Image may be NSFW.
Clik here to view.
ビジネスでプレゼンテーション資料を作成する機会がある方であれば、「資料にインフォグラフィックスを導入しようにも、どういう風に作ればいいのかわからない…」と考えることも多いのではないでしょうか。
インフォグラフィックスは、単に一枚の絵に情報を詰め込むだけのものではありません。いくつもの複雑な情報に切り口を与え、情報を分かりやすく相手に伝えるための手段です。
本記事では、インフォグラックスとは何か?ということから、作る際の注意点やコツなどを包括的にまとめました。また、記事の後半ではインフォグラフィックス制作に役立つ、素材まとめサイトや制作ツールを紹介していますので、ぜひ実務で活用してみてください。
Clik here to view.

「情報を可視化する」 インフォグラフィックスとは?
インフォグラフィックスとは、一言でいえば「情報の可視化」のことです。複雑な情報を適切に「整理」「分析」「編集」することで、受け手の興味と理解に深く訴求することができるのが強みです。 例えば、プレゼンテーション資料などを作成している際に上司から、「情報が盛り込まれすぎて、何が伝えたいのか、よく分からない」と言われた経験がある人にとって非常に役立つ手段となります。図からイラストまで 事例でみるインフォグラフィックス
一言でインフォグラフィックスといっても、さまざまな種類があります。ここでは、よく見かける表現方法で作成された6種類のインフォグラフィックスを事例として紹介します。 完成図を見ると難しそうな印象を受けますが、一つひとつの構成要素は極めてシンプルな場合も少なくありません。まずは、こういったものがあるということを知り、制作の下準備としましょう。1.ダイアグラム
Image may be NSFW.Clik here to view.
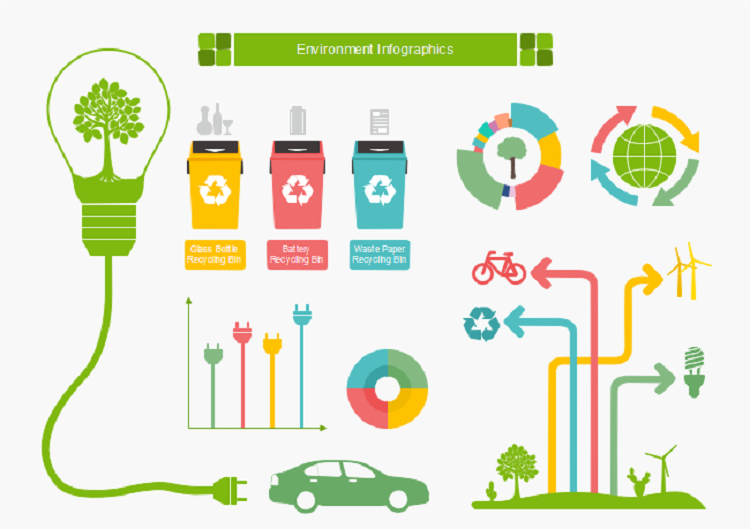
 ダイアグラムは、実際のかたちを抽象化した図形やイラストを用いてシンプルに説明する表現方法です。比較分析や分類表などと親和性がよく、マーケティングなどのシーンで頻繁に使われています。
ダイアグラムは、実際のかたちを抽象化した図形やイラストを用いてシンプルに説明する表現方法です。比較分析や分類表などと親和性がよく、マーケティングなどのシーンで頻繁に使われています。
このインフォグラフィックスの良いところ
- 緑色を基調とすることで、テーマである「環境」を想起させる
- 基本色を4つに絞って展開することで、情報に統一感が生まれている
- 一見高度に見えるが、フリー素材などで作れる次元にとどめている
2-1.テーブルA
Image may be NSFW.Clik here to view.
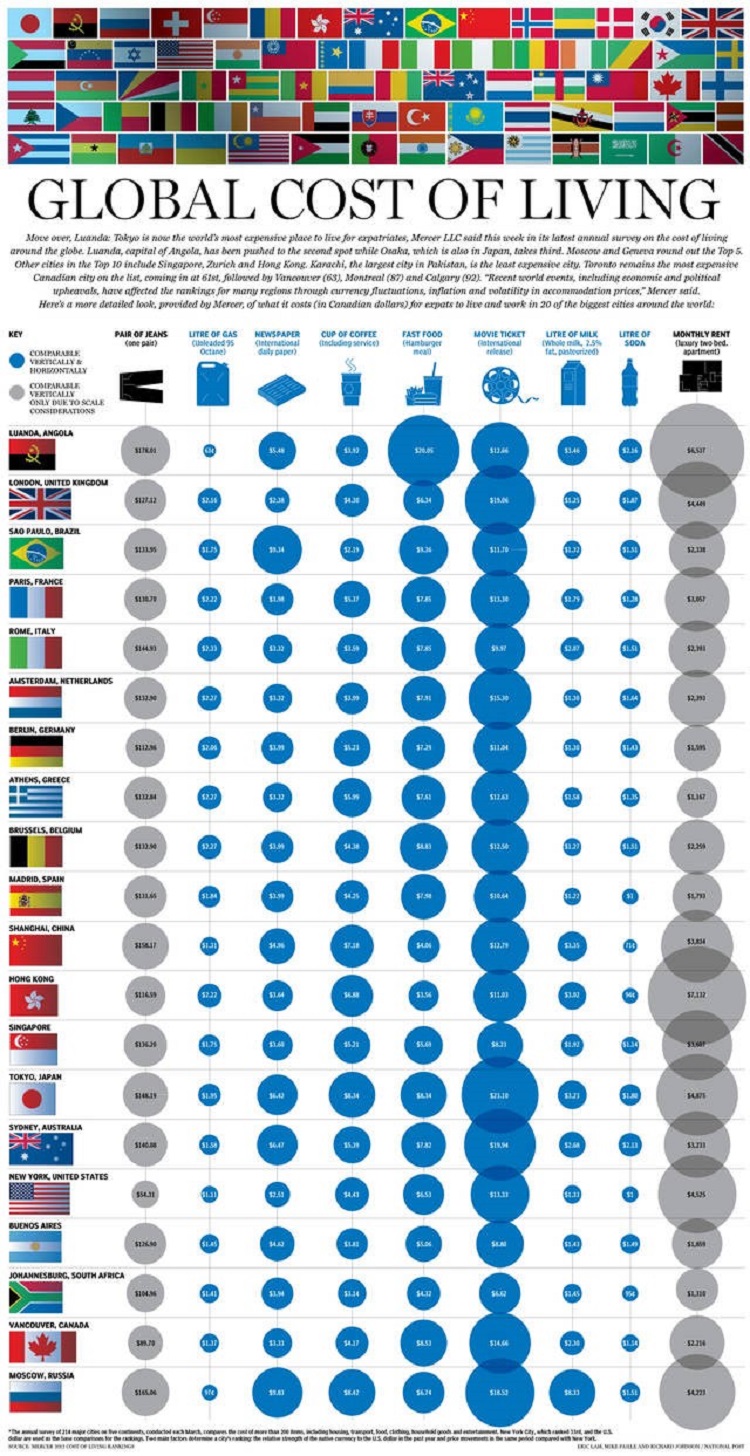
 テーブルとは、X軸とY軸に一定の基準を設けて、それに準えて整理したものを指します。「内訳を面積に置き換える」などの工夫を施すことで、既視感のないテーブルを作ることができます。
Excelなどに慣れ親しんだビジネスマンにとっては、もっとも使いやすいインフォグラフィックスの1つといえます。
テーブルとは、X軸とY軸に一定の基準を設けて、それに準えて整理したものを指します。「内訳を面積に置き換える」などの工夫を施すことで、既視感のないテーブルを作ることができます。
Excelなどに慣れ親しんだビジネスマンにとっては、もっとも使いやすいインフォグラフィックスの1つといえます。
このインフォグラフィックスの良いところ
- 写実的な国旗とピクトグラムを用いることで平凡になりがちな表に変化を与えている
- 各コストを円の大きさで表現し、一目で差異がわかるようになっている
- 円の中心に具体的な数値を併記することで、おおまかな規模感と詳細な情報がわかるようになっている
2-2.テーブルB
Image may be NSFW.Clik here to view.
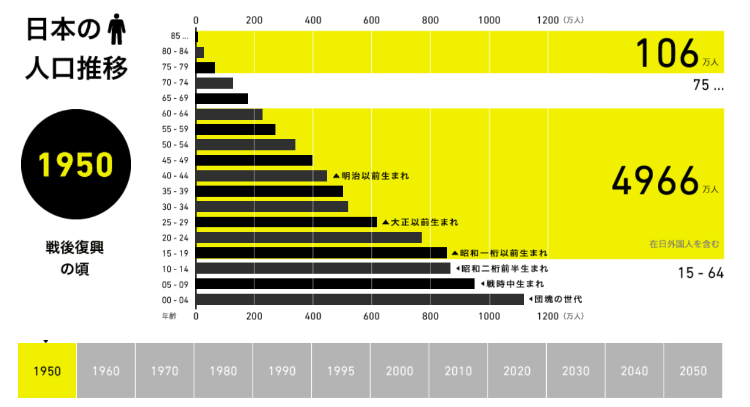
 前述したテーブルAと同様に、こちらのインフォグラフィックスでもテーブルによって表現しています。年代によって棒グラフが切り替わるインタラクションつきです。
前述したテーブルAと同様に、こちらのインフォグラフィックスでもテーブルによって表現しています。年代によって棒グラフが切り替わるインタラクションつきです。
このインフォグラフィックスの良いところ
- 極めてシンプルな構成であるところ
- 色をモノトーンとハイライトの黄色のみで構成し、メリハリをつけている
- 文字情報の大きさや太さなどにも強弱をつけ、見せたい部分を際立たせている
3.フローチャート
Image may be NSFW.Clik here to view.
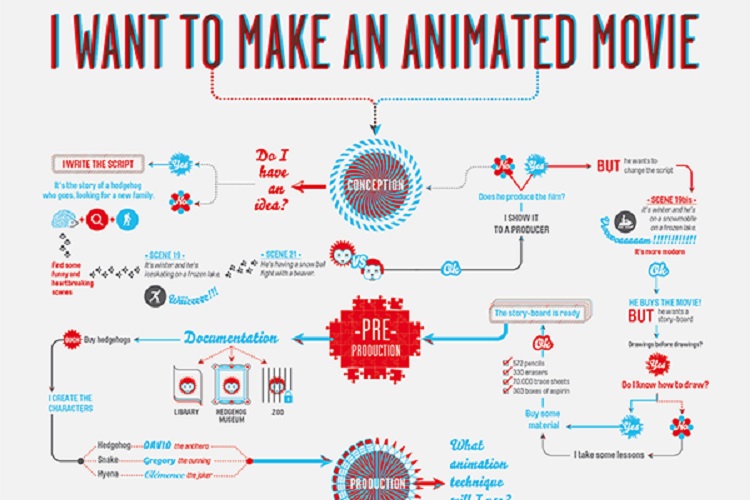
 フローチャートは、複雑な情報を一目で理解できるように線、矢印、図形などを駆使して整理する表現方法です。こちらのインフォグラフィックスのように、どのような工程を経てアウトプットに至るのか、その工程でどのようなアクションが起こるのかを表現する際に有効です。
フローチャートは、複雑な情報を一目で理解できるように線、矢印、図形などを駆使して整理する表現方法です。こちらのインフォグラフィックスのように、どのような工程を経てアウトプットに至るのか、その工程でどのようなアクションが起こるのかを表現する際に有効です。
このインフォグラフィックスの良いところ
- イラストを随所に挿入することで、各フローでの状況が想起しやすい
- 文字を多用しているものの、色やサイズを変えることで視認性を高めている
- 一見高度に見えるが、フリー素材などで作れる次元にとどめている
4.グラフ
Image may be NSFW.Clik here to view.
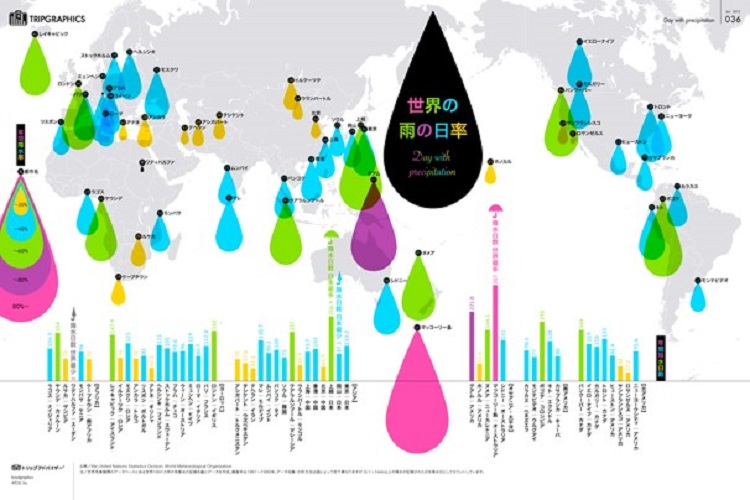
 一般的な円グラフや棒グラフだけでなく、こちらのインフォグラフィックスで使用されている雨粒のような形もグラフの1つです。シンプルな円グラフなどと比べると難易度は増しますが、テーマに即したグラフは一目で情報を受け手に伝えることができます。
一般的な円グラフや棒グラフだけでなく、こちらのインフォグラフィックスで使用されている雨粒のような形もグラフの1つです。シンプルな円グラフなどと比べると難易度は増しますが、テーマに即したグラフは一目で情報を受け手に伝えることができます。
このインフォグラフィックスの良いところ
- 地図情報を入れることで、世界の国の位置関係が分かりやすい
- 雨量を雨の形態を模した図形で表現することで、雨量の多いエリアが瞬時に理解できる
- 棒グラフの文字情報を縦書きで配置することで、上から下に落ちる雨の世界観を増強している
5.年表
Image may be NSFW.Clik here to view.
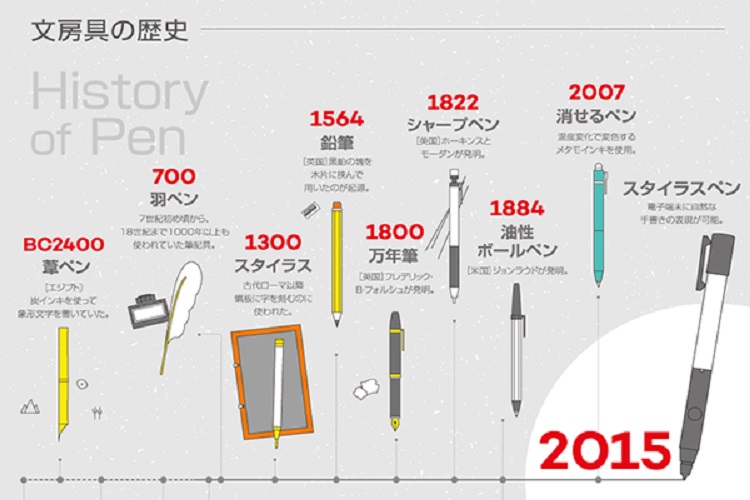
 例えば、歴史の変遷などに関する資料は、どうしても文字情報の羅列になりがちです。ですが、文字をイラストに置き換えたり、文字とイラストを一緒に配置することで、飽きのこない魅力的な資料に変貌を遂げます。
例えば、歴史の変遷などに関する資料は、どうしても文字情報の羅列になりがちです。ですが、文字をイラストに置き換えたり、文字とイラストを一緒に配置することで、飽きのこない魅力的な資料に変貌を遂げます。
このインフォグラフィックスの良いところ
- イラストを使うことで、文字情報だけではイメージできない部分を補っている
- 各年代を上下に振ることで、淡々としがちな年表に楽しさが演出されている
- 右端の部分のみ誇張することで、「スタイラスペン」が最新系であることを示唆している
6.地図
Image may be NSFW.Clik here to view.
 平面的な地図に、パースとイラストを挿入することによって地図に奥行きが生まれ、位置関係などをより立体的に把握できます。
平面的な地図に、パースとイラストを挿入することによって地図に奥行きが生まれ、位置関係などをより立体的に把握できます。
このインフォグラフィックスの良いところ
- 一見複雑に見えるが、要素を反転させて繰り返し使うなどして単純化を図っている
- 雲の影を落とすことで、奥行だけでなく高さ方向の立体感も演出している
- 船などの添景を入れることで、場所の特徴を表している
インフォグラフィックスのメリット・デメリット
ビジネスシーンにおいて、インフォグラフィックスは便利なツールであることに間違いはありません。しかし、当然デメリットもあります。ここでは、メリット・デメリットに加え、作成する際の注意点についても、事例を用いて解説していきます。 Image may be NSFW.Clik here to view.
 上記のマップは、建物の位置関係と建物の詳細な情報が、色やナンバリングなどを通して視覚的にリンクするように、まとめられています。
情報過多になりがちなプレゼンテーション資料において、視覚的にわかりやすく、まとまっているインフォグラフィックスは、短時間で直感的に情報を把握するのに有効です。膨大な情報をまとめる必要があるビジネスマンの方にとって、これらの強みは最大のメリットといえるでしょう。
デメリットとして、インフォグラフィックスは、情報を「整理」「分析」「編集」することによって作るため、どうしても制作するのに時間がかかります。また、整理などの方法を間違えると、事実とは異なる解釈が生まれたり、誤解・混乱を招く恐れがあるので注意が必要です。
参考: 2020年東京オリンピック開催 どうなる!?住まい|INFOGRAPHIC.jp
上記のマップは、建物の位置関係と建物の詳細な情報が、色やナンバリングなどを通して視覚的にリンクするように、まとめられています。
情報過多になりがちなプレゼンテーション資料において、視覚的にわかりやすく、まとまっているインフォグラフィックスは、短時間で直感的に情報を把握するのに有効です。膨大な情報をまとめる必要があるビジネスマンの方にとって、これらの強みは最大のメリットといえるでしょう。
デメリットとして、インフォグラフィックスは、情報を「整理」「分析」「編集」することによって作るため、どうしても制作するのに時間がかかります。また、整理などの方法を間違えると、事実とは異なる解釈が生まれたり、誤解・混乱を招く恐れがあるので注意が必要です。
参考: 2020年東京オリンピック開催 どうなる!?住まい|INFOGRAPHIC.jp
インフォグラフィックスを作る時に注意すべき3つのポイント
それではインフォグラフィックスを作成する際に気を付けておきたいポイントとして、どのようなものが挙げられるのでしょうか?チェックしておきたい3つのポイントを以下で説明しています。ポイント1.一次情報を扱う
データが改ざんされている可能性を避けるため、「一次情報を扱う」ということを念頭に置きましょう。 また、膨大かつ複雑な情報を素材とするインフォグラフィックスでは、故意ではない場合でも、情報が混ざってしまうことも少なくありません。そのため、細心の注意が必要です。 個人ではなく複数人で作業する場合などは、事前にファイル名の付け方や情報の記載方法など、共通ルールを設けておくことで作業が円滑に進められます。ポイント2.切り口の設定
次に、「どのような切り口で情報を見せるか」ということに注意しましょう。 情報の切り口を誤ると、伝えたいこととは全く異なるインフォグラフィックスに仕上がってしまいます。その結果、「結局、何が言いたいの?」という、冷ややかな反応を示される恐れもあります。 そのような事態を避けるため、「どのように整理をして切り口を設定するのが良いのか、 全くやり方がわからない」という方は、まずは初心に戻ってみましょう。ビジネスの基本である「5W1H」や、マーケティングでよく使われる「ペルソナ」なども有効です。 一見、インフォグラフィックス制作で使えるのかイメージしづらいかもしれませんが、「情報を整理して切り口や視点を設定する」ということにおいて、インフォグラフィックスと5W1Hやペルソナの設定などは似ています。あまり難しく考えずに、まずは使い慣れている方法で切り口を探ってみることをおすすめします。ポイント3.作り込み
「作り込み」を怠ると、インフォグラフィックスが中途半端な仕上がりとなり、労力に見合った効果が得られないことも多くあります。したがって、作り込みは必須ですが、多くのビジネスマンにとっては、時間的にも技術的にも難しいのではないでしょうか。 そのような場合、後述する「素材まとめサイト」や「インフォグラフィックス制作サイト」を活用することで、時間の制約や足りない技術などを補うことができます。インフォグラフィックスを作るための5つのフロー
ここからは、インフォグラフィックスを実際に作るフローを解説します。作業工程は、下記のおおよそ5つのステップに分けることができます。- STEP1.テーマの設定
- STEP2.テーマに則した一次情報の収集
- STEP3.切り口の検討
- STEP4.素材の用意
- STEP5.情報を編集
STEP1.テーマの設定~STEP3.切り口の検討
STEP1~3である「テーマの設定」「テーマに則した一次情報の収集」「切り口の検討」によって、そのインフォグラフィックスが強力な伝達手段となるかどうかが決まると言っても過言ではありません。そのため、STEP1~3は同時進行かつ繰り返しおこないます。その際に、アウトプットのかたちをイメージするということが重要です。 例えば、「Aという情報とBという情報を組み合わせたら、Cになる」というイメージを明確に描くことで、より洗練されたインフォグラフィックスになります。 もしも迷った時は、さまざまなインフォグラフィックスの情報サイトを見て、多角的な視野を養いましょう。プロが解説しているサイトを見ながら、制作の全体像をつかんでみるのもおすすめです。 例えば、インフォグラフィックスの第一人者である、インフォグラフィック・エディターの櫻田 潤氏が運営するサイトでは、平易な説明で、参考になる情報が発信されています。 参考:ビジュアルの力で世界を丸くする。|VISUAL THINKING BLOG|JUN SAKURADA また、インフォグラフィックスの制作やデータの分析に自信がない方は、プロジェクトメンバーや会社のスタッフなどに客観的な意見をもらうようにして、誤った切り口で情報を処理してしまわないようにするのが良いでしょう。STEP4.素材の用意
次に、STEP3までで決定した方向性をもとに、素材を用意していきます。Adobe Illustratorなどが使えるとより表現の幅が広がりますが、一般ユーザー向けのアプリケーションではありません。そこで、フリー素材サイトなどを使ってイメージに近い素材を用意するのがおすすめです。 例えば、検索エンジンで「インフォグラフィックス フリー素材」と検索すれば、無数のフリー素材サイトが出てきます。一部有料のものもありますが、即戦力になる無料サイトも多いので、見つけたらブックマークに入れておき、次回制作する際の時短にしましょう。 ただし、利用する際は必ず「商用フリー」かどうかを規約を読んで確認し、規定の範囲を超えた利用にならないよう注意しましょう。 後述の「インフォグラフィックスに役立つ素材まとめサイト5選」に、使いやすい素材サイトを紹介していますので、そちらも合わせてご覧ください。STEP5.情報を編集
STEP3でまとめたアウトプットのイメージと、STEP4で用意した素材をもとに、Microsoft Office PowerPointなどで構成し、インフォグラフィックスを完成させます。 この時、実際のプレゼンテーションを意識して「プレゼンテーションモード」などで見え方を確認しながら構成していくと、イメージ通りのインフォグラフィックスが完成します。 しかし、デザイン経験のない方だと、苦戦する場合も少なくありません。そんな時に役立つのが、Web上で簡単にインフォグラフィックスが作れるツールです。最初は操作が難しいかもしれませんが、慣れればプレゼンテーション資料などを作る際の強力な助っ人になります。 こちらも、後述の「簡単便利なインフォグラフィックス制作サイト5選」にて紹介しているので、参考にしてみてください。インフォグラフィックスに役立つ無料素材まとめサイト5選
ここでは、比較的簡単な操作性で利用できる5つの無料(フリー)素材まとめサイトを、日本語対応か否か、を含めてご紹介します。1.HUMAN PICTOGRAM 2.0
Image may be NSFW.Clik here to view.
 HUMAN PICTOGRAM 2.0
インフォグラフィックスを構成するパーツである「ピクトグラム」をカテゴリ別に集めたサイト。さまざまなシーンを表現したピクトグラムが豊富に揃っています。
HUMAN PICTOGRAM 2.0
インフォグラフィックスを構成するパーツである「ピクトグラム」をカテゴリ別に集めたサイト。さまざまなシーンを表現したピクトグラムが豊富に揃っています。
- 日本語対応:◯
2.フキダシデザイン
Image may be NSFW.Clik here to view.
 フキダシデザイン
吹き出し系の素材が豊富なサイト。図中に一言を入れたい時や会話表現などを入れたいときに役立ちます。
フキダシデザイン
吹き出し系の素材が豊富なサイト。図中に一言を入れたい時や会話表現などを入れたいときに役立ちます。
- 日本語対応:◯
3.矢印デザイン
Image may be NSFW.Clik here to view.
 矢印デザイン
フローチャートの矢印などを個性的にしたい時に便利なサイトです。豊富な種類の矢印があるので、ディティールにこだわる時などに一役かってくれます。
矢印デザイン
フローチャートの矢印などを個性的にしたい時に便利なサイトです。豊富な種類の矢印があるので、ディティールにこだわる時などに一役かってくれます。
- 日本語対応:◯
4.ICOOON MONO
Image may be NSFW.Clik here to view.
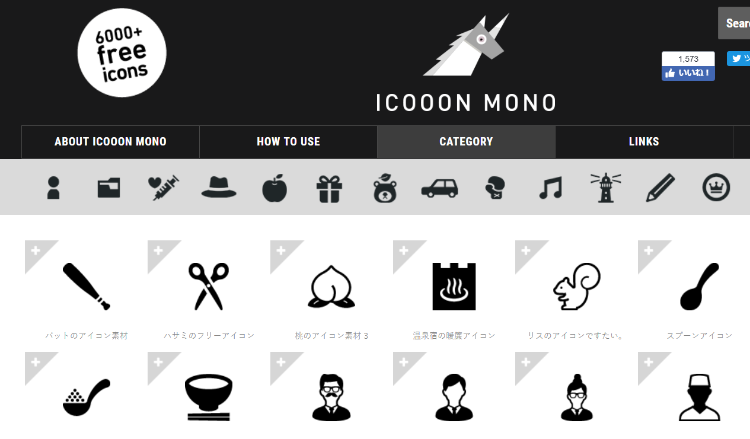
 ICOOON MONO
6,000以上の無料アイコンのストックが用意されています。5種類の素材形式が用意されているので、さまざまな作成ツールに対応することができます。
ICOOON MONO
6,000以上の無料アイコンのストックが用意されています。5種類の素材形式が用意されているので、さまざまな作成ツールに対応することができます。
- 日本語対応:◯
5.iconmonstr
Image may be NSFW.Clik here to view.
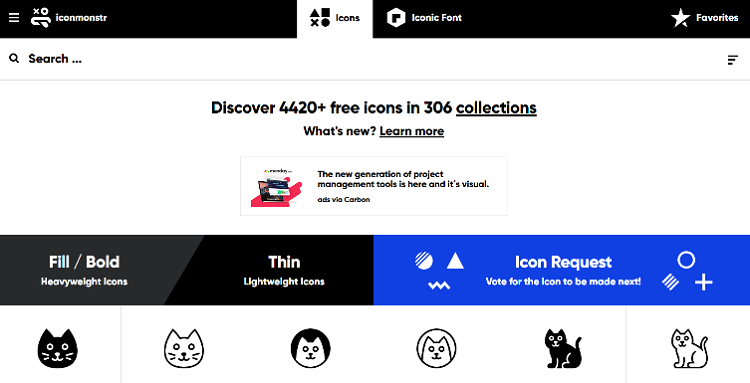
 iconmonstr
4,000以上のピクトグラムがストックされています。日本語対応はしていませんが、デザイン性の高いピクトグラムが豊富です。
iconmonstr
4,000以上のピクトグラムがストックされています。日本語対応はしていませんが、デザイン性の高いピクトグラムが豊富です。
- 日本語対応:✕
Webでつくれる! 簡単便利なインフォグラフィックス制作サイト5選
インフォグラフィックス制作サイトを使うことで、グラフィックソフトを使わずにインフォグラフィックスを制作することが可能です。ここでは、初心者でも使いやすい5つのインフォグフィックス制作サイトを、日本語対応か否か、無料で利用可能か否か、を含めて紹介します。1.Canva
利用者の職業や使用用途に沿って、さまざまなストックを提示してくれます。フレームや図形、イラスト、グラフなど検索時のアシストをしてくれるのも魅力。また、Googleアカウントがあれば簡単に登録できます。- 日本語対応:◯
- 無料:◯(有料プラン有り)
2.Easelly
比較的自由度が高く、矢印やフォント、色などのカスタマイズが可能です。また、デザイン性の高いテンプレートも用意されているので、状況に応じて使い分けると良さそうです。- 日本語対応:◯
- 無料:◯
3.Infogram
インフォグラフィックス作成のアシスト機能が充実しています。また、Excelのデータを入力することでグラフなども作成できるので、グラフを多用する方に使い勝手の良いサイトといえそうです。- 日本語対応:◯
- 無料:◯
4.Visme
ドキュメントやウェブグラフィックスなど豊富な種類のテンプレートが用意されています。作業もレイアウトブロックの中に事前に用意したデータを配置するだけという簡単さが魅力のサイトです。- 日本語対応:×
- 無料:◯
5.Piktochart
ピクトグラムが充実しており、サイト内でそのまま使える素材のストックがあります。また、PowerPointの操作性に近いので、比較的とっつきやすいサイトといえます。- 日本語対応:×
- 無料:×(学生のみ無料)
聴衆の目を釘付けにする 「動く」インフォグラフィックス
前述したインフォグラフィックスは、静的なグラフィックで構成されるものでした。しかし、最近は「動くインフォグラフィックス(=ビデオグラフィックス)」という動的なインフォグラフィックスが登場しています。 Image may be NSFW.Clik here to view.

こちらのビデオグラフィックスでは、日本の自動車に関するさまざまなデータが、物語形式で紹介されています。年間生産台数や使用頻度、走行距離といったデータのほか、洗車回数やドライブ中に歌った経験などのユニークなデータを使用して独自の物語性を演出しています。 ビデオグラフィックスは、鑑賞者を没入させる上では極めて有効な方法ですが、高度な技術を要するため、導入のハードルは高いといえます。それでも導入を検討する場合は、自身で事前に勉強をするか、プロに依頼するほかないのが現状です。 しかし、静的なインフォグラフィックスを作る上での参考になるため、表現の幅を広げたい方は、ぜひチェックしてみてください。 参考:あるクルマの一生 -平均で見る日本の自動車- | ソニー損保 INPHOGRAPHICS