インターネットで文章を書くとき、困ったことはありませんか?
メールの普及で文章を書き、Webサイトを更新し、SNSで発信をする…など文章を書く機会は、決して少なくありません。
Webマーケティングの観点から、インターネットで「いい文章」を書けている自信はありますか?そもそも、インターネット上での「いい文章」とはどんなものだと思いますか?
まず、紙とディスプレイで読む文章は、「文章を読む状況」も「文章との出会い方」もまったく違います。今回は、実際にWebマーケティングにかかわる多くの方に支持いただいているLISKULを運営している弊社のWebライティングのテクニックをまとめました。
大前提:なぜWebライティングが重要なのか?
そもそもデザインや、サイトの構造に加えて、なぜ文章の書き方が重要なのでしょうか。その理由は、情報を収集するための媒体として、インターネットがもつ2つの特徴にあります。
①ユーザは、読みやすくないとまず読まない。
大判の新聞や同時に2面を見ることができる雑誌とは違い、インターネットはパソコンやスマートフォンのディスプレイというから「小さな画面」から、情報を取りに行くことになります。さらに読む状況も、いつも落ち着いた読みやすい環境とは限りません。
たとえば、あと5分で会社の最寄駅に着く、という満員電車の中で気になるキーワードの検索をしていて、開いたページに小さな文字がぎっしりと詰まっていたとしたら、そのまま読み続けるでしょうか?
紙よりも読みづらく、似た内容の情報が簡単に手に入るインターネット上では、「すぐに読めそう」「読みやすそう」と思わせる文章を書くことが、情報を読んでもらうために大切です。
②検索エンジンは、サイトのコンテンツを評価する!
検索エンジン最適化(SEO)という言葉があります。簡単にいうと、検索エンジンで「キーワード」を入れて検索したときに、できるだけ上の方に表示されるようにすることです上の方に表示される方が読まれる可能性は高くなります。この順位は、Googleのような検索エンジンの運営元がWebサイトの中身を常に確認し、決定しています。
例えば、順位が低いページは、
・他のサイトと内容が重複しているページ
・広告の占める割合が多く、独自コンテンツの割合が少ないサイト
などです。
Googleをはじめとした検索エンジンの目的は、「良い情報を、適切に利用者に届けること」なので、利用者にとって役に立たないと判断される内容のページは、なかなか上位には表示されません。
つまり、
・利用者=「見た目の読みやすさ」
・検索エンジン=「内容の充実度」
を見ています。
検索エンジンの双方から認められるには、「見た目の読みやすさ」と「内容の充実度」のどちらも揃った文章にする必要があります。しかし、読みやすくライトな文章は内容が薄くなりやすく、内容が充実した文章は見た目に読みにくいサイトになりやすい傾向があります。
それでは、いったいどうすれば「内容が充実しているのに、見た目にも読みやすい文章」になるのでしょうか。
今回は、「Web上での文章作成で気をつけるべきポイント」を、文章作成後にすぐにチェックできるチェックシートと、そのポイントの解説。さらに、【商品説明】と【ニュースリリース】の2つのパターンで実際の例を、ご説明します。
今すぐチェック!:文章を見直すチェックシート12
【POINT1】文章が、きちんと組み立てられているか?
【POINT2】接続詞で、文章の前後関係を明確にしているか?
【POINT3】できるだけ、カンタンな表現を使う。
【POINT4】語尾は、統一されているか?
【POINT5】同じ語尾が続いていないか?
【POINT6】ひらがなと漢字はバランスよく配備されているか?
【POINT7】表記は、そろっているか?
【POINT8】「ちょうど読みやすい文章量」になっているか?
【POINT9】読点は、読みやすく使われているか?
【POINT10】適度に改行をしているか?
【POINT11】ターゲットや商品の強みを活かせるキーワードは選定できているか?
【POINT12】キーワードをタイトルと見出しに入れているか?
解説:「文章を見直す12のポイント」
【POINT1】文章が、きちんと組み立てられているか?
読んでいて、なんとなく引っかかったり、頭にすらすらと入ってこなかったりする経験はありませんか?その理由の1つは、「文章全体にあらすじがないから」です。
ここでは、「全体→詳細」に向かって文章を組み立てることをお勧めします。映画をイメージしてみてください。冒頭では、街を遠目から描き、だんだんと主要な人物にカメラは寄っていきます。文章は、映画のカメラの動きと似ています。
具体的には、
・「業界全体」→「自社の立ち位置」
・「一般的な商品やサービス」→「自社製品の機能」
のように、徐々に話をブレークダウンさせていくことで、読み手は、今何を話しているのか?に迷わなくなります。
また、説明やプレゼンテーションの際には「PREP法」という文章の組み立て方もよくつかわれます。
PREP法とは、
・Point=結論
・Reason=理由
・Example=具体例
・Point=(もう一度)結論
という順番で文章を組み立てることです。
まずは先に結論を述べ、理由で後押しをし、具体例でさらに理由のイメージを沸かせることで、読み手に強く主張を伝えることができます。
【POINT2】接続詞で、文章の前後関係を明確にしているか?
PREP法を使うとわかるように、それぞれの文は、文章全体の中でどのような役割になっているかを明確にすることが大切です。そして、「文章のつなぎで使っている接続詞が適切どうか」も確認してください。
すらすらと頭に入ってくる文章は、前後の文の関係が明白でわかりやすいものです。「前の語句・文章」と「後の語句・文章」で、どういった内容のことを言っているのかを接続詞をつかってできるだけ明確にしましょう。反対の内容ならば、「しかし」「ところが」といった逆説の表現を、前後の文章で理由と結果を述べる場合は「だから」「そのため」といった順接の表現を使用します。
【POINT3】できるだけ、かんたんな表現を使う。
前述のとおり、インターネット上で読む文章は、とても気軽に読まれるものです。多くの文章の場合は、「流し読み」されています。
そのため、「難しい表現」「専門的すぎる言葉」を使わないようにしましょう。もし、同じ内容で、違う言葉で言い換えることができるなら、そちらの表現を使う方が適切です。
A
「『リスティング広告を活用して費用対効果を劇的に改善する方法』としてリスティング広告を始めとしたWebマーケティングに関する知見を提供しています。運営はソウルドアウト株式会社が行っており社員自らが経験を元に中身を作成しております。Webマーケティングについてお悩みの際はぜひご一読ください。」
B
「『リスティング広告を活用して費用対効果を劇的にアップする方法』として、リスティング広告をはじめとした、Webマーケティングについてのノウハウを提供しています。
運営はソウルドアウト株式会社が行っており、社員自らが経験を元にコンテンツを作成しております。Webマーケティングについてお悩みの際は、ぜひご一読ください。」
AよりもBの方が、読みやすかったのではないでしょうか?
【POINT4】語尾は、統一されているか?
文章を、「だ・である調」で書く「です・ます調」で書くかによって、読み手に与える印象は大きく違います。「だ・である調」はより強い断定の表現です。それに対して、「です・ます調」は柔らかい読み口になるものの、やや遠回しな表現になりやすいです。
どちらの書き方で書くにせよ、まず大切なのは、「です・ます調」で書くか、「だ・である調」のどちらかにそろっていることです。
最初は、「だ・である」で書いていた文章が、突然「です・ます」に変わってはいませんか?文章を書き終わった後には、全体の「語尾」を必ず確認してみてください。
【POINT5】同じ語尾が続いていないか?
文章全体が、「だ・である調」か「です・ます調」で統一することができたら、次はそれぞれの文章がどういった語尾の連続によって書かれているのかを確認します。
「~です。~です。」や「~だ。~だ。」のように同じ語尾が続いていると、幼稚な印象になります。たとえば、次の2つの文章を読んでみて下さい。
A
「『リスティング広告を活用して費用対効果を劇的にアップする方法』としてリスティング広告をはじめとしたWebマーケティングについてのノウハウを提供しています。運営はソウルドアウト株式会社が行っており社員自らが経験を元にコンテンツを作成しています。Webマーケティングについてお悩みの際はぜひご一読お願い致します。」
B
「『リスティング広告を活用して費用対効果を劇的にアップする方法』として、リスティング広告をはじめとした、Webマーケティングについてのノウハウを提供しています。
運営はソウルドアウト株式会社が行っており、社員自らが経験を元にコンテンツを作成しております。Webマーケティングについてお悩みの際は、ぜひご一読ください。」
いかがだったでしょうか。「です」で終わる文章の次には「ます」など、他の語尾を使うように意識的に心がけてください。
【POINT6】ひらがなと漢字はバランスよく配備されているか?
文章において、ひらがなと漢字を使うバランスは重要です。ひらがなとカタカナでは、画数が違うため、「漢字ばかりの文章」も「ひらがなばかりの文章」も読みづらくなってしまいます。漢字とひらがなには、最適なバランスがあるというよりは、どういった印象の文章にしたいのかによってバランスは異なります。
どちらにしてもやりすぎは禁物なので、あとから全体の文字のバランスを確認しましょう。
【POINT7】表記は、そろっているか?
表記とは、「どの言葉を、どういった文字で書くのか」ということです。
たとえば、「こと」という言葉の書き方が、
「こと」
「事」
「コト」
では、読み手に与える印象が違います。
たとえば、よくつかわれる言葉は、
・漢字とひらがなのどちらでも書けるよく使う言葉
「下さい」「ください」/「いたします」「致します」など。
・横文字の表現
「Web」「WEB」「ウェブ」/「スマートフォン」「スマートホン」「スマホ」など
・数字
「1(全角)」「1(半角)」「一(漢数字)」
などです。
何を漢字で書き、何を漢字・ひらがな・カタカナで書くのかは、特によく使う言葉については事前に決めておくと、書きやすくなります。
【POINT8】「ちょうど読みやすい文章量」になっているか?
インターネットで、ユーザがちょうど読みやすい分量は、総合的に情報を載せるサイトで、2,000文字程度、ブログ記事や1つのページで1つのメッセージをもつページでは500~1,000文字と言われています。(http://webtan.net/web-number-of-characters)
もちろん、解像度(画面の大きさ)は、デバイスによって全く異なるため、それぞれのサイトの中心的なユーザがどういったデバイスから見ているのかを知っておくことも大切です。
だらだらと遠回しな言い回しをするよりも、できるだけ簡潔に短く書きましょう。何度も同じ言葉を使って長々と書くよりも、シンプルに短く言い換えた方が、ユーザにとって優しい文章になります。
【POINT9】読点は、読みやすく使われているか?
読点とは「、」のことです。一行に一度は読点、という目安で覚えてみてください。日常の文章ではあまり意識されませんが、読点はスペースと同じような役割をもっています。
例えば、
A
「『リスティング広告を活用して費用対効果を劇的にアップする方法』としてリスティング広告をはじめとしたWebマーケティングについてのノウハウを提供しています。運営はソウルドアウト株式会社が行っており社員自らが経験を元にコンテンツを作成しております。Webマーケティングについてお悩みの際はぜひご一読ください。」
B
「『リスティング広告を活用して費用対効果を劇的にアップする方法』として、リスティング広告をはじめとした、Webマーケティングについてのノウハウを提供しています。
運営はソウルドアウト株式会社が行っており、社員自らが経験を元にコンテンツを作成しております。Webマーケティングについてお悩みの際は、ぜひご一読ください。」
上の2つを比較してみると、Bの方がすっきりと読めたのではないでしょうか。読点の打ち方だけでも、「読みやすい」と感じることができるようになります。「一行に一度は読点、という目安」をぜひ使ってみてください。
【POINT10】適度に改行をしているか?
リラックスしてネットサーフィンをしているときに、文字ばかりの難しい専門書のようなWebサイトを、見たことはありませんか? すごく良い情報のWebサイトでも、「詰まったレイアウト」は、最初からユーザの読む気力を奪ってしまいます。そうならないために、文章を書く上では、「適度に改行すること」が大切です。
段落をわけるポイントは、
・テーマのまとまりごとに。
・5行を目安に。
の2点です。
またスマートフォンとパソコンなど、デバイスよっても改行のポイント違ってきます。サイトの対象のユーザを確認しつつ、改行を利用してください。
【POINT11】サービスや商品の強みを活かせる「キーワード」を使っているか?
運営しているWebサイトに使われているよく使われているキーワードは、どのようなものでしょうか。最初にも書きましたが、検索エンジンで評価されるのは、他のサイトと同じことを書いてあるものではなく、独自性のある充実したコンテンツです。
そのうえで、自社の商品・サービスのターゲット像に対して、きちんと刺さるメッセージでなければ、その良さもうまく伝わりません。
・どのような方に
・どんなタイミングで
・どういう課題を解決するために
・どういう強みを持った商品を提供しているか
・どういった検索キーワードで来てほしいか
・その言葉は専門的すぎないか
このような視点で見たときに、自社の場合はどのような言葉が重要なキーワードなのかをしっかりと確認しましょう。
参考:ウェブマーケティングを成功に近づけるターゲット戦略4ステップ(http://liskul.com/wm_step4-7953)
→ターゲットを絞るための具体的な方法について、例を挙げて解説しています。
【POINT12】キーワードをタイトルと見出しに入れているか?
適切なキーワードや言葉を選んだら、それはタイトルと見出しに入れましょう。
わざわざ見出しに入れる理由は、2つあります。
1. 読者は「見出し」を流し読みして、内容が役に立つかを判断しているため。
2. 検索エンジンは、「タイトル」をまず重要視してサイトを確認しているため。
せっかく自社の強みを活かせるキーワードを選んでいても、検索エンジンに拾ってもらえなければ、ユーザに届くことはありません。また、ユーザもそのキーワードを画面中から見つけることができなければ、中身をしっかり読もうとは思いません。
具体例:「商品説明」の見直し方
それではここからは、弊社のWebサイトを事例に、実際の「商品説明」と「ニュースリリース」について見直しをしていきます。
【商品説明】
ヒートマップでユーザの行動を見える化し、効果的にサイト課題を分析!
ヒートマップ分析とは、サイト内での「クリック箇所」「スクロール到達率」を可視化し、課題を抽出する分析サービスです。
弊社では、ヒートマップを利用して、仮説立案~検証を行い、分析レポートをお客様に提供しています。
また、【POINT2:接続詞が適切に使われており◎】導入から役【←約の誤字。全体を書き上げた後には推敲を行いましょう。】1ヶ月ですぐに分析結果が分かります。
【このような方におすすめします】
・施策(プロモーションやサイトリニューアル等)に対して、ユーザの注目度・反応が知りたい
・ウェブページ内の離脱の原因になっている箇所・コンテンツを特定したい
・ヒートマップに興味はあるが、結局どのような仮説をたて、検証していけばよいかわからない
・単月・数ページだけ導入して、手軽に素早く分析結果がほしい
【ご提供サービス内容】
納品物は、ヒートマップの導入結果をわかりやすく解説した「ヒートマップ分析報告書」です。データの取得結果だけでなく、そこから何がわかるか、どのようなサイト改善に活かすかまで簡潔にご提案致します。
1. 仮説立案から検証分析まで全て弊社がサポート
計測に必要なタグの設置から分析において一番重要な仮説立案や検証分析のプロセスも弊社がフルサポート致します。
2. サイト課題が一目でわかる分析レポート付き
ウェブ解析の専門家によるデータ解釈を含むわかりやすいレポートを納品致します。
【POINT7:いたします=「致します」と統一できているのが◎】
3. 1ヶ月だけの利用ができ、結果がすぐにわかる
1ヶ月だけの利用が可能で、すぐに結果がでるため、サイトリニューアル後の仮説検証に、少しだけヒートマップを利用したいという場合にもおすすめです。
【実施の流れ】
お申込み後、弊社サポートのもと、貴社にてタグを設置していただき、1ヶ月間データ計測を行います。
その後、ヒートマップ分析レポートを納品致します。
【費用/期間/納品物】
トライアルプラン
・費用:10万円。調査数:1ページ。計測PV数:最大1万PV。計測期間1ヶ月。
スタンダードプラン
・費用:20万円。調査数:3~5ページ。計測PV数:最大2万PV。計測期間1ヶ月。
フリープラン
・費用:要見積もり。調査数:6~ページ。計測PV数:要見積り。計測期間1ヶ月。
【よくあるご質問】
Q.ABテスト導入中にヒートマップツールを導入できますか?
A:可能です。ヒートマップを元に課題抽出・仮説構築を行う。さらにその内容に基づいてOptimizelyでABテストを行い、結果をまたヒートマップで評価するというサイト改善のPDCAが高速で回せるようになります。
Q:レスポンシブデザインのサイトの場合、どのデバイスも測定されますか?
A:レスポンシブデザインのサイトでもPC、スマホ、タブレットのデバイス別の分析が可能です。PCからのアクセスがなければPCのみ。スマホやタブレットからのアクセスがあれば、それぞれ自動的にデータが生成され、分析ができます。
Q:「特定の流入経路」で条件を指定してデータを抽出することができますか?
A:可能です。ただし、分析に十分なPVがなかった場合には、有用なデータが得られない場合がございます。その他、デバイス、地域、滞在時間、見たページ数、検索キーワード、自然検索から流入かリスティング広告から流入か、などの条件で絞り込みを行うことができます。
参考資料はこちらからダウンロードできます。【POINT5.語尾の連続は避ける】
【POINT1:全体の流れは、商品の概要→詳細に落ちており◎。また、必要に応じては、なぜこの商品が顧客にとってメリットがあるのか?を述べることもできます。】
具体例:「ニュースリリース」の見直し方
中小・ベンチャー企業の販促支援を行うソウルドアウト株式会社(本社:東京都千代田区 代表取締役社長:荻原猛、以下ソウルドアウト)は、CVR改善を目的とした中長期プランニングサービス「Cycle UP」を4月8日(水)、リリースしました。
【POINT1:ニュースリリースの文章の構成は、まず結論から述べるのが定石。その後、具体的な商品の説明に入ります。】
「Cycle UP」とは
■リソース(予算・時間・人員)に課題を持つ中小企業に対し、Webページ改善における中長期のプランニングを行うことができるサービス
「検索」から「申し込み・購入」等、アクションまでの獲得数の向上のためには、広告によるCTR改善だけではなくCVRの改善がとても重要です。CVR改善には、接客といったページ内の役割を改善する必要があります。
弊社が2015年1月に行った「マーケティング担当者 350 名への意識調査」では、中小企業のマーケティング担当者が抱える課題は、1位「時間」(31.9%)、2位「人員」(31.2%)、3位「予算」(30.5%)となっています。
(参照:http://www.aur02.com/release/150224_soldout_release.pdf)
つまり、リソース面に課題を持つ中小企業では、改善を十分に行うことができないことが多いです。
「CycleUP」は、そんな中小企業の抱える課題を解決するべく、Webページ改善の中長期のプランニングを行うことができるサービスとなります。
【POINT1:また、顧客のどういう課題を解決するサービスなのかを、顧客の問題という大きな観点→解決策という小さな視点へ持っていく構成がわかりやすいです。】
【サービス概要】
■「Cycle UP」サービスラインナップ
予算やWebページにおける課題に合わせ、以下の5つのサービスを組み合わせてプランニングを行います。
・CycleUP LPO(ランディングページ最適化)
ユーザセグメントに合わせ、ページの訴求を変更し、ページを出しわけが可能
ユーザのモチベーションに細かく合わせる事でCVRの向上を狙う
・オンラインユーザビリティテスト
弊社パートナーのモニタから、貴社顧客に近い属性ユーザを収集
実際にサイトを利用してもらいその様子を動画でチェックし、懸念点やつまずきポイントを抽出
・ヒートマップ
「マウスの動き」「クリック箇所」「スクロール到達率」「読んだコンテンツ」を可視化しサイト内の課題を抽出
・ABテスト
主にファーストビューでコピーやボタンの色、コンテンツの配置などを切り替え検証を継続的に実施
・その他ソリューション
「ランディングページ制作」、「バナー制作」、「EFO(エントリーフォーム最適化)ツール」、「Google Analytics分析」など
■サービスプラン
LPOプラン、CVR改善プラン、LP作成+CVR改善プランを150,000円より用意。
購入数を増加させるために、最適なプランを提案。ヒアリングを元に、オーダーメイドのプランを作成することも可能。
■レポートサンプル
数値の分析結果をレポートにまとめ、提出。Webページの抱えている問題点を発見し、施策を提案。
【補足】もしも、それでも時間と自信がないならば外部委託の検討を。
やはり、時間がかかるWebライティング。ここまでのポイントを確認しても、時間と自信がない場合は、外部の業者に委託するのも手段の1つです。
その場合は、ご自身の予算や条件などを明確にしたうえで、依頼を心がけてください。
Webライティング「ALL Write!」| コンテンツマーケティングソリューション(http://www.web-consultants.jp/lp/writing/)
高品質な記事作成【修正にも対応します】 |(https://writing-daiko.com/)
こちらは、クラウドソーシングで、フリーランサーに記事書きが依頼できるというもの。
クラウドワークス:(http://crowdworks.jp/)
ランサーズ(http://www.lancers.jp/)
いかがだったでしょうか。軽視されがちなWebライティングですが、上記のポイントをおさえるだけでもかなり読みやすくなります。ぜひ、自分の文章はどうなっているのか、見直してみてくださいね。
参考文献
・20歳の自分に受けさせたい文章講義
・Webライティング実践講座 ニュースリリースから商品説明まで

































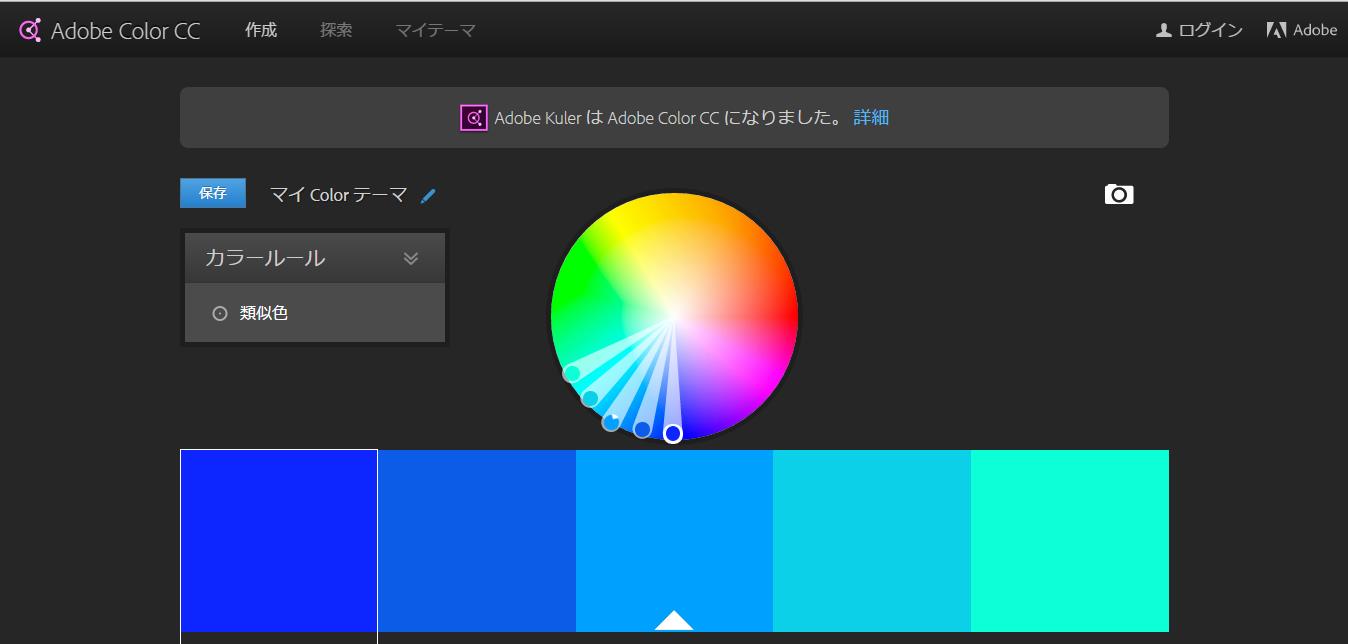
 色相が全く同じで、明度、彩度などの要素を変化させた色との組み合わせ。
色相が全く同じで、明度、彩度などの要素を変化させた色との組み合わせ。 色相が隣り合っているもの同志の組み合わせ。
色相が隣り合っているもの同志の組み合わせ。 色相は少し遠いが、似ている色同志の組み合わせ。
色相は少し遠いが、似ている色同志の組み合わせ。 色相環で、反対側に位置しているもの同志の組み合わせ。
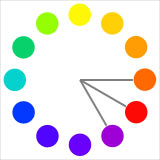
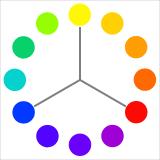
色相環で、反対側に位置しているもの同志の組み合わせ。 色相環で正三角形を置いた時に、2点に位置するもの同士の組み合わせ。
色相環で正三角形を置いた時に、2点に位置するもの同士の組み合わせ。 色相環で直角に位置するもの同士の組み合わせ。
色相環で直角に位置するもの同士の組み合わせ。 トーン(明るさや鮮やかさなど)が同じ、または似たもの同士の組み合わせ。色の印象を揃えるため、おさまりの良い配色となります。
トーン(明るさや鮮やかさなど)が同じ、または似たもの同士の組み合わせ。色の印象を揃えるため、おさまりの良い配色となります。 トーンが異なるもの同士の組み合わせ。色相が近いもの同士が組み合わさった時のアクセントとして有効です。
トーンが異なるもの同士の組み合わせ。色相が近いもの同士が組み合わさった時のアクセントとして有効です。