
[toc] ※本記事は株式会社ペライチ提供によるスポンサード・コンテンツです。
デザイン決定までの手順
LPのデザインを決めるには主に、- 事前準備
- デザイン構成
- テスト
事前準備
詳しくは後述しますが、まず始めに「誰になにを届けるためのLPなのか」を決める必要があります。 LPはデザインがオシャレであれば良いと言うものではありません。どれだけ素晴らしいLPのデザインを真似ても、それが自社の商品やサービスに適切なものでなければ「なんとなく綺麗なLP」にしかなりません。そこでLPのゴールとターゲットを明確にしましょう。デザイン構成
事前準備を経て、初めて具体的なデザイン構成へと入っていきます。 ギャラリーサイトなどを参考にしながら考えて行くわけですが、- 印象付け(キャッチコピーなど)
- 商品とその効果の提示⇨世間的な評価の提示(Q&Aやインタビュー記事など)
- Q&A
テスト
LPは作って終わりではありません。ヒートマップなどの分析ツールテストを用いて、ボタンの色や文言、コンテンツの順番など細かいレベルで「仮説の設定⇨検証」を繰り返すことで、より効果の大きいLPにしていきましょう。押さえておきたい!デザイン決定のコツ
3ステップの中の「事前準備」が明確でないと、LPのデザインは決まってきません。 そのため、「誰になにを届けるためのLPなのか」をしっかりと固めることがデザイン決定のための重要なポイントです。誰に届けるLPなのか
作成するLPは誰をターゲットにしたものなのでしょうか。 男性なのか女性なのか、若者なのか高齢の方なのか、どんな仕事や関心を持った方なのか。そのような要素により、作るべきLPのデザインは大きく変わってきます。 具体的にペルソナを設定し、「LPで訴求する商品やサービスを使用・購入する人にはどんな人が多いのか、どう言った人に広げたいのか」を項目ごとに考えましょう。 設定するべき項目は商品やサービスによってもある程度異なりますが、- 年齢
- 性別
- 学歴
- 居住
- 職業
- 役職
- 年収
- 家族構成
- 趣味や関心
なにを届けるLPなのか
例えば、「自社サービスの会員を増やしたいからLPを作って広告運用をしたい」という場合、以下のような検討するべき項目があります。- LPで会員登録をさせるのか、資料請求をさせるのか
- どんな用途でサービスを使う会員が欲しいのか
- 法人と個人どちらの会員が欲しいのか
- 増やしたいのは、無料会員なのか有料会員なのか
デザインの参考になる!LPまとめサイト一覧
LPのデザインを考えるにあたって参考にしたいギャラリーサイトを、日本国内の事例を紹介しているサイトを12個、海外の事例を紹介しているサイトを4個並べました。 縦長デザインに強かったりスマホ対応サイトの事例が多かったりと、それぞれのサイトに特徴があるので、そちらも合わせてご紹介します。日本国内のギャラリーサイト
圧倒的な登録サイト数を誇る「LPアーカイブ」
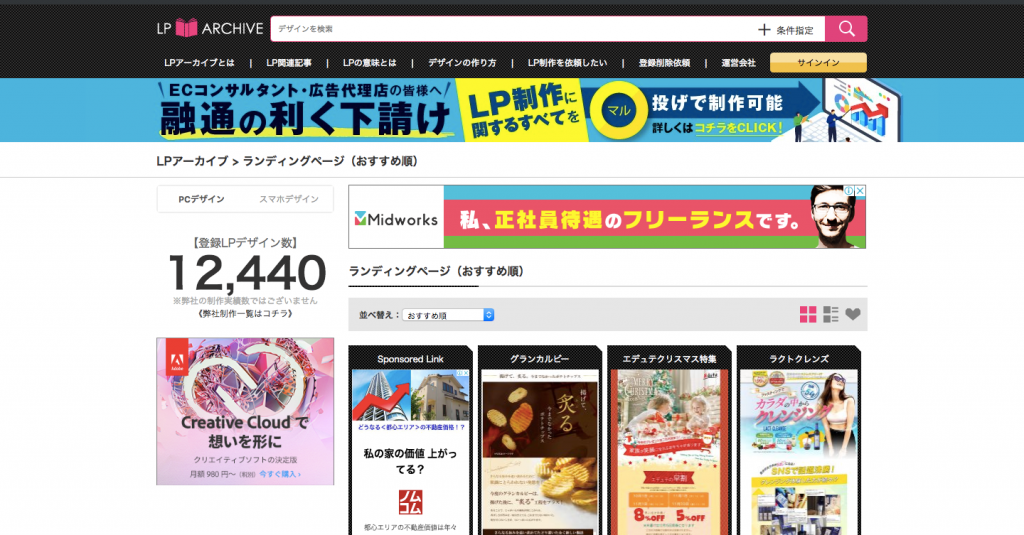
 LPアーカイブ
12,000件を超えるLPと、カラーやカテゴリだけでなく〇〇系という雰囲気での検索機能を備えているので、デザイナーやディレクターの方がクライアントの考えているイメージをデザインに落とし込む際に役立ちます。
LPアーカイブ
12,000件を超えるLPと、カラーやカテゴリだけでなく〇〇系という雰囲気での検索機能を備えているので、デザイナーやディレクターの方がクライアントの考えているイメージをデザインに落とし込む際に役立ちます。
売れるLPを知ることができる「ランディングページ集めました。」
 ランディングページ集めました。
Webディレクターの管理人が、商材ごとにLPを分類して紹介しています。キレイだったりカッコよかったりするだけでなく、「売れるサイト」も含まれているので結果に結びつくLPの制作に役立ちます。
ランディングページ集めました。
Webディレクターの管理人が、商材ごとにLPを分類して紹介しています。キレイだったりカッコよかったりするだけでなく、「売れるサイト」も含まれているので結果に結びつくLPの制作に役立ちます。
キャッチコピーでLPを探せる「LP advance」
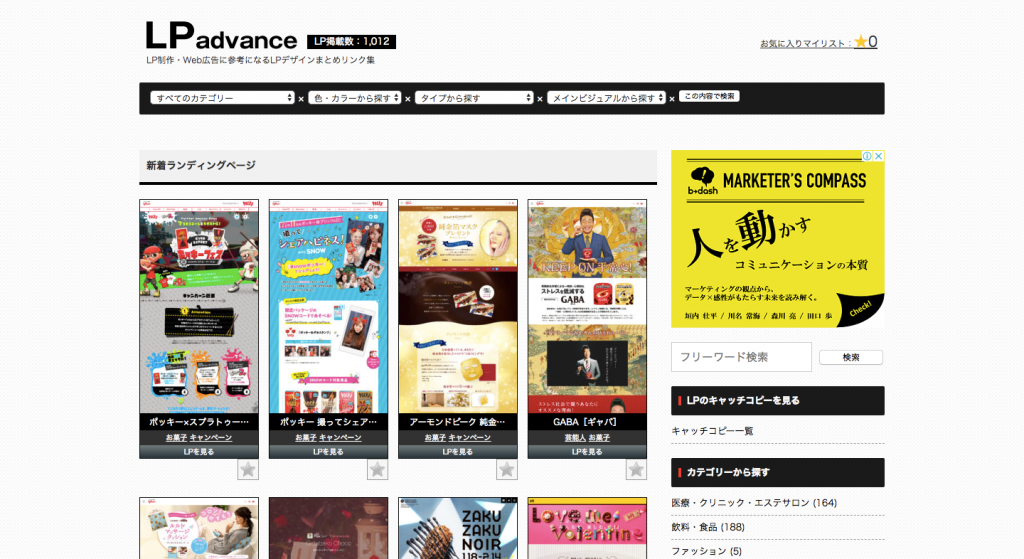
 LP advance
「カテゴリー」「カラー」「タイプ」「メインビジュアル」を掛け合わせ、より詳細な条件でLPを探すことができます。
また、LPのキャッチコピーを探すこともできるのでデザイナーやディレクターの方だけでなくコピーライターの方にも役立つサイトとなっています。
LP advance
「カテゴリー」「カラー」「タイプ」「メインビジュアル」を掛け合わせ、より詳細な条件でLPを探すことができます。
また、LPのキャッチコピーを探すこともできるのでデザイナーやディレクターの方だけでなくコピーライターの方にも役立つサイトとなっています。
メインカラーとサブカラーの組み合わせで検索できる「Web Design Clip [L]」
![Web Design Clip [L]](http://liskul.com/wp-content/uploads/2018/12/3d286c066077720590e492e614c9bbcc-1-1024x529.png) Web Design Clip [L]
メインカラーとサブカラーを掛け合わせてLPを検索できるので、ボタンの色や文字の色に悩んだ際に参考になります。
また「フッター固定」などかなり具体的なタグ付けもされており、痒い所に手が届くサイトです。
Web Design Clip [L]
メインカラーとサブカラーを掛け合わせてLPを検索できるので、ボタンの色や文字の色に悩んだ際に参考になります。
また「フッター固定」などかなり具体的なタグ付けもされており、痒い所に手が届くサイトです。
スマホ向けLPに特化した「LANDINGPAGE DESIGN BOOKMARK SMARTPHONE」
 LANDINGPAGE DESIGN BOOKMARK SMARTPHONE
スマートフォン向けLPに特化したギャラリーサイトです。カテゴリーは限られているものの、美容や不動産のスマートフォン向けLPを作る際には参考になるでしょう。
LANDINGPAGE DESIGN BOOKMARK SMARTPHONE
スマートフォン向けLPに特化したギャラリーサイトです。カテゴリーは限られているものの、美容や不動産のスマートフォン向けLPを作る際には参考になるでしょう。
レスポンシブウェブデザインを集めた「RESPONSIVE WEB DESIGN JP」
 RESPONSIVE WEB DESIGN JP
レスポンシブウェブデザインのLPに特化したギャラリーサイトです。ECサイトや採用サイトなどの「サイトタイプ」やBootstrapやHTML5など用いられている技術から選べる「テクニック」という他のギャラリーサイトにはあまりないカテゴリーからサイトを探せることが特徴です。
RESPONSIVE WEB DESIGN JP
レスポンシブウェブデザインのLPに特化したギャラリーサイトです。ECサイトや採用サイトなどの「サイトタイプ」やBootstrapやHTML5など用いられている技術から選べる「テクニック」という他のギャラリーサイトにはあまりないカテゴリーからサイトを探せることが特徴です。
美容関係のLPを商材ごとに探せる「LANDINGPAGE BOOKMARK」
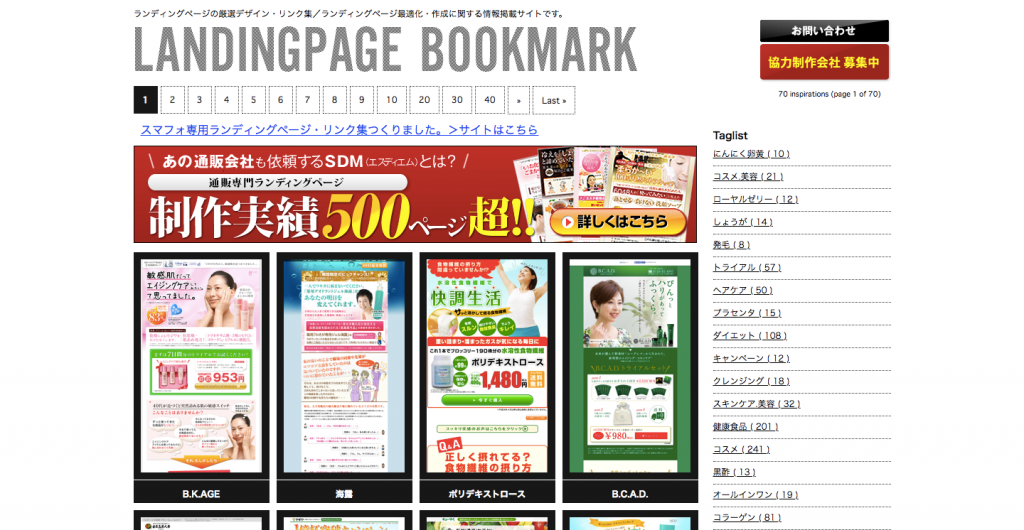
 LANDINGPAGE BOOKMARK
美容関係のLPに強いギャラリーサイトです。カテゴリーの分類が細かく「グルコサミン」「黒酢」「しょうが」など、美容関係の方なら自社商品に近いページを探し参考にすることができます。
LANDINGPAGE BOOKMARK
美容関係のLPに強いギャラリーサイトです。カテゴリーの分類が細かく「グルコサミン」「黒酢」「しょうが」など、美容関係の方なら自社商品に近いページを探し参考にすることができます。
なんとなくのイメージでLPを探せる「イケてるランディングページデザインまとめ」
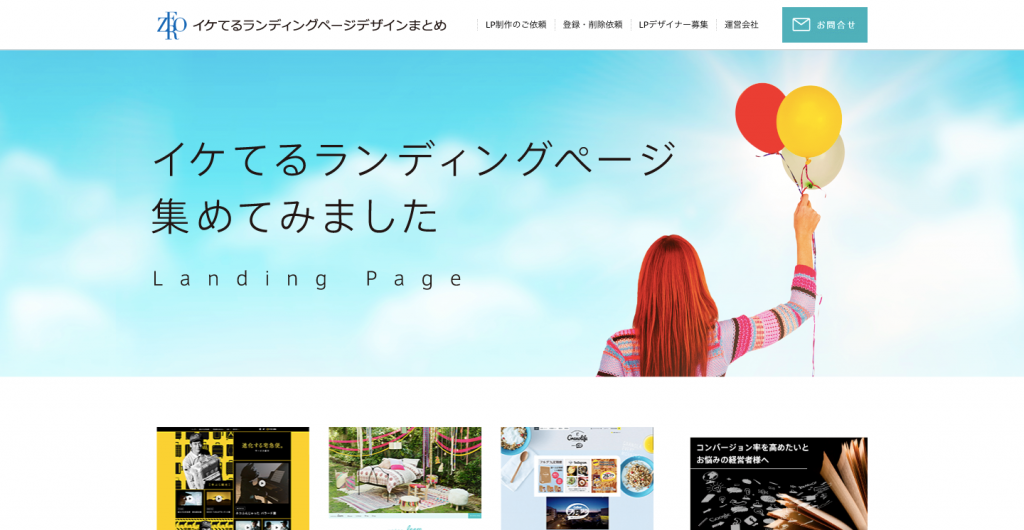
 イケてるランディングページデザインまとめ
LPの制作もおこなっている企業が運営しているギャラリーサイトです。「オーガニック系」や「信頼・安心系」などイメージごとのカテゴリー分けもあるので、クライアントとの打ち合わせなどの際にデザインイメージを共有するためにも役立ちます。
イケてるランディングページデザインまとめ
LPの制作もおこなっている企業が運営しているギャラリーサイトです。「オーガニック系」や「信頼・安心系」などイメージごとのカテゴリー分けもあるので、クライアントとの打ち合わせなどの際にデザインイメージを共有するためにも役立ちます。
ブログと組み合わせて優れたUIを!「MUUUUU.ORG」
 MUUUUU.ORG
「視差効果(パララックス)」や「特殊なWebフォント使用」「雑誌風」など他のギャラリーサイトでは見ないカテゴリーもありWebデザイナーの方が情報設計する際に役立ちます。
また、同じ方が運営しているQUOITWORKS BLOGでは主にUIについての記事があるので合わせて参考にすると良いでしょう。
MUUUUU.ORG
「視差効果(パララックス)」や「特殊なWebフォント使用」「雑誌風」など他のギャラリーサイトでは見ないカテゴリーもありWebデザイナーの方が情報設計する際に役立ちます。
また、同じ方が運営しているQUOITWORKS BLOGでは主にUIについての記事があるので合わせて参考にすると良いでしょう。
セールスレターを作るなら「縦長ページのデザイン集めました」
 縦長ページのデザイン集めました
セールスレターに特化したギャラリーサイトです。その特性上、胡散臭いものになりがちなセールスレターですが、どうしたら良いイメージを抱かせるページを作れるのかを学べます。
縦長ページのデザイン集めました
セールスレターに特化したギャラリーサイトです。その特性上、胡散臭いものになりがちなセールスレターですが、どうしたら良いイメージを抱かせるページを作れるのかを学べます。
美容や化粧品に特化した「美容・化粧品(コスメ)ランディングページギャラリー」
 美容・化粧品(コスメ)ランディングページギャラリー
その名の通り美容や化粧品のLPに特化したギャラリーサイトです。ブランド別にLPを見ることもできるので、各社のイメージを理解する一助にもなります。
美容・化粧品(コスメ)ランディングページギャラリー
その名の通り美容や化粧品のLPに特化したギャラリーサイトです。ブランド別にLPを見ることもできるので、各社のイメージを理解する一助にもなります。
年ごとの流行デザインがわかる「ランディングページまとめサイト」
 ランディングページまとめサイト
Webサイト構築やランディングページ制作もおこなっているビーダッシュ株式会社が運営しているギャラリーサイトです。
カラーや業界などの一般的なカテゴリーが揃っている他に、アーカイブで年ごとにも見ることができるので今年の流行デザインを一目で把握することができます。
ランディングページまとめサイト
Webサイト構築やランディングページ制作もおこなっているビーダッシュ株式会社が運営しているギャラリーサイトです。
カラーや業界などの一般的なカテゴリーが揃っている他に、アーカイブで年ごとにも見ることができるので今年の流行デザインを一目で把握することができます。
海外のギャラリーサイト
コメントからLPの長所がわかる!「ONE PAGE LOVE」
 ONE PAGE LOVE
LPに限らず様々な1ページのサイトを集めている海外のギャラリーサイトです。「受賞ページ」や「スタートアップ」など日本のギャラリーサイトでは見ないカテゴリが多くあります。
また、ページごとにコメントが付いているので参考にすべき点がわかりやすいのが特徴です。
ONE PAGE LOVE
LPに限らず様々な1ページのサイトを集めている海外のギャラリーサイトです。「受賞ページ」や「スタートアップ」など日本のギャラリーサイトでは見ないカテゴリが多くあります。
また、ページごとにコメントが付いているので参考にすべき点がわかりやすいのが特徴です。
レコメンド機能で求めてるLPを簡単に探せる「Landingfolio」
 Landingfolio
こちらもカテゴリーがかなり詳細に設定されています。またレコメンド機能があり、一つのLPを閲覧するとそれに似たLPも紹介してくれるので自分の求めているイメージに近いLPを探すのが比較的簡単にできます。
Landingfolio
こちらもカテゴリーがかなり詳細に設定されています。またレコメンド機能があり、一つのLPを閲覧するとそれに似たLPも紹介してくれるので自分の求めているイメージに近いLPを探すのが比較的簡単にできます。
SNSでのシェアも簡単な「Lapa Ninja」
 Lapa Ninja
豊富なLPとカテゴリーもさることながら、このサイト自体のデザインも参考になります。
ワンクリックで直接実際のLPを見ることができたり、SNSへのシェアボタンもあったりとユーザー目線で作られています。
Lapa Ninja
豊富なLPとカテゴリーもさることながら、このサイト自体のデザインも参考になります。
ワンクリックで直接実際のLPを見ることができたり、SNSへのシェアボタンもあったりとユーザー目線で作られています。
閲覧数で人気なLPがわかる「Land-book」
 Land-book
上記でもあげた「レコメンド機能」や「SNSへのシェアボタン」を備えています。また、LPごとに閲覧数があり検索結果を閲覧数で表示することもできるので、人気なデザインの把握の一助ともなります。
Land-book
上記でもあげた「レコメンド機能」や「SNSへのシェアボタン」を備えています。また、LPごとに閲覧数があり検索結果を閲覧数で表示することもできるので、人気なデザインの把握の一助ともなります。
意識するべきLPデザインのコツ
事例を見るだけでは分かりにくい、実際にLPデザインを考える際に検討したい4つのコツをご紹介します。画像にこだわり効果的なファーストビューに
LPに限らずサイト作成において画像の選定は重要な要素です。中でも、ファースビューに用いる画像にはこだわりましょう。 ファーストビューはページを訪れたユーザーが読み進めるかを決めるポイントであり、ファーストビュー次第で離脱率が大きく変わります。 キャッチコピーなどの文章と画像をうまく掛け合わせましょう。 こちらの日本ガラスびん協会のLPでは、ファーストビューで様々なビンの写真を流し、キャッチコピーとロゴをさりげなく、しかし目立つように添えてあります。
このように画像を大きく用いて動かすことで、CVにつながるLPにしましょう。
参考:びんむすめプロジェクトキャンペーンサイト|日本ガラスびん協会
こちらの日本ガラスびん協会のLPでは、ファーストビューで様々なビンの写真を流し、キャッチコピーとロゴをさりげなく、しかし目立つように添えてあります。
このように画像を大きく用いて動かすことで、CVにつながるLPにしましょう。
参考:びんむすめプロジェクトキャンペーンサイト|日本ガラスびん協会
アニメーションで最後まで読まれるLPに
縦の移動に合わせて、動画や画像を動かすことで最後までスクロールしてもらいやすくなります。 株式会社ベストアグリフーズのサイトでは、野菜の画像でアニメーションを作りスクロールを誘導しています。

 参考:カット野菜、オーダーカット野菜の株式会社ベストアグリフーズ|石川県金沢市、福井県
参考:カット野菜、オーダーカット野菜の株式会社ベストアグリフーズ|石川県金沢市、福井県
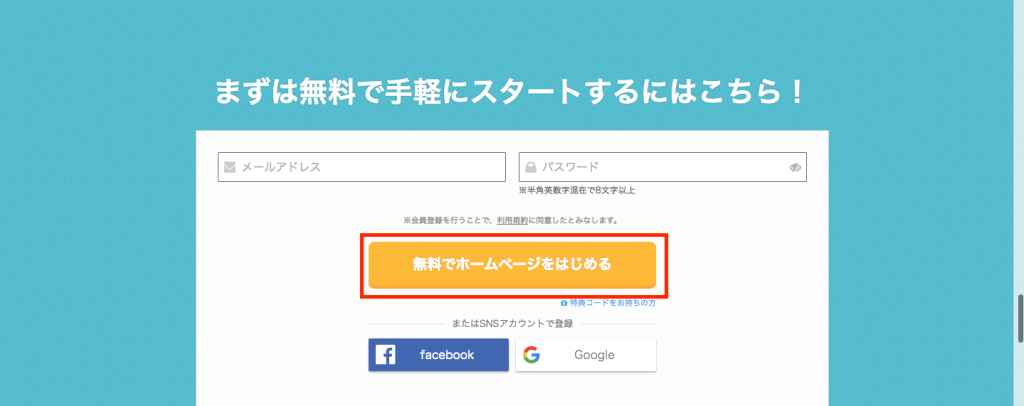
補色の活用でコンバージョンを狙う
サイトにおいて色味の統一というのは重要です。最もよくある例が、ブランドや商品のイメージカラーを基調の色とするというものです。 しかし、ここで活用するべきなのが補色です。補色とは、互いに最も目出せる色のことです。 例えばペライチのイメージカラーは水色なので、ホームページのトップ画面も水色が基調となっていますが、登録ボタンは補色のオレンジ色となっています。こうすることでザッと流し読みしているユーザーの目にも登録ボタンが入りやすくなります。
お客様の声を掲載しユーザーの信用を獲得
情報が多すぎるようになった現在、ユーザーはUGC(ユーザー作成コンテンツ)というユーザーが作ったコンテンツをより信じる傾向があります。実際に、ECサイトで買い物をする際にレビューをチェックする方は多いのではないでしょうか。 それと同じくLP上にも、お客様の声を掲載することは重要です。サービスや商品の場合は実際の利用者の声を掲載します。またキャンペーンの場合はハッシュタグを活用し、参加しているユーザーのSNSでの投稿を載せることも効果的です。テストを繰り返して、より優れたデザインに
いかがでしたか? LPは様々な企業がテストを繰り返しながら日々作られているので、他社の事例を把握することは重要です。しかし、他社のものを真似るだけでは適切なLPとはなり得ません。 今回ご紹介した重要なコツやポイントを踏まえ、なによりもLP公開後にテストを繰り返しすることで改善し、より効果の高いデザインにしていきましょう!ワンクリックでLPのABテストが可能!ペライチのご紹介(PR)
 ペライチでは、ワンクリックでLPのテストを可能にします。
ページを複製して、テストする箇所を編集するだけでテストページを作ることができます。
ペライチを活用して、最速でLPをテストしましょう!
ペライチの無料会員登録はこちら
※本記事は株式会社ペライチ提供によるスポンサード・コンテンツです。
ペライチでは、ワンクリックでLPのテストを可能にします。
ページを複製して、テストする箇所を編集するだけでテストページを作ることができます。
ペライチを活用して、最速でLPをテストしましょう!
ペライチの無料会員登録はこちら
※本記事は株式会社ペライチ提供によるスポンサード・コンテンツです。