く見せることで、ページからの離脱率を下げるように
しましょう。

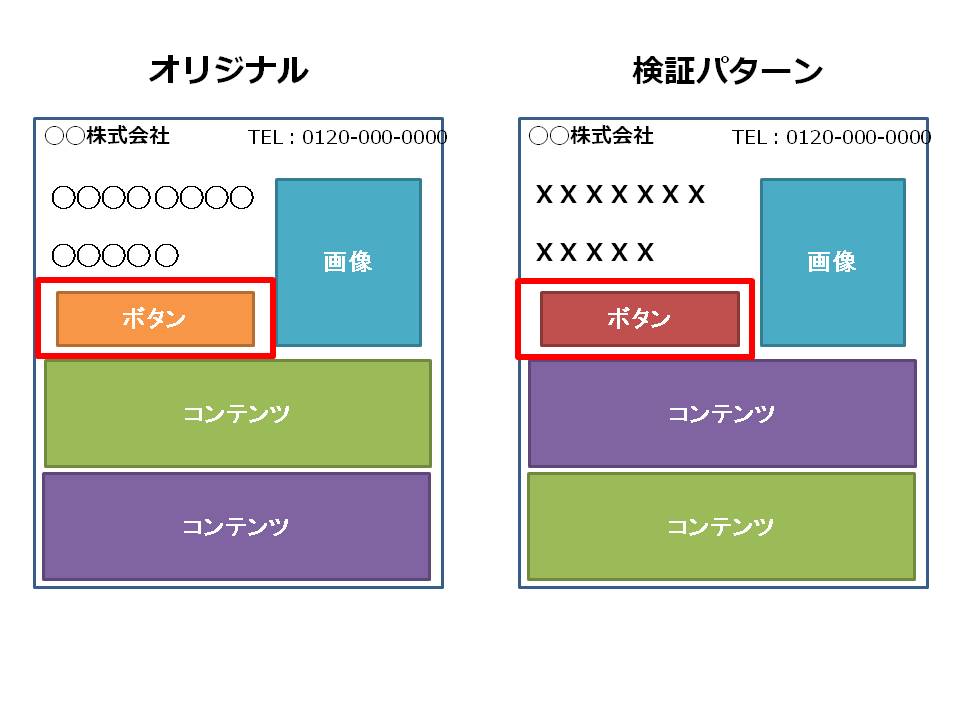
導線ボタンの変更
導線ボタンの変更はA/Bテストにおいてよく実施される内容の1つです。「ご購入はこちら」、
「買い物カゴに入れる」など文言を変更するだけでも、ユーザーに対して与える影響は大きいものとなっています。また一般的に色を変えるだけでもコンバージョン率が変わると言われています。
「緑色」の導線ボタンが効果的と書いている記事もありますが、実際のところ業界や
元のデザインによっても多少変わってくるものではありますので、ひと通り試すことをおすすめします。

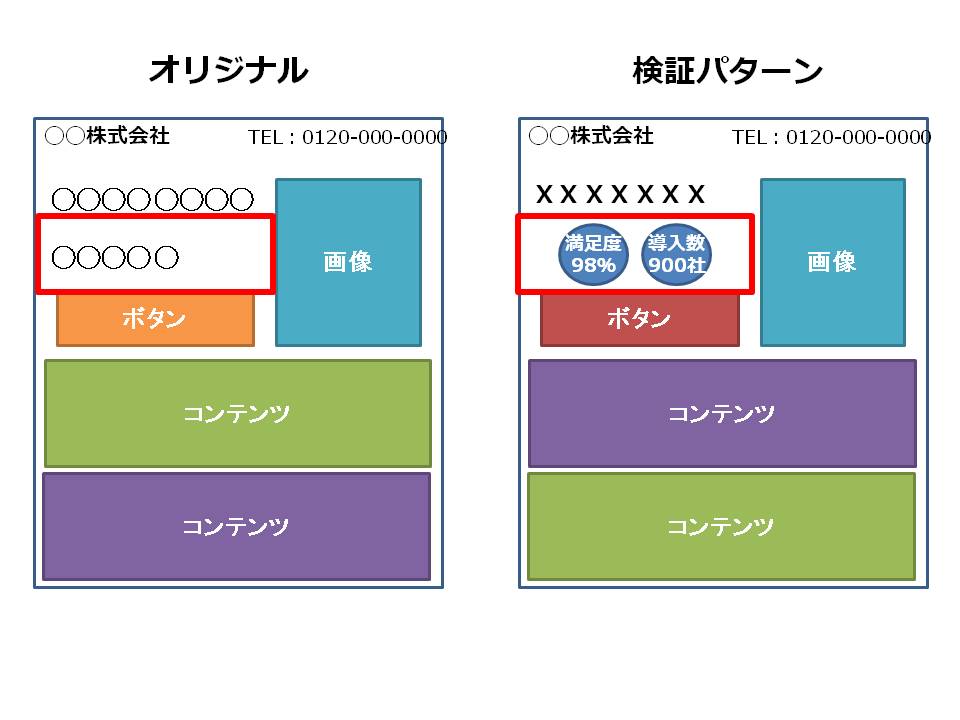
権威付けアイコンの追加
ユーザーは「継続率95%」や「◯◯賞受賞」など、対象となるサービスに権威や実績などがあるとより強い関心を持つ傾向にあります。そのため、アピールできるものがある場合はファーストビューで
真っ先にそれらを伝えることでユーザーの離脱を防ぐことができます。
「ページの下の方で書いてあるから・・・」と思う方も、一度ファーストビューに権威や実績を載せたA/Bテストを試してみるとよいでしょう。

まとめ
A/Bテストは、ページを大きく改修しないと改善しないと思われがちですが、実際にやってみると案外簡単にコンバージョン率を改善できる施策だと分かります。ページ改善において重要なのは、
いかにユーザーの求めていることを分かりやすく提示してあげるか、そして検証を継続し続けることです。
A/Bテストは1回きりのテストで改善するような施策ではありません。当然コンバージョン率が下がってしまうようなこともあるため、1回で諦めず結果が出るまで施策を行いましょう。



















